Ace of Space
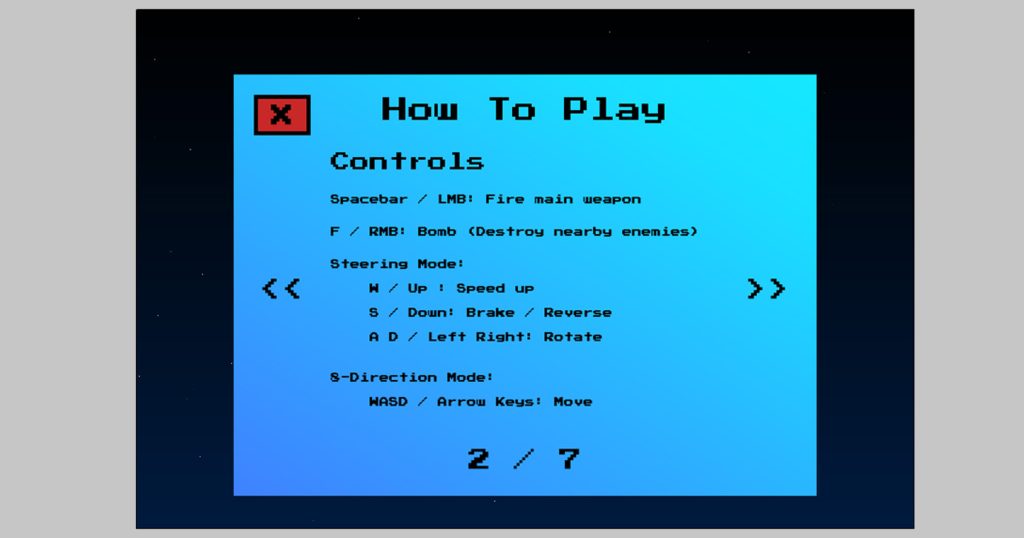
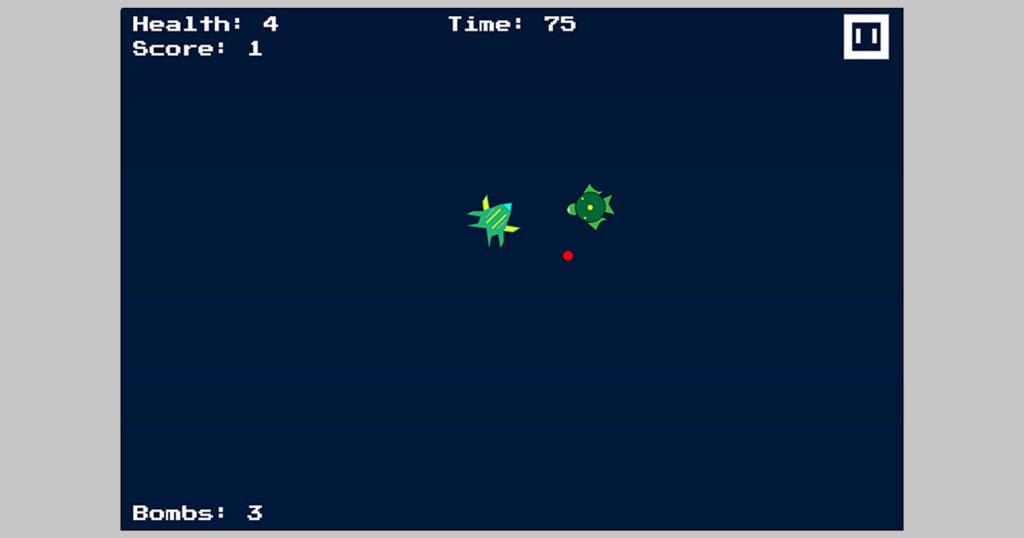
Ace of Space is a retro-arcade style top-down shooter game coded from scratch entirely using JavaScript. In this game players take control of a ship and fly around, collecting items and powerups and destroying enemies, in order to gain as many points as possible in a limited amount of time.
I chose to do a game for this project, not only because of my love of video games, but also because this was an excellent way to demonstrate both the coding and creative aspects of my program, as, in addition to coding the game, almost all of the audio and graphical assets were also created by me from scratch.

Check out the game or the GitHub repository.
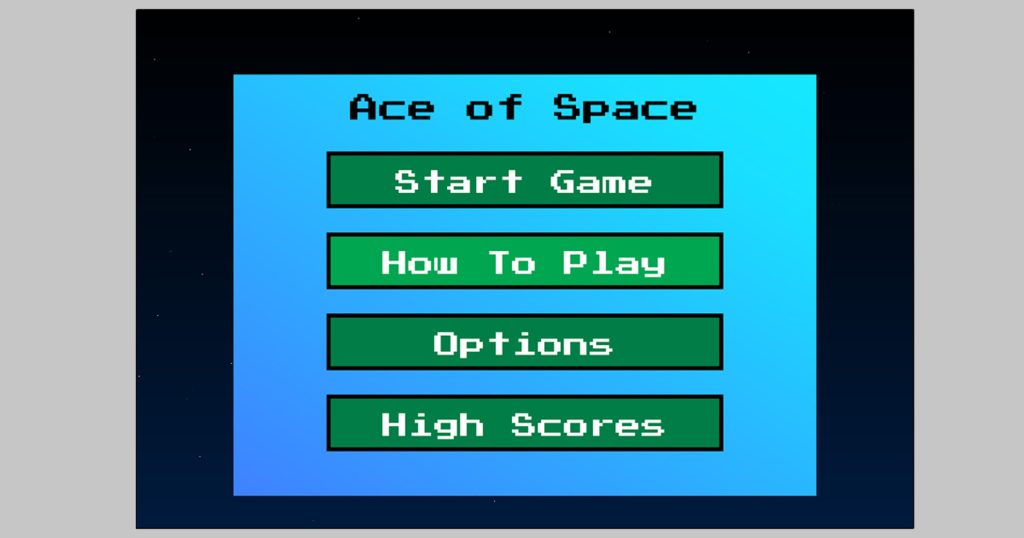
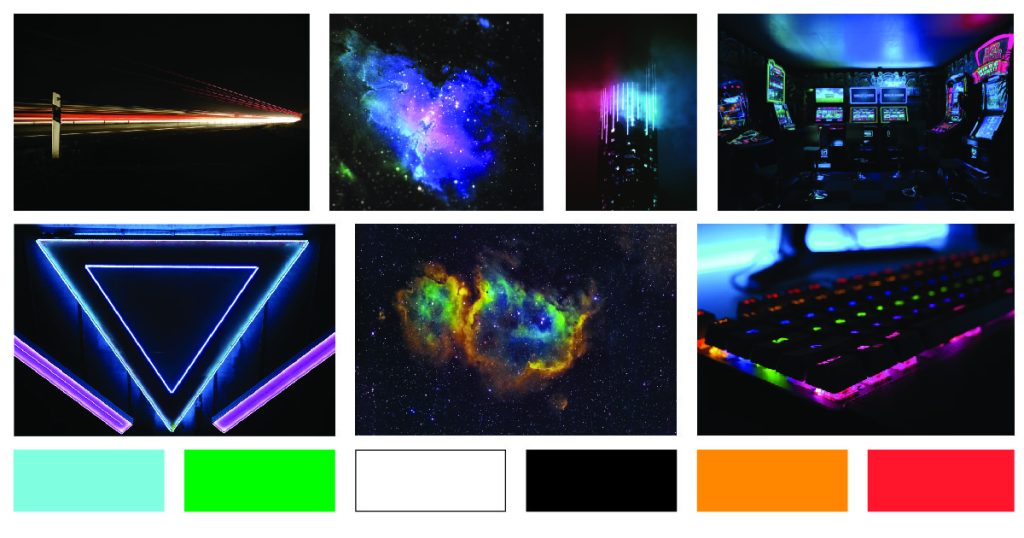
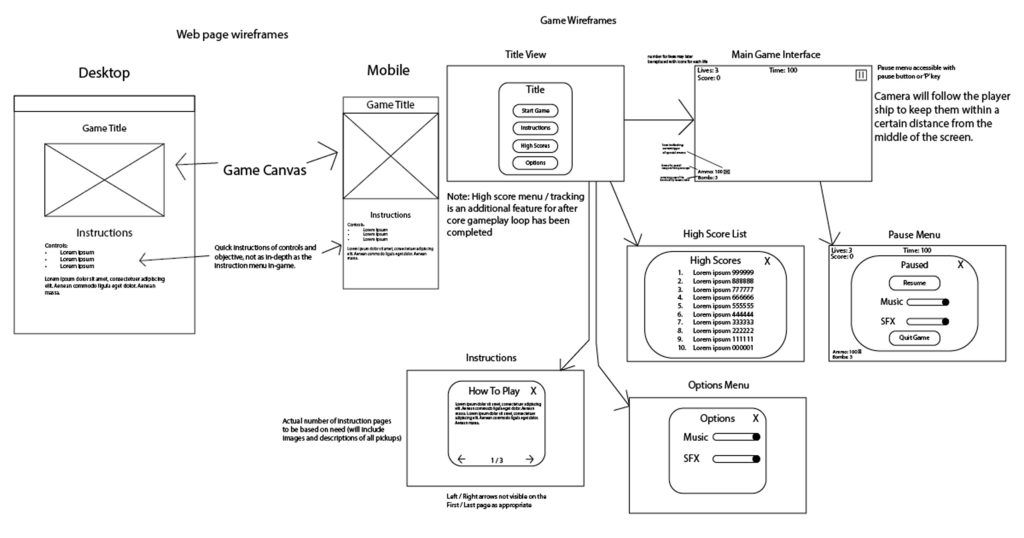
Planning began with deciding on the main gameplay loop and the overall style of the game. Based on my personal taste in games and the time available, I decided to go with a retro arcade-style space shooter. A mood board was created based on that concept, and wireframes were drawn up to help determine the needs and layouts of the menus and gameplay UI.


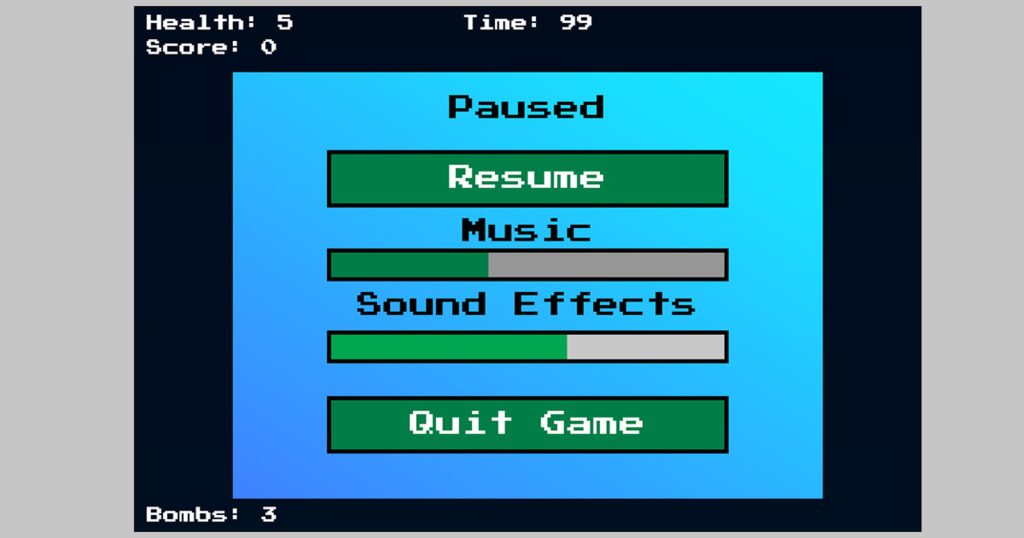
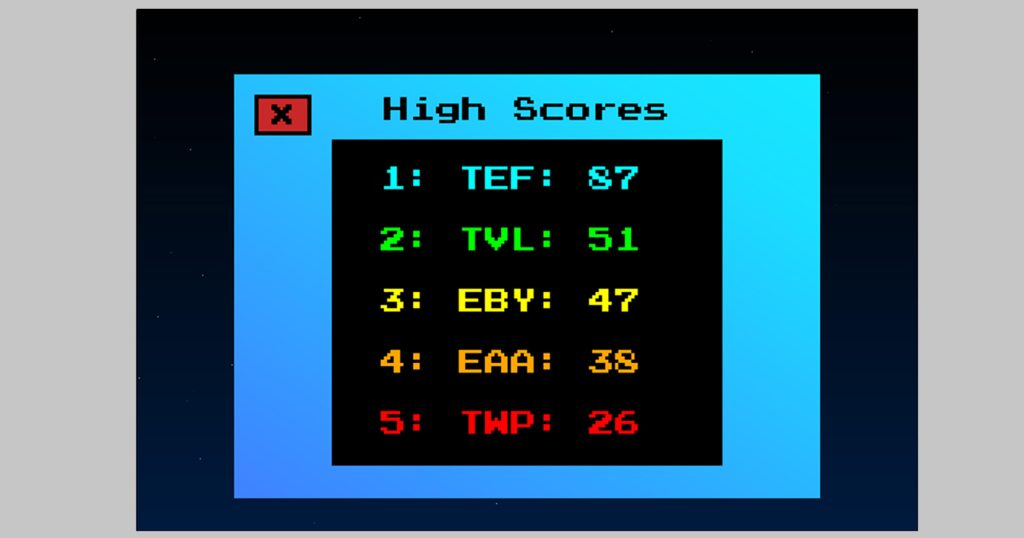
Initial development focused on putting together an MVP, getting the game to a playable state. The focus was on code and graphics were done using simple coloured shapes as placeholders for the various game objects. Once the game was in a playable state, sound and graphics were added, and the game went through several rounds of revisions based on feedback. These revisions included the addition of a high score table, additional items and enemies not present in the MVP, better feedback of player actions, and progressive difficulty making the game harder the longer it goes on.




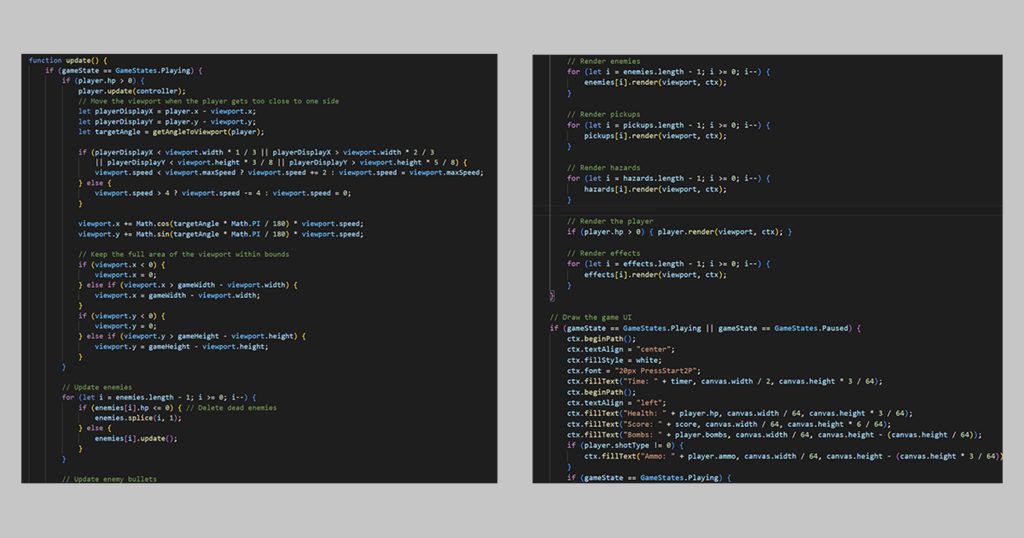
The core code for the gameplay revolves around two functions: update() and render(), which are called in sequence at regular intervals. Update() handles the game state / logic, and render() draws the visible area of the game world, as defined by the viewport, onto the canvas.

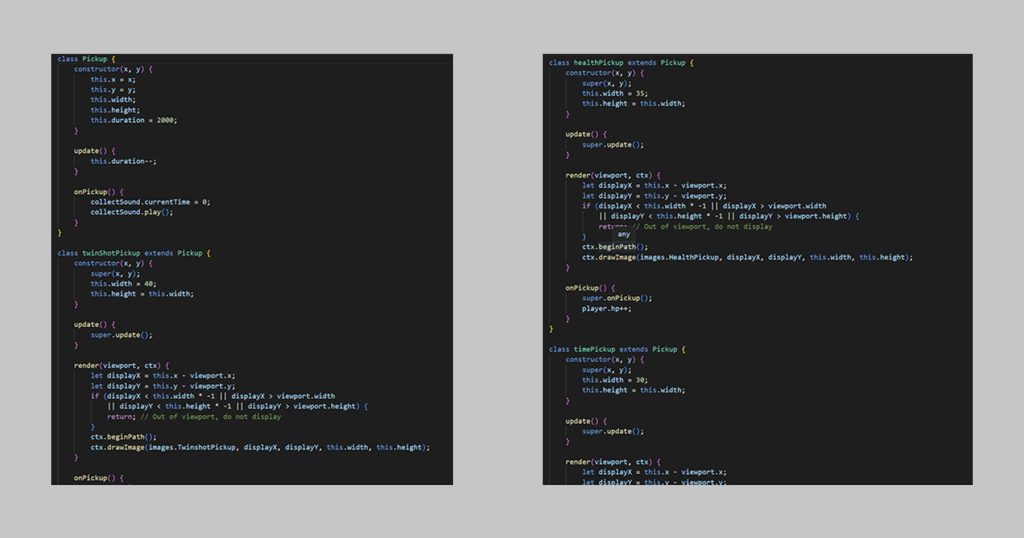
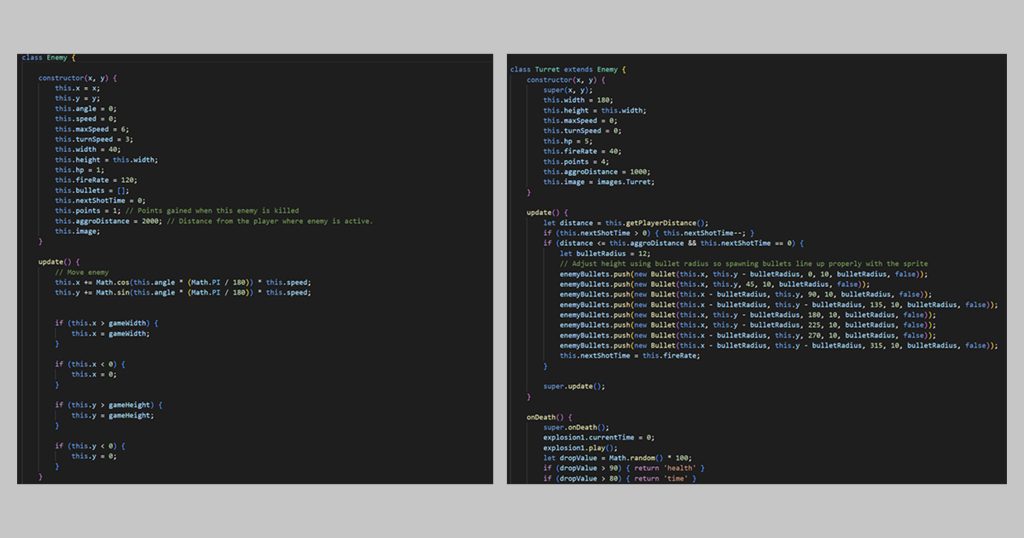
The various game entities are handled using objects, each one having update() and render() functions defining the behavior and appearance of that object, which are called in sequence by the main update() and render() functions. To reduce redundancy, the various enemies and items are defined as subclasses of generic Enemy and Pickup classes.


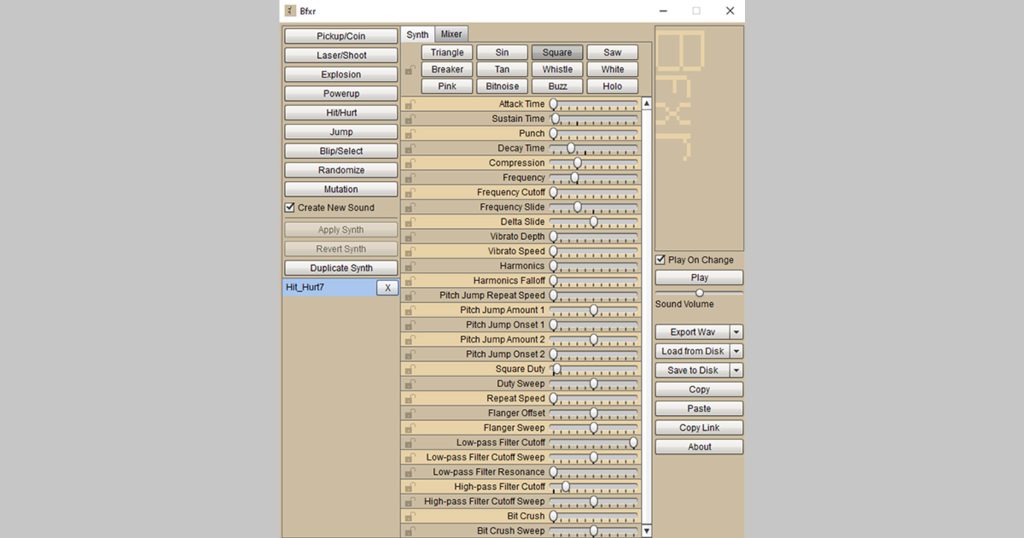
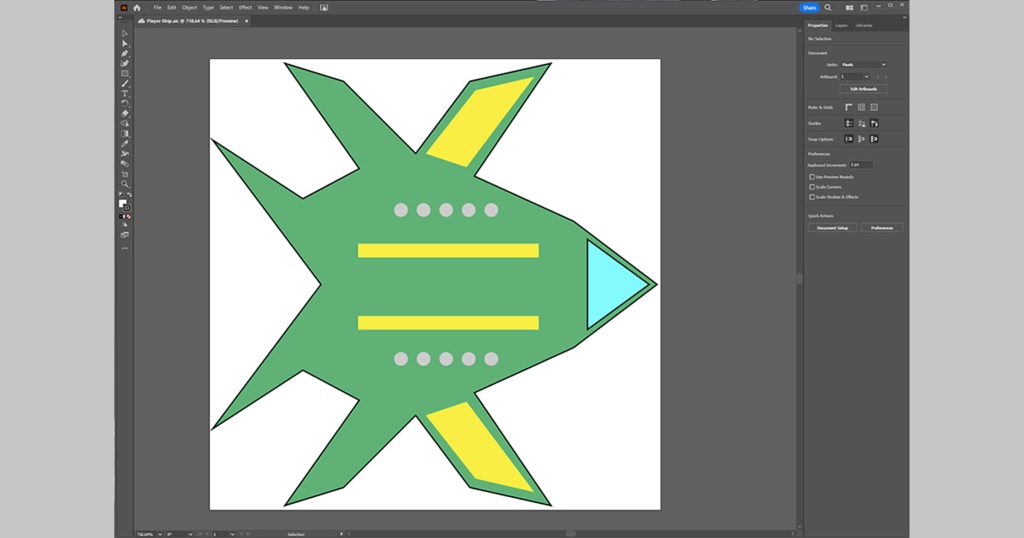
Most of the graphics and sound were developed by me, using Illustrator for the game background and object sprites, and Bfxr for the sound effects. These tools were chosen due to familiarity with the tools, and in the case of Bfxr, because the sound effects it is good at making are particularly suitable for the retro-arcade feel that I was trying to evoke. Due to time constraints, I was not quite able to make all of the assets myself, so the images used in the explosion animation and the background music heard during gameplay were sourced from online.


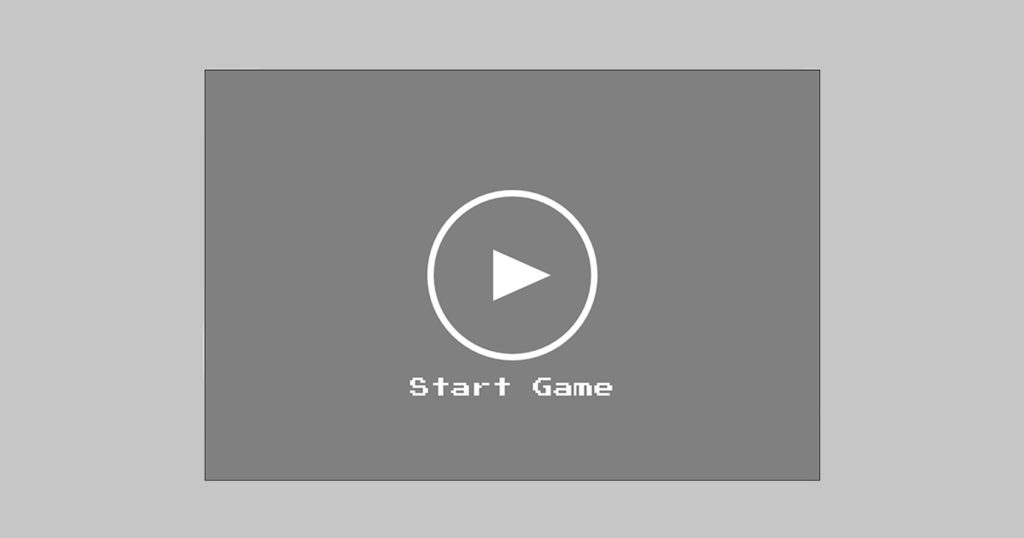
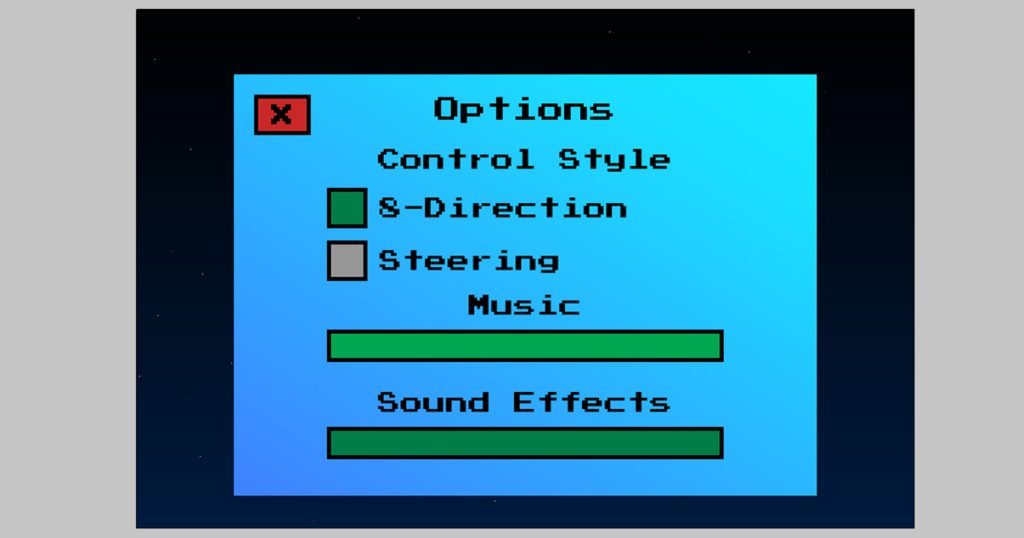
After a couple of rounds of feedback and revisions, QA and accessibility testing was done to find additional areas of improvement. Accessibility was primarily improved by adding feedback and full keyboard controls to menus. Page speed was handled by doing what many browser games online do, creating a simple splash screen and waiting to load the game itself until the user clicks on it (or presses enter / spacebar).