ReleaseRadar

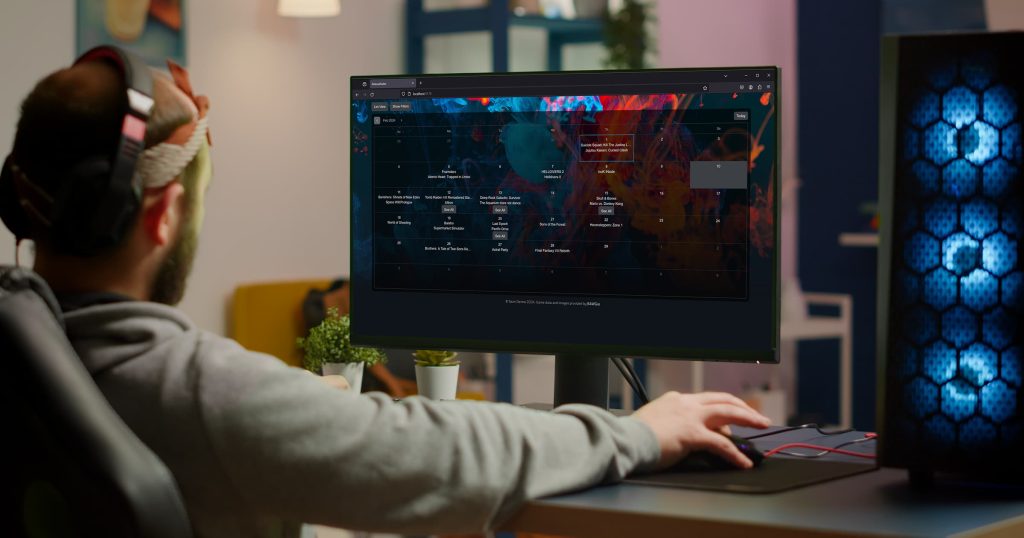
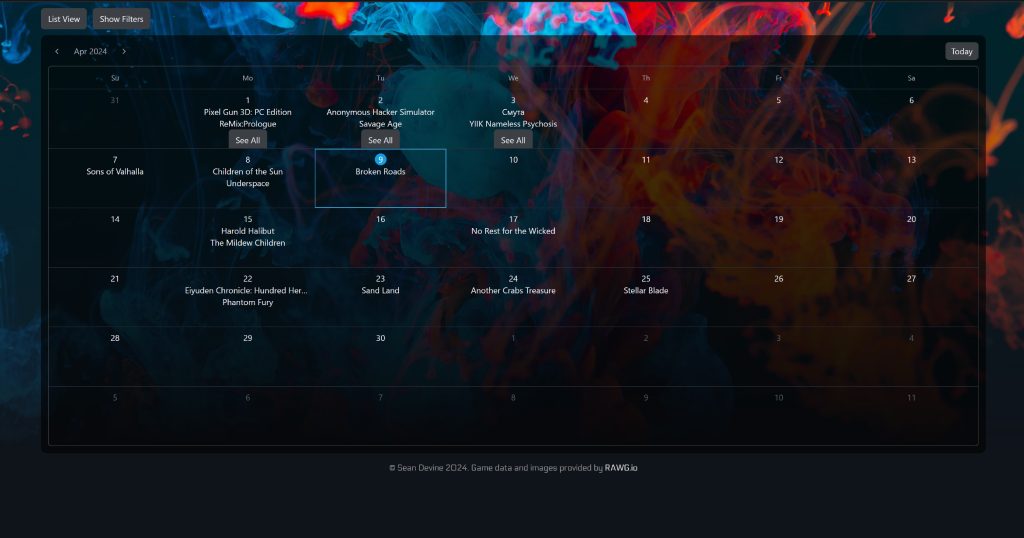
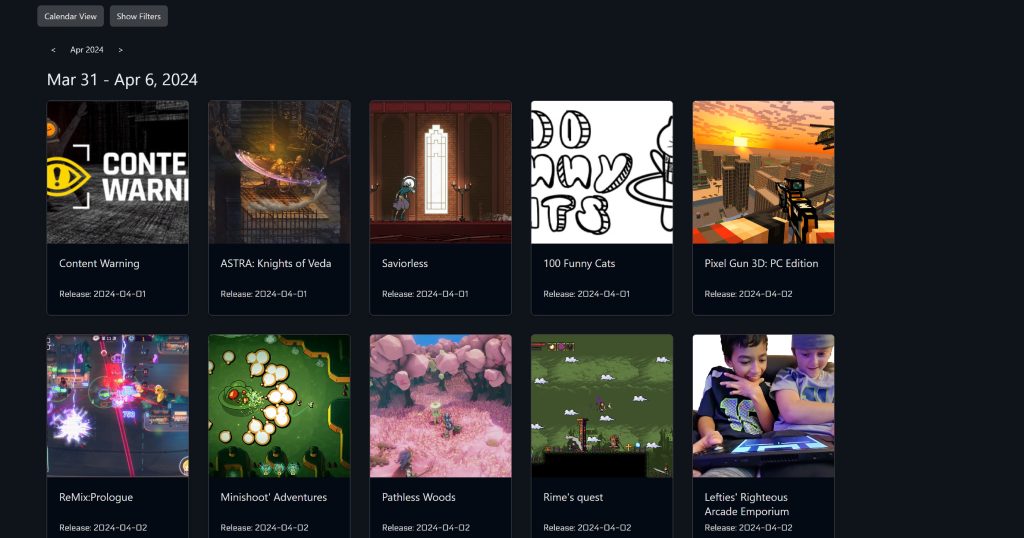
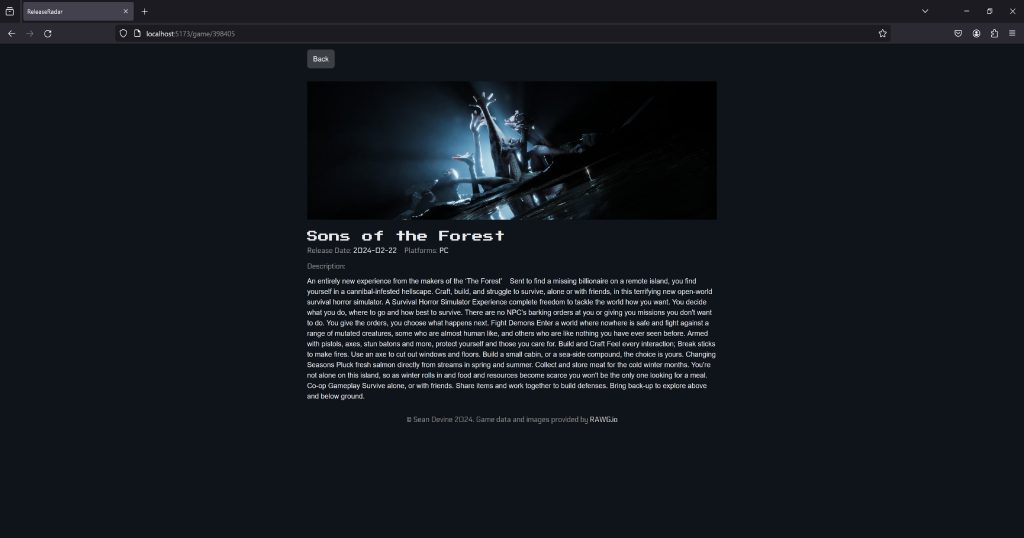
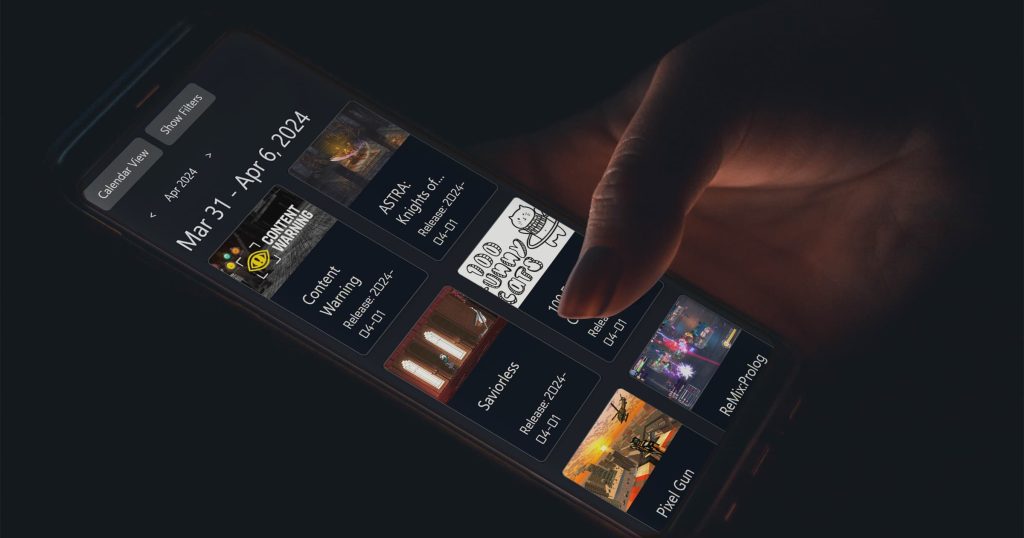
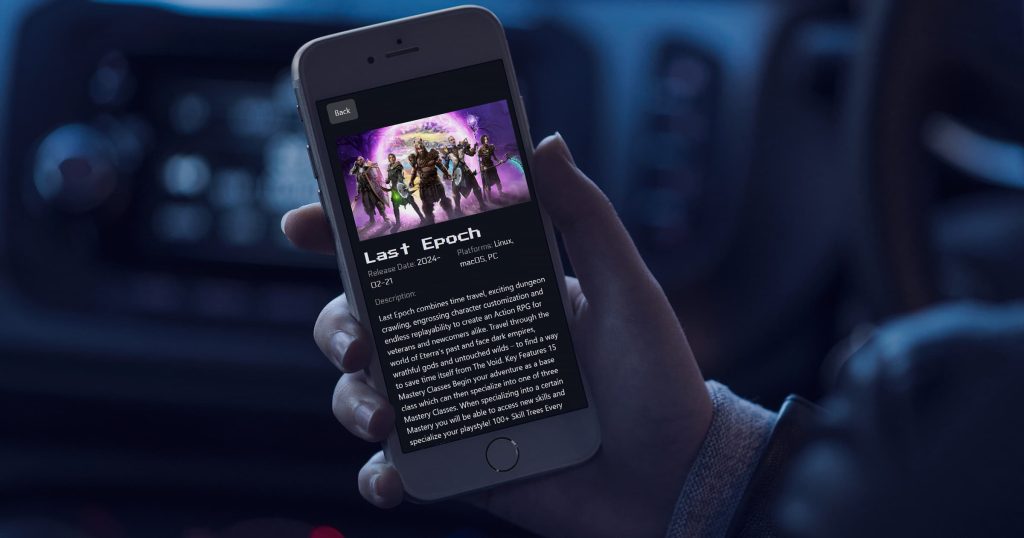
ReleaseRader is a web application built in ReactJS. This app pulls video game information from an API to present a calendar of video game releases, both past and future. Users can choose to view the site in a calendar or list view and see a game’s release date, release platforms, and a description. While handling all game platforms, users can choose to filter out a platform from the results, as well as removing games with mature content.
It’s an easy to use and convenient solution to gamers looking for new or upcoming releases to add to their libraries. While being developed for video games, it can be expanded to include film, television, music, and more.
Check out the project on GitHub.
Process
The idea for this project came from a shared frustration among my friends and I when we were trying to find a concise and convenient website to see new and upcoming video game releases. Most websites available tend to present releases in a confusing or unorganized way or only cater to big-budget companies. My intention was to give myself and others a way to choose how game releases are presented, include a wider selection of games, and give the ability to omit results for platforms that an individual may not own or may include mature content. And thus, ReleaseRadar was born.


Building this project in React and Vite gave me the perfect opportunity to learn a library that is very popular within the industry, let me flex my HTML/CSS and JavaScript skills, and give me more opportunities to work with APIs. It wasn’t without its hurdles though. Very early on I realized that the API I planned on using, IGDB, was broken with no information about when it would be fixed so I had to pivot to use the RAWG API.


While a robust API, it is community supported so some games can be missing, let alone include all details. This was a particular issue when I wanted to filter out mature games that didn’t have an age rating, forcing me to rely on game tags and filtering out mature content. Once I was able to populate my app with game content, I then realized just how many games are released regularly that include mature content. This meant that I had to prioritize a new feature to filter mature content but had to rely on accurate game tags because many entries don’t include age ratings. Unfortunately, this pushed a feature that I was very passionate about: login capabilities and tracking games to create personalized lists.



Despite the issues, the web app works great, and I have been using it myself to find new games to play in my free time. I am committed to continuing development on the project and eventually deploying the app when I add the features I didn’t get to complete like logging in and notifications for tracked releases. It’s a project I’ve been very passionate about and want to continue revisiting as I become a better developer and learn new technologies.