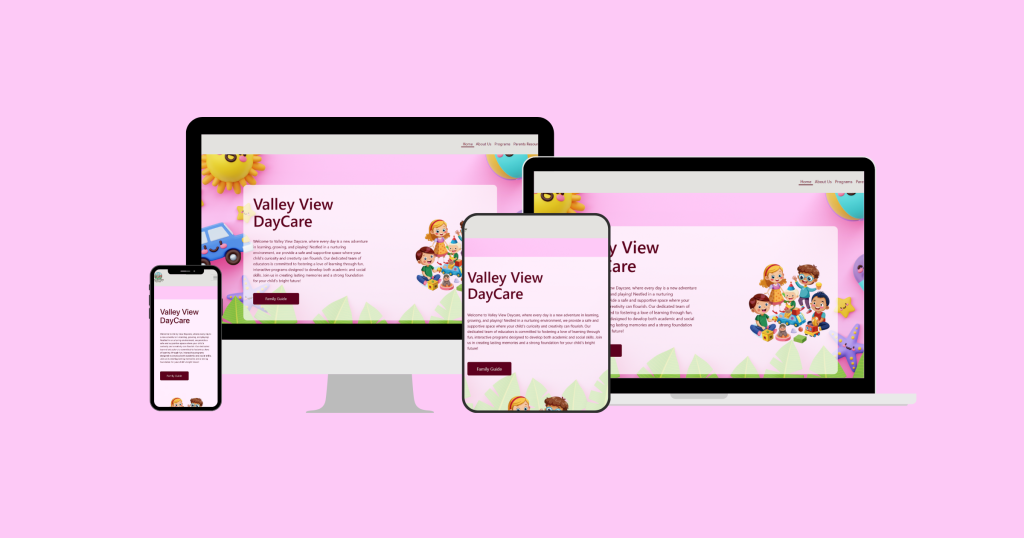
Valley View Daycare Website

Many parents struggle to find up-to-date information about daycare services, policies, and schedules, which can lead to confusion and inefficiencies in communication. Saif’s project focuses on developing a user-friendly website for Valley View Daycare to address the challenges of accessibility and communication between the daycare center and parents.
Saif’s project aims to address the current gap in communication and accessibility, providing a streamlined and efficient solution that benefits both the daycare staff and the parents. The website will not only improve transparency but also foster a stronger relationship between the daycare and its community.
The website was built using HTML, CSS, and JavaScript, with a responsive and user-friendly design created in Figma. Explore the project on GitHub or view the live site hosted on Cpanel.
Process

For my final year project, I developed a user-friendly website for Valley View Daycare to enhance accessibility and communication between the daycare center and parents. I started by designing a clear site map, focusing on five key pages: Home, About Us, Programs, Parent Resources, and Contact Us. Using HTML, CSS, and JavaScript, I built the website with a mobile-first approach to ensure responsiveness across devices.
1. Problem Identification
I conducted research on the needs of Valley View Daycare’s target audience, the parents of young children. Through this research, I discovered significant challenges in communication and accessibility. Parents found it difficult to locate key information, such as program details, event registrations, and downloadable resources, due to unclear and scattered content on similar daycare websites. Recognizing these issues, I decided to focus on improving the accessibility and user-friendliness of the daycare’s information, aiming to create a website that better serves parents.
2. Design Phase
To ensure the website met user needs, I started by creating user personas. I developed personas like Ema (a busy working mom), Gary (a first-time dad), and Makayla (a grandparent caregiver) to guide my design decisions. Using Figma, I sketched wireframes for the site, prioritizing simplicity and accessibility. I structured the website to include five main pages: Home, About Us, Programs, Parent Resources, and Contact Us, providing a clear and intuitive navigation experience. Additionally, I designed visual elements, such as a friendly logo with pastel colors and nature-inspired icons like a sun and trees, to create a welcoming atmosphere.
3. Development
For the development phase, I built the website using HTML, CSS, and JavaScript. I ensured the site was fully responsive and optimized for both desktop and mobile users. I included detailed program information for Infants, Toddlers, Preschool, and After-School care, while also setting up a database to manage event registrations with limits on participant numbers. To improve usability, I created an event registration form that allowed parents to easily sign up for daycare events. During this process, I identified the need for validation steps and a confirmation feature, which I plan to add in the future.
4. Testing
I conducted remote usability testing with multiple users, asking them to navigate the site while I observed their interactions. This testing revealed areas for improvement, such as unclear links and awkward button placements on mobile devices. Using this feedback, I refined the navigation, improved button visibility, and optimized the layout for mobile screens. These adjustments made the website more accessible and user-friendly, ensuring parents could easily find the information they needed.