Tetrix Quest

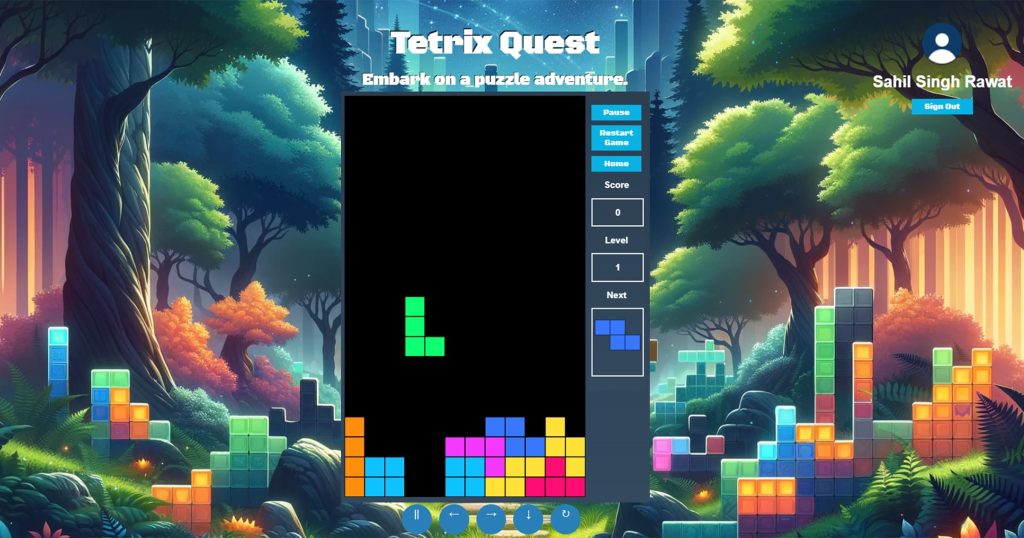
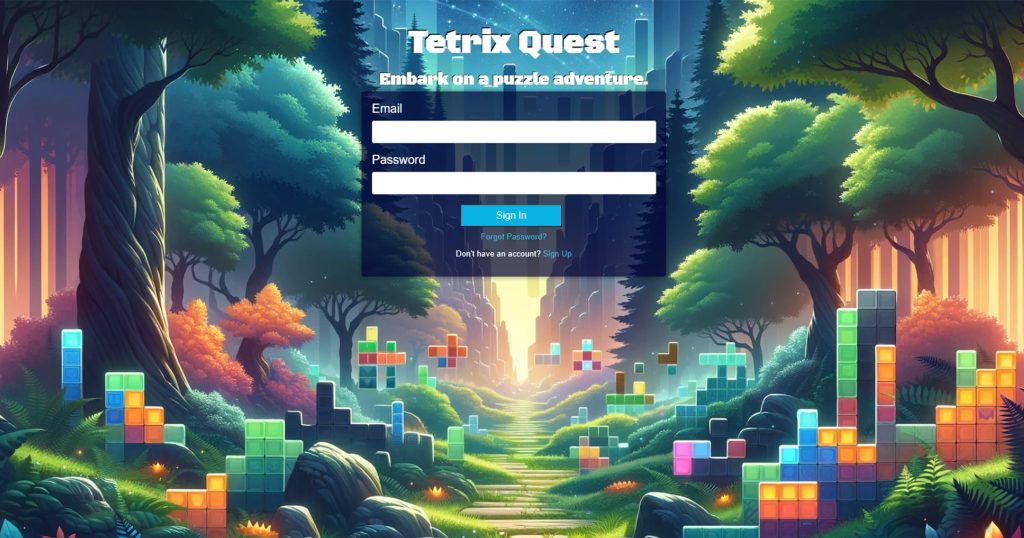
The project, “Tetrix Quest,” modernizes the classic Tetris game by integrating a suite of web technologies including HTML canvas, CSS, JavaScript, and PHP. This new rendition not only recreates the beloved block-stacking mechanics but also introduces a competitive layer through a database-driven feature that stores user data for sign-in purposes and tracks high scores, fostering a competitive environment among players.
Additionally, “Tetrix Quest” enhances user engagement by allowing players to create and participate in tournaments. This interactive element sets it apart from traditional Tetris games, offering a community-focused experience that encourages both competition and social interaction. The integration of these features ensures a unique and modern twist on a timeless game, positioning “Tetrix Quest” as a distinct and innovative entry in the realm of web-based gaming.
Check out the project on GitHub.
In my endeavor to create a unique version of Tetris, named “Tetrix Quest,” I embarked on a detailed project that spanned several stages from initial research to final execution. My goal was to stand out in a crowded market of classic game remakes.
Research
The first phase involved conducting thorough research on existing competitors. I analyzed various Tetris-style games to understand what features were common and what could be enhanced. It became clear that integrating a competitive and community-driven element would distinguish my game. This insight led to the decision to include features like user-created tournaments and a leaderboard system.

Planning
With a clear vision, I moved into the planning phase. Here, I developed wireframes to outline the basic structure of the game interface, created user personas to better understand my target audience, and assembled a moodboard to set the visual tone. A detailed style guide followed, ensuring consistency in the game’s aesthetic. These elements were crucial in aligning the project’s design with its functional objectives.

Execution
The execution phase proved challenging. Not everything went as planned; some aspects of the game development were more complex than anticipated, especially integrating the database for user data and high scores. To overcome these hurdles, I turned to YouTube tutorials and sought assistance from tools like ChatGPT to grasp deeper technical concepts that were initially beyond my scope.



Feedback and Iteration
After completing a functional prototype, I presented it to my tutor and colleagues for feedback. Their insights were invaluable, highlighting areas for improvement that I had overlooked, such as user interface tweaks. I diligently worked on integrating this feedback, refining “Tetrix Quest” to better meet the expectations of its future players.
This project was not only a technical journey but also a significant learning experience. By iterating on feedback and continuously learning from a variety of resources, “Tetrix Quest” evolved from a simple idea into a comprehensive gaming experience that offers more than just nostalgia—it fosters a sense of community and competition among players.