ExploreVI
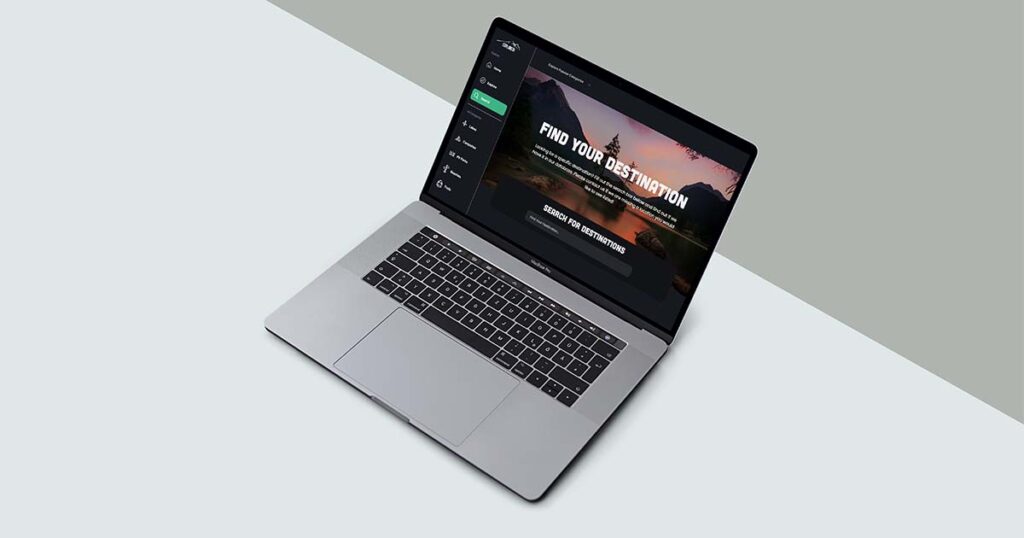
ExploreVI is a Vancouver Island guidebook brought to life & built to serve you anywhere at any time. Unlike expensive paperback guidebooks, ExploreVI is an all-in-one free-to-use digital vacation/getaway guide to get you & your family into the realm of mindful travel.
Whether you’d like to fill your days with adventure, relaxation, or new experiences, ExploreVI has something for everyone to experience; From outdoor activities, viewing & cultural exploration, summer day adventures, or winter overnighters, the VI region has enough to see and do, we’re willing to bet you won’t have a dull moment!

Initiative
ExploreVI is an initiative created to bring options forward to locals for their vacation and relaxation destinations. As a company, our goal is to make Vancouver Island vacations accessible, safe, & mindful amongst newcomers & locals alike. With the idea of potentially turning heads and encouraging locals to explore the beauty of their own home before escaping somewhere foreign for a vacation.
Planning Ideology

A lot of people tend to jump in headfirst to a project and hack their way through till the end. Unfortunately, I am not one of those people. Although I love to ship projects as fast as I can I am very meticulous when it comes to a deeper understanding of my code. When I was first introduced into the world of code I had stumbled across a medium article through my juvenile searches. It was one of those popcorn articles that had essentially laid out the top 10 things you should avoid as a junior developer. To this day I’ve probably read close to a thousand of those simple articles but on that particular day one of these 10 items had solidified itself in my head and I’ve never been able to let it go.
I have never been able to find the exact article and don’t know if I ever will again, but this article explained the idea of writing code to solve a problem you do not understand. The senior developer who had written the article said that was the most frustrating part of taking on junior developers. A lot of people come in with duct tape solutions to problems they are not at the root of and take shot after shot until something sticks. This is where I found myself after my first year of development, I could make most things work but if you asked me how, I often couldn’t back up or explain my coding decisions. The day the medium article words echoed in my head was the day that I had matured as a developer. I began spending less time hacking and slashing my way through a field of Javascript and instead decided to break down the big picture of the code at hand, and through my explanation of ExploreVI, I will explain the entire process step by step.
Making a plan
In order to complete ExploreVI at the scope and scale I had thought of, it almost seemed like an impossible goal in 12 weeks. On the surface, I had believed that I couldn’t pull something like this off without using the MERN stack. This was a little intimidating that within the short timeline I had that I was going to need to learn React, Node, Express, and MongoDB. While a lot of my classmates who were in my group began developing solutions to their problems, I hadn’t even opened my text editor. I developed a fully-fledged presentation on my react project without ever even writing a single line of React. This was a little intimidating as I saw others begin putting their knowledge into play while I was still sitting on the sidelines aiming to get a deeper understanding of the inner workings of my app. However, I had planned to first understand the larger-scale problems before I began to write any code.
After giving my first presentation outlining my ideas and architecture of the app, I ended up almost completely scrapping my idea entirely.

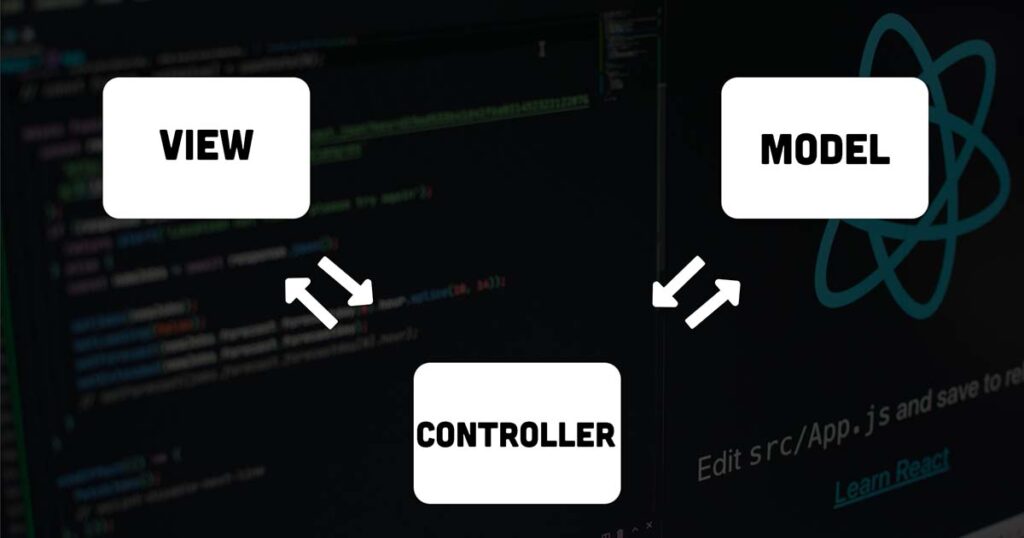
This is the place where I had ended up on my plan, using an MVC architecture I could save myself from the creation of hundreds, if not thousands of potential HTML pages as I began developing. But at this point in time, I had planned on doing this entirely by calling on some sort of content management system through my back end with node and passing it to my front end to be displayed with react. Although there was ultimately nothing wrong with creating a MERN app, this solution was a little beyond the scope and scale of the capstone project. And as a student currently enrolled in 5 courses time was definitely of the essence. In order to create a MERN app, I would have needed to find a hundred extra hours that I simply did not have.
My ideas were right but my execution was wrong. And I had a feeling that if I focused on react, for the time being, I could potentially sort out a solution before I had to start pressing on into different languages.
Project Discovery
I managed to get my other courses out of the way and had lined myself up an entire 7 day week where I could do absolutely nothing but focus on React. And this arduous process is where all of my solutions came flowing into my project.
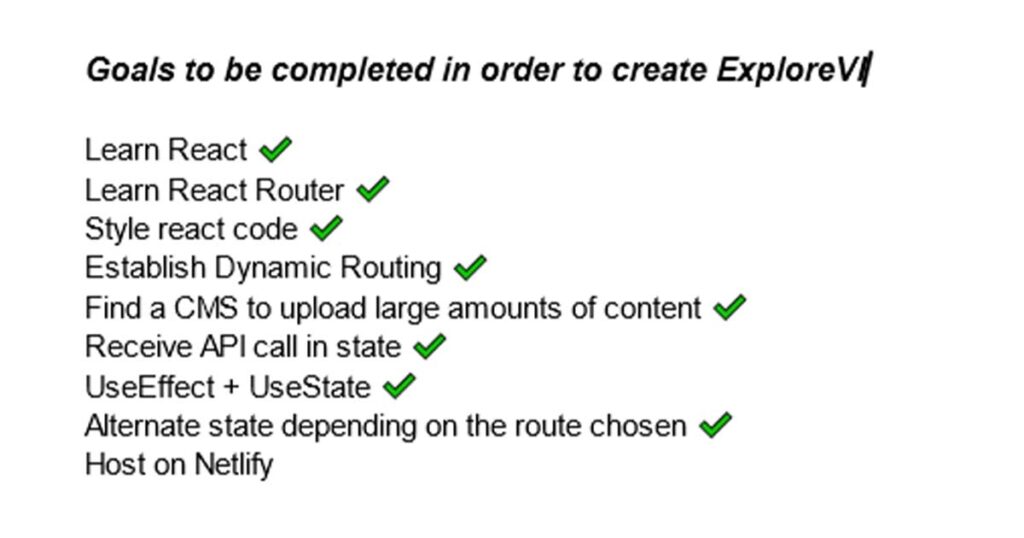
Throughout this week I had enrolled in one of my favorite YouTubers react courses, this was a very beginner-friendly course that got more challenging as the course went on. Through this course, I was able to completely reform my task list and create an entirely new one that I could execute, without diving into other languages.

Within that week of discovery, I put hours and hours into solving projects that had no correlation to my capstone project. I had built out a fully functioning music player app.
And although at the time of development I didn’t really see how this would later help me with my project, it ended up being one of the main reasons I was able to get ExploreVI to the place it is now, in such a short period of time. After building out the music player app I built out a portfolio for a movie critic, this tutorial gave me the in-depth answers on react routing that I needed and helped me really bind the pieces that had been missing in my head to complete my project. So after taking this course and completing 2 of the 3 projects, I decided that I had a good enough understanding of both my project and the code solutions needed to complete it, that I would be safe to start working on my own build.
So I discovered the new architecture my app could follow and from there I began the process.


Build Build Build
Since taking this course I am currently in the build process. So far I have crafted my MVP which does the majority of the heavy lifting for my project, only leaving me with a few minimal tweaks until completion and a lot of uploading content into my cms. One of the main things I would like to add to my app is an option to favorite a location, but without the usage of cookies, I’m not entirely sure how I’d do it. This is a work in progress and I am debating keeping the feature or not, I might perhaps be more inclined to create something like an on-page map view using coordinates and something like a leaflet.
Finished Project
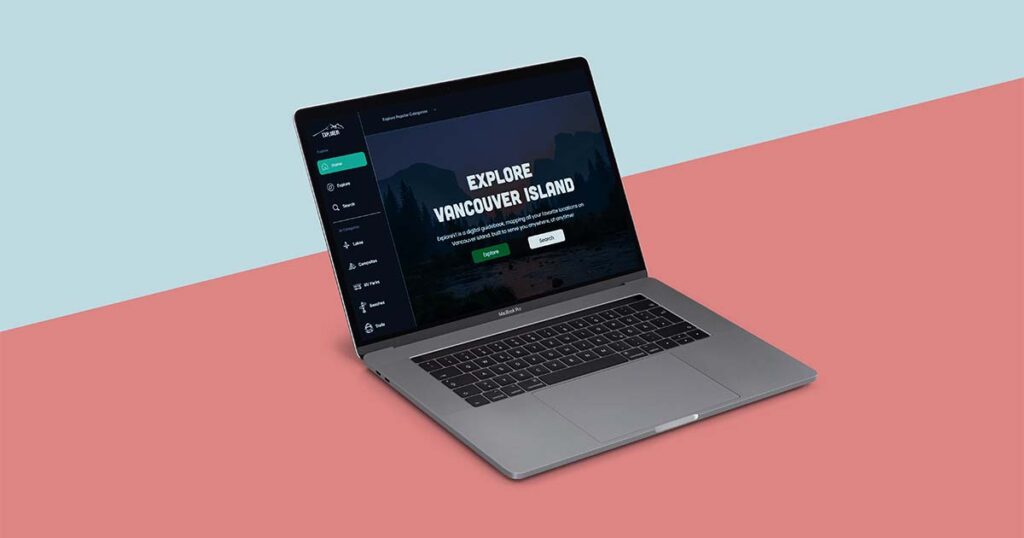
After a long haul, I finally have a complete project ready to show off. I purchased the domain that I was hopeful of getting ( https://www.explorevi.ca/ ) and can call my project complete. But in reality, what project is ever really complete. ExploreVI will be a side project and work in progress over the next few months in my spare time as I continue to add locations, refine the UI/UX & create a much more easy-to-understand experience for my users.

My aim from here is to post my app around and try and to get feedback from real users and see what things they would like to see added to a finished project, so far the heaviest suggestions have been booking systems, a map view, & an account system to add locations by users. The account system is something I am currently looking into as it would be nice to add a feature for users to favorite locations as well as rate and review. But the idea of allowing users to upload is something that would need admin approval and if the website grows I don’t know if I want to dedicate a day or two a week to verifying appropriate locations. However, I am leaving this project after 12 weeks with a much deeper understanding of react than I ever imagined I would have, a nice portfolio piece to show off as well.