Shepherd Rent-A-Car

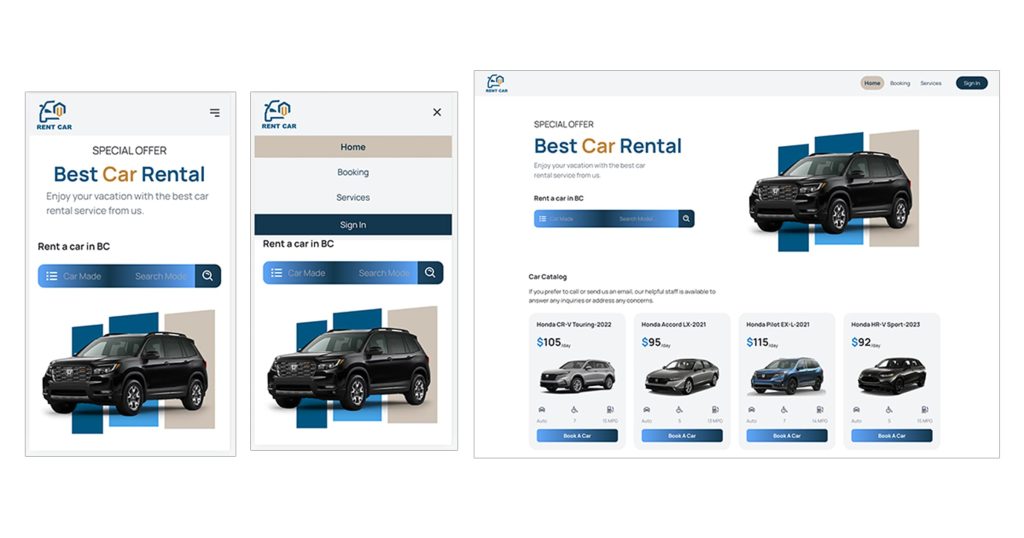
I developed an innovative car rental web app using React.js, Typescript, and MongoDB. This project seamlessly enhances the user experience and responsive design, enabling effortless browsing, selection, reservation, and rental from the homepage. My goal was to redefine web-based car rentals, prioritizing convenience and security for both individual renters and corporations. Users can easily create accounts using their email and contact number, select car models, and customize pickup details for a streamlined process. The app estimates rental costs based on chosen models and mileage, ensuring transparent pricing. Through this project, I’ve showcased my technical proficiency in full-stack development and commitment, setting new industry standards for convenience and service.
Check out the app and the GitHub repository.
Stack Technology
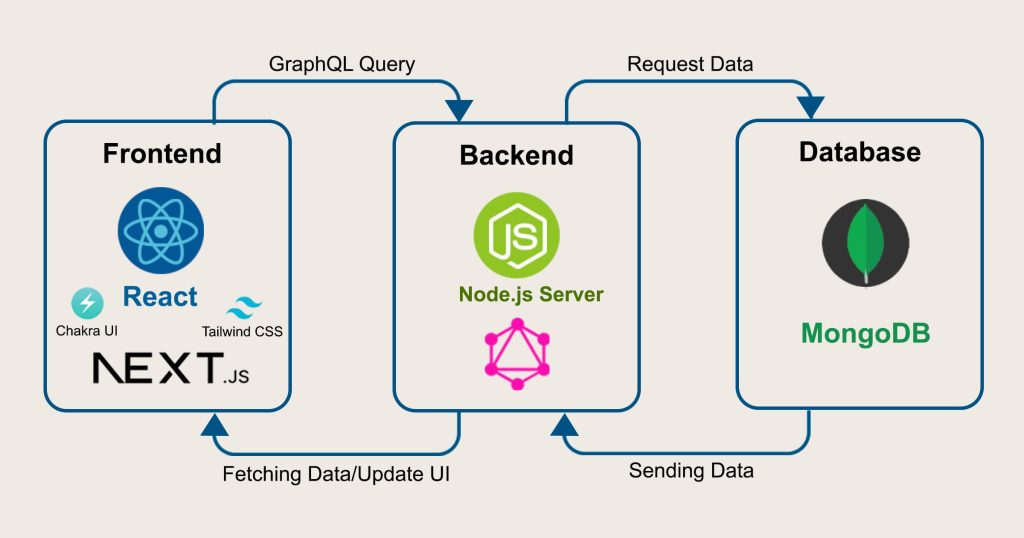
By crafting the best car rental web application solution, I created the Shepherd Car Rental Web Application with a stable and secure platform. This project implements commonly used frameworks and libraries in development. Utilizing the React.js framework (typescript in Next.js) for the front-end, Chakra UI for UI components, MongoDB as the database system, Clerk for user authentication, and Stripe for payment processing. Additionally, I integrated GraphQL to optimize data querying and manipulation, enhancing the application’s efficiency for schema modeling.

Project Settings
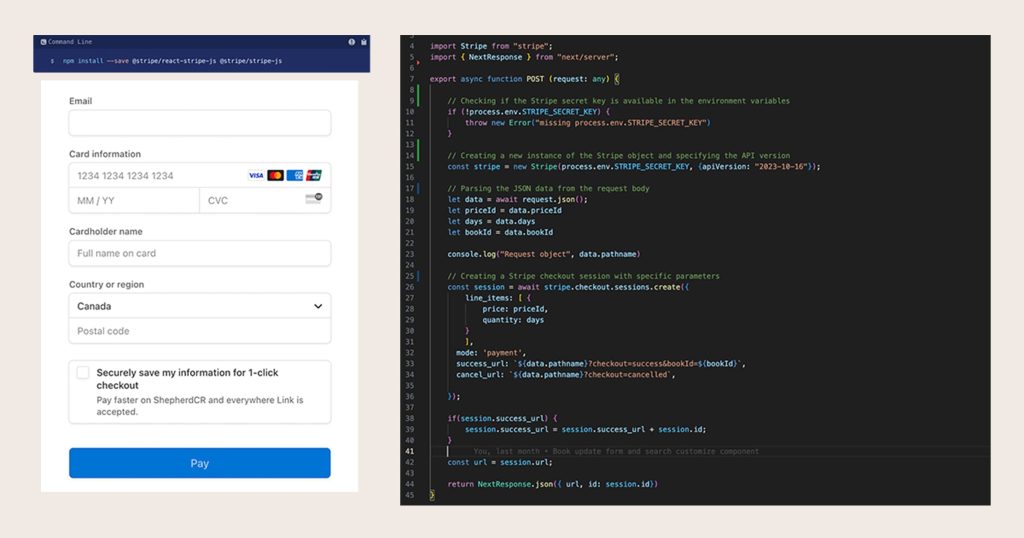
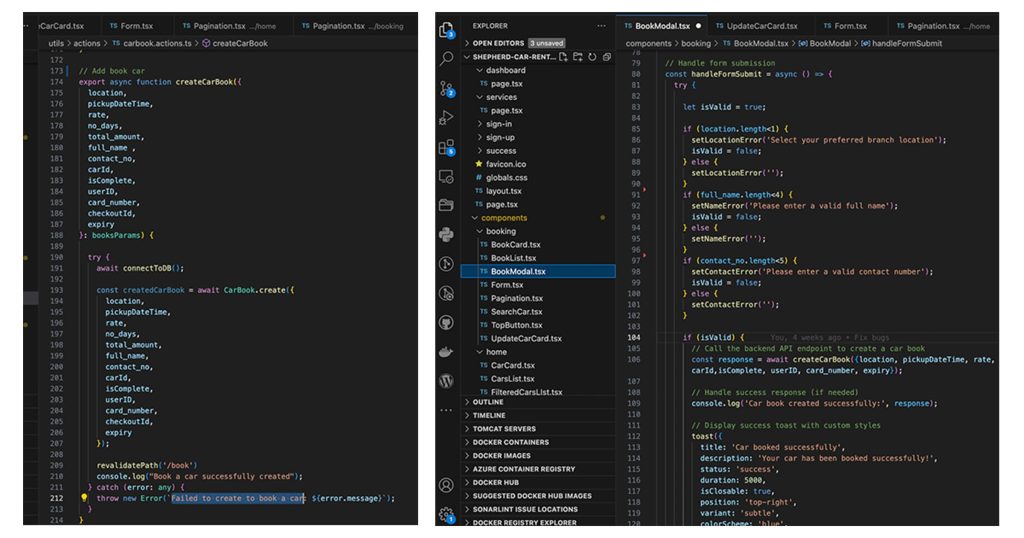
I started the project by creating the next.js project and setting up the environment. This includes important environment variables and cloning the Shepherd Car Rental project from the specified GitHub link. Setting up these variables, which included the Stripe credentials, Clerk API keys, and MongoDB connection strings, ensured flawless integration and functionality throughout the application. I installed only the required libraries by using “npm install” to install the dependencies. This crucial step covered the project’s front-end and back-end requirements. I used “npm run dev” to start the Next.js development server and check on a browser console if there were incompatibilities in technology integration.

Process
In crafting the MVP, my primary focus is on swiftly constructing a functional prototype and soliciting crucial feedback from instructors and classmates. This pivotal phase is about refining the web app’s functionalities and ironing out any encountered bugs or issues, ensuring a smooth user experience.


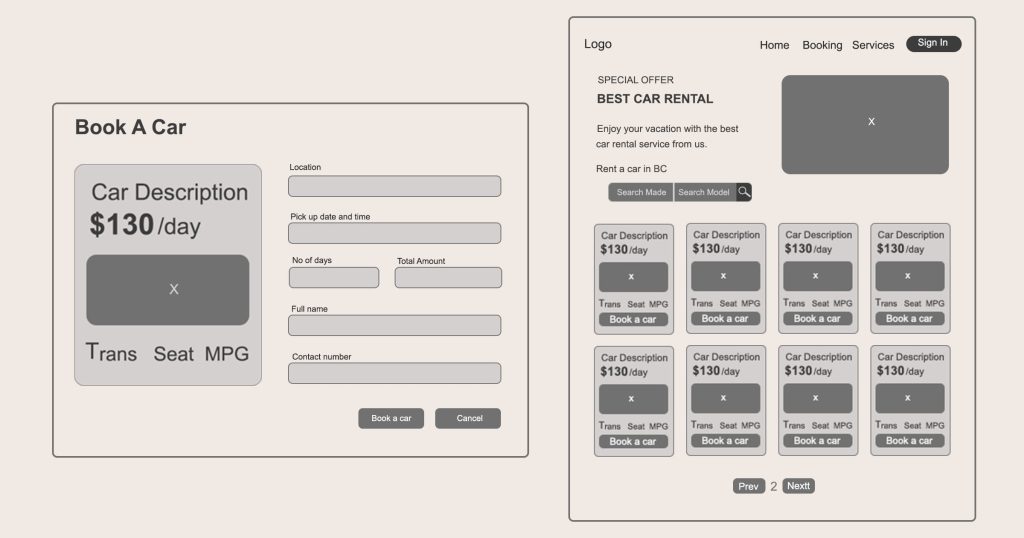
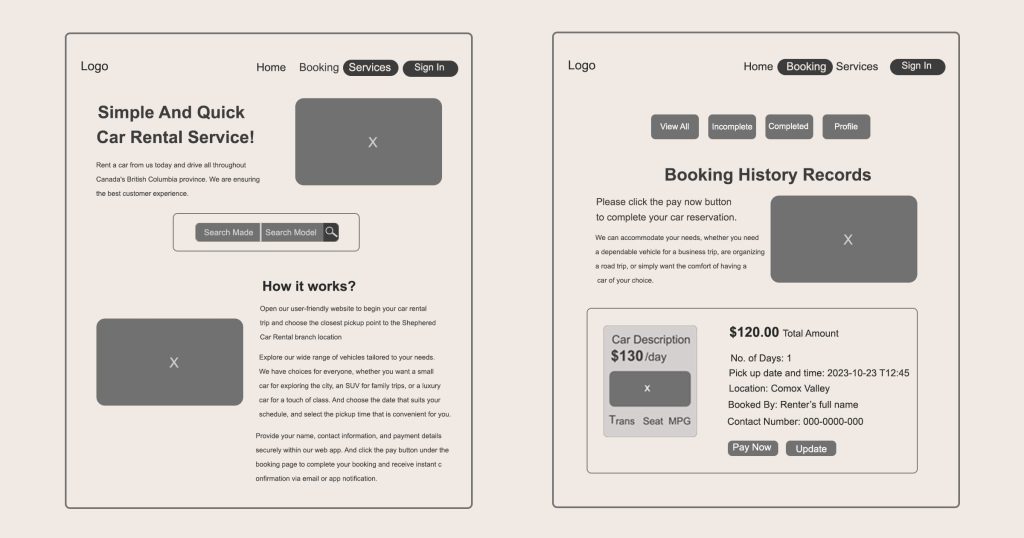
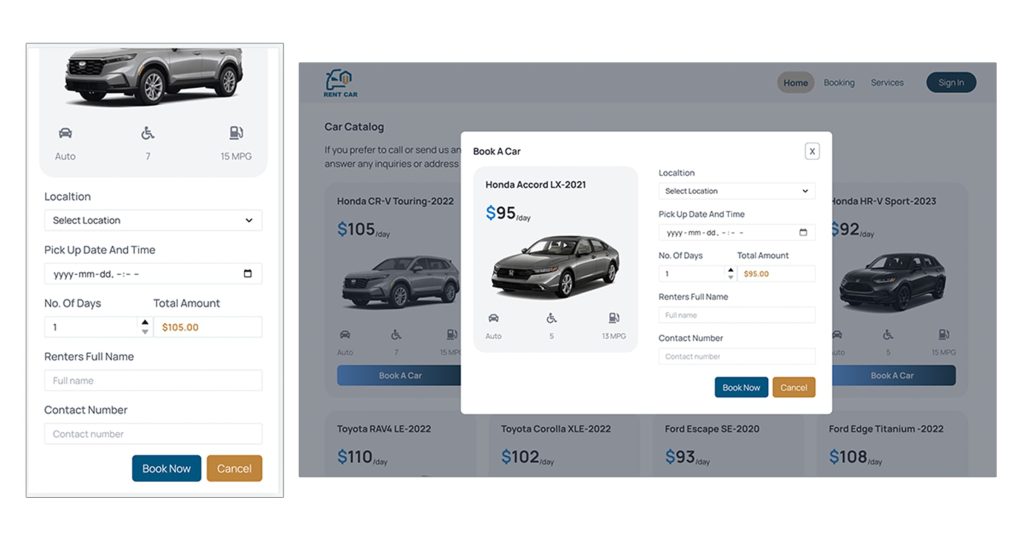
I prioritize enhancing security by implementing an additional layer during user registration and login through the Clerk middleware library, safeguarding the app against potential security threats. Moreover, within the app, I meticulously detail car brand, model, year, mileage, and rental rates presented in a customizable UI card component. This intuitive feature not only enables users to easily sort through car listings based on rental rates but also allows renters to navigate the most popular cars available through the rental services, enhancing their browsing experience.

Creating an intuitive reservation system is a core feature. It empowers renters to select car models, pick locations, set pickup dates and times, and book their rentals. Integration of a Stripe secure payment system further elevates the user experience, ensuring a hassle-free and secure transactional process for all users.
I’m dedicated to ongoing development, trying to maximize each step of the user experience. Improving user engagement and navigation within the app is still a priority. The user’s browsing experience will soon be further enhanced and refined with the implementation of intuitive filters, such as those based on car make and model. The intention is to make sure that renters can quickly find and choose the cars of their choosing.

I will plan to expand the web app’s capabilities, cater to a broader audience, and strengthen its position as an innovative and comprehensive solution for online car rental services as I progress through this process.