RideConnect

RideConnect is an innovative ridesharing application designed to address the transportation crisis in the Comox Valley and Courtenay areas, which arose from a BC Public Transit strike. This app responds not only to the immediate lack of public transit services but also tackles broader issues such as limited coverage, unreliable schedules, and the high costs and environmental impact of conventional car rentals and taxis. RideConnect offers a sustainable, community-oriented alternative, revolutionizing daily commutes by enabling users to coordinate shared rides, save money, and foster community connections.
Users of RideConnect can effortlessly find and book rides with drivers willing to share their vehicles, significantly easing local transportation challenges. The application includes essential features such as user registration, ride posting, booking, searching, a points-based payment system, and a user rating system. By leveraging technology to simplify ridesharing, RideConnect provides a scalable and economical solution that enhances the local transportation network and promotes unity among residents.
Check out the project on GitHub!
Research and Design
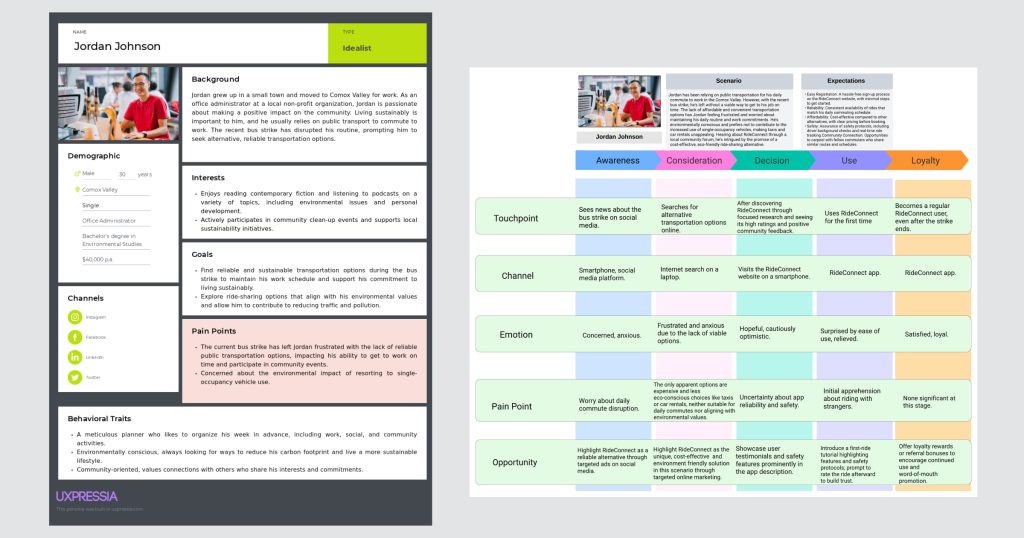
During the research and design phase of RideConnect, I began with a thorough analysis to grasp the transportation needs and challenges of my target audience. Conducting interviews with classmates impacted by bus strikes offered direct insights into common transportation issues. This groundwork led to a clear understanding of user needs, enabling the creation of user stories, personas, and customer journey maps to effectively represent and meet the identified requirements.

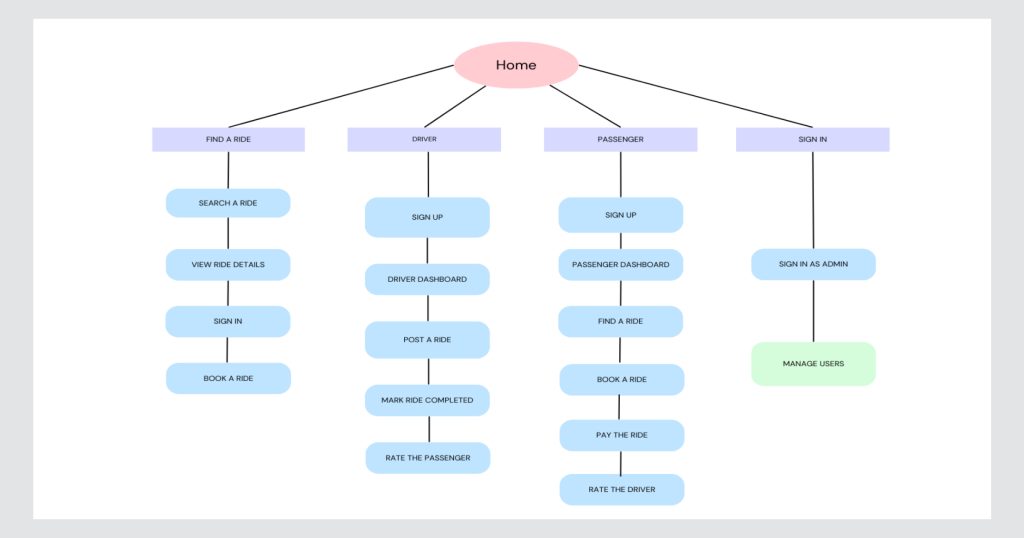
After analyzing user needs and conducting interviews, I created a detailed sitemap for RideConnect, outlining the app’s structure to ensure it was user-friendly and logically organized. This crucial step acted as a blueprint for wireframing and laid the groundwork for the app’s development, aiming for an intuitive interface and seamless navigation for all users.
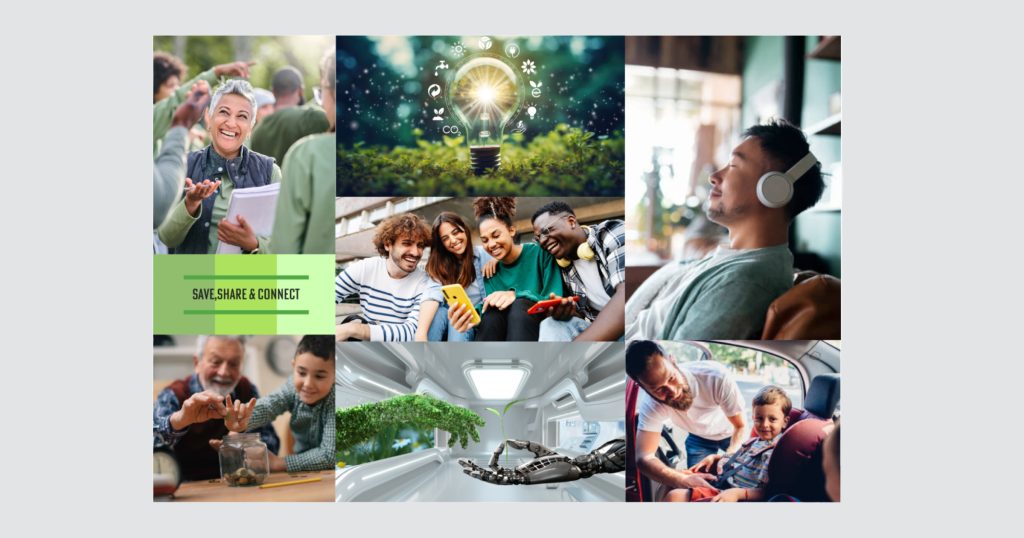
Next, I created a Moodboard for RideConnect, featuring colors, typography, and design elements to define its visual style and ambiance. This was key in determining the app’s aesthetic to match the desired user experience.
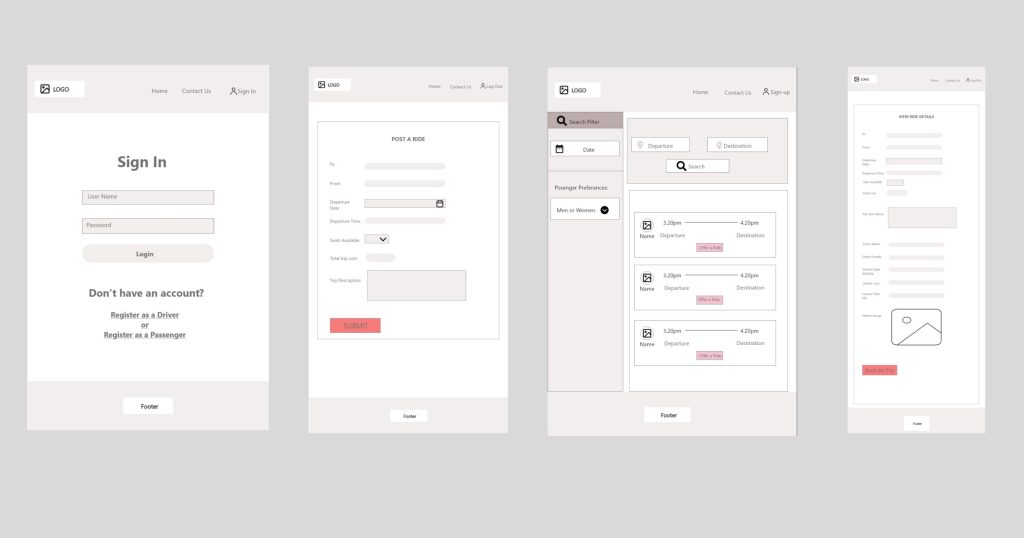
Following this, I proceeded to develop wireframes for RideConnect, emphasizing the organization of information and layout, including navigation menus and content sections, initially for desktop screens. Acknowledging the significance of mobile access, I adapted these designs for mobile devices to ensure a consistent and seamless experience across all platforms.



Subsequently, I developed detailed mockups for RideConnect, catering to the unique functionalities required by the three main user types: admin, driver, and passenger, using Adobe XD. This step was essential for visualizing the specific features and user interface each role would interact with, bringing the conceptual aspects of the project to life.
Check out the Adobe XD prototypes for admin functionality, driver functionality and passenger functionality.
Development Process
After dedicating weeks to researching, planning, and designing, the development phase of RideConnect began. Drawing upon my expertise in PHP, HTML, CSS, MySQL, and JavaScript, along with various JavaScript APIs integrations, learned during my college studies and previous work experience, I made the decision to implement these technologies in the development of RideConnect.

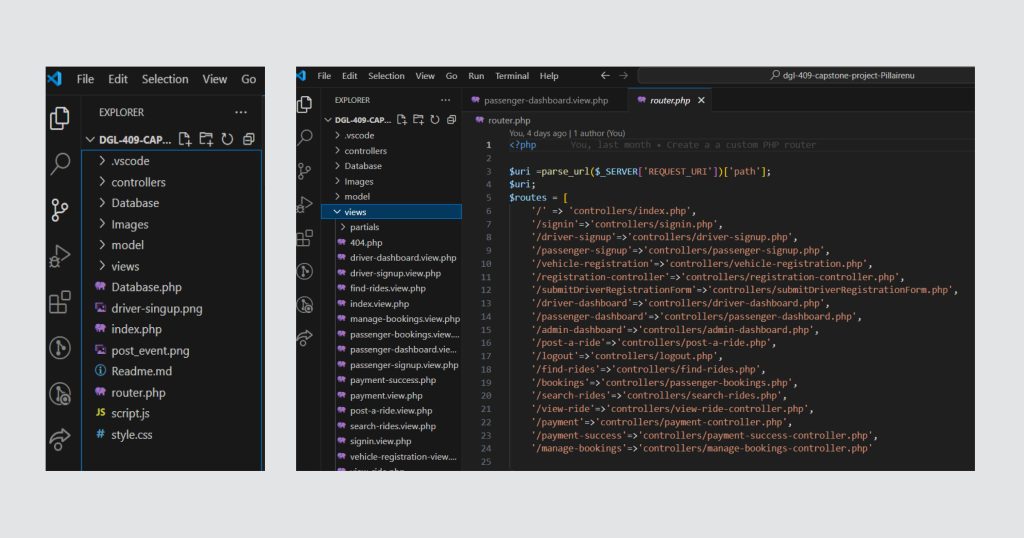
After setting up XAMPP for local development and establishing a GitHub repository for version control, I focused on creating the database structure with PhpMyAdmin, carefully defining tables and their relationships for effective data management. Then, I began coding, adopting the Model-View-Controller (MVC) pattern to ensure a clear division of responsibilities. Then started developing coding. First step was using the Model-View-Controller (MVC) architectural pattern aimed at promoting a clean separation of concerns.

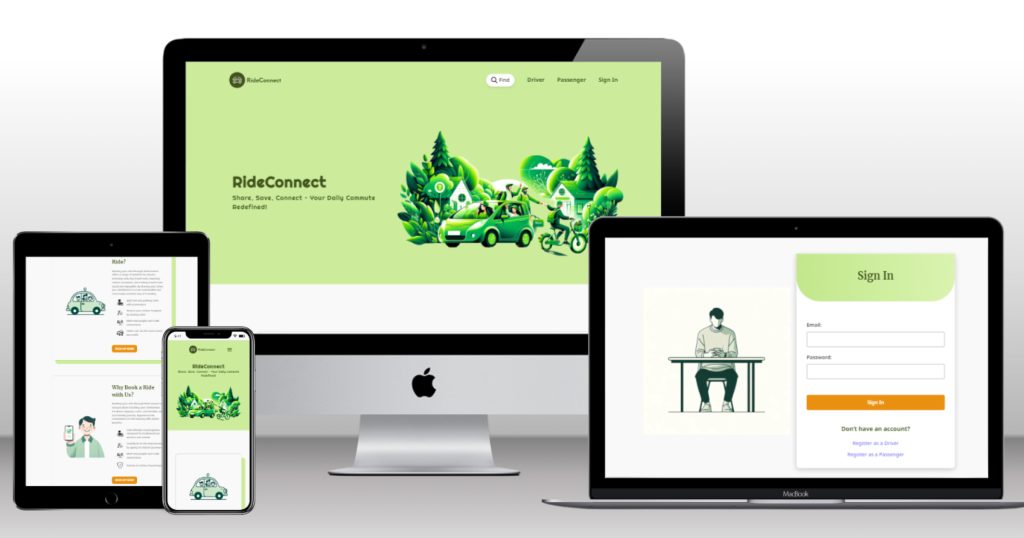
In the development of RideConnect, I integrated a full range of features for a robust, user-friendly platform. It features secure registration with email verification and password encryption and allows drivers to post rides with route visualization via HERE Map API. The app includes dedicated dashboards for users and drivers for managing rides, bookings, and payments, enhanced with security measures such as secure logout. Key features include seamless ride booking for passengers, a location-based ride search, a points-based payment system to encourage user activity, and a star rating system to build trust within the community. Additionally, I ensured the app’s responsiveness, making it fully accessible on mobile devices to meet the needs of users on the move.

Post-Development Process
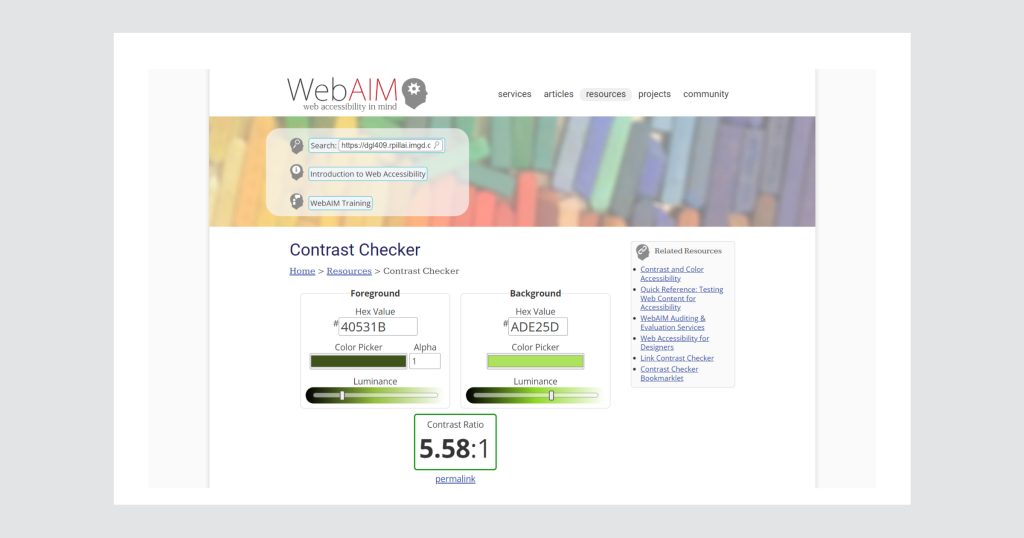
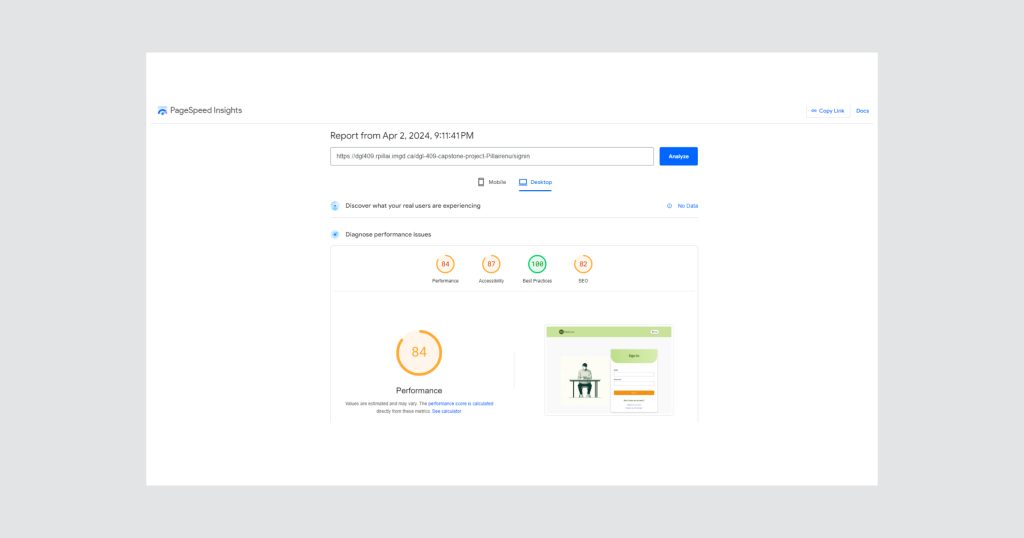
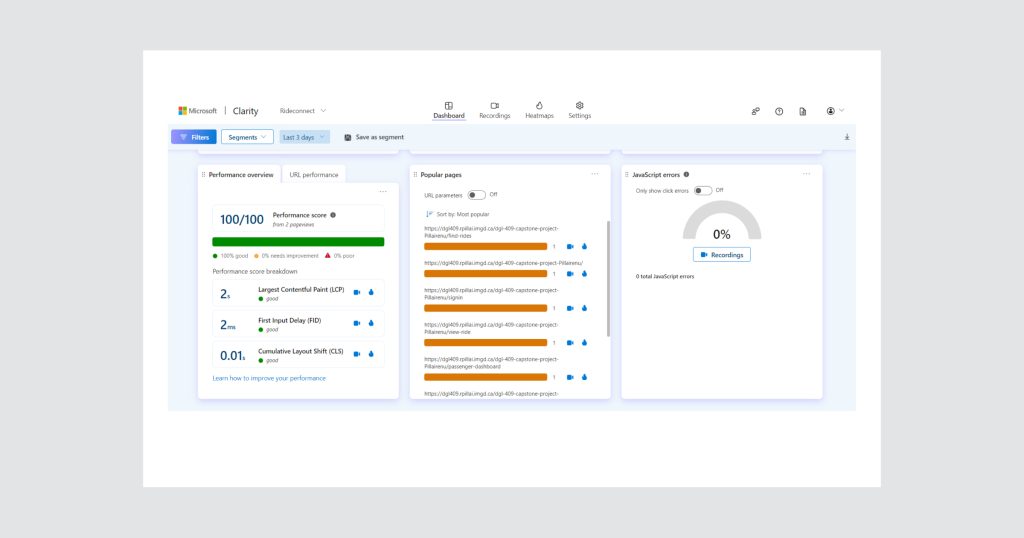
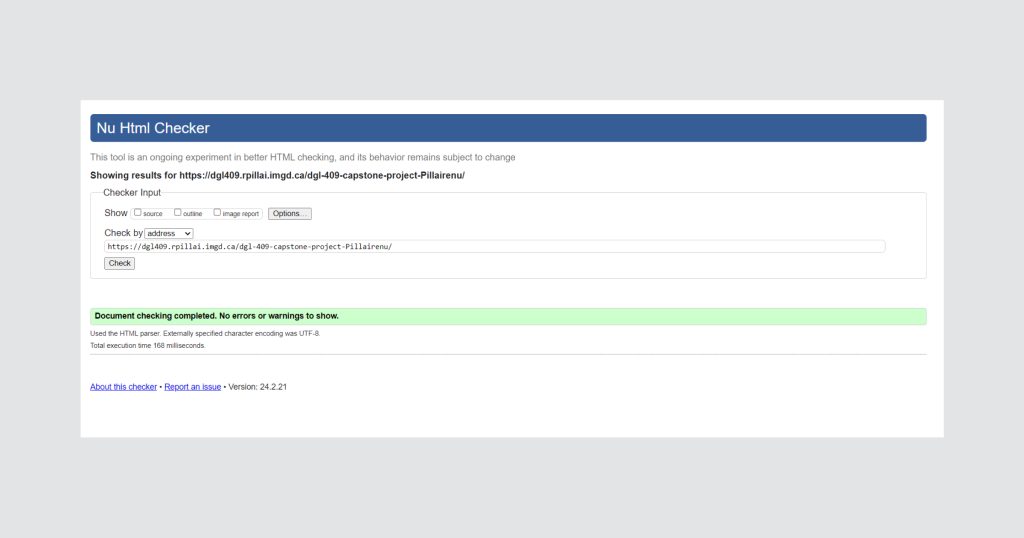
After deploying RideConnect on cPanel, I undertook a thorough testing process to guarantee its smooth operation and superior user experience. This included QA testing to resolve functional problems, UX testing to improve user interaction, performance testing to enhance speed and reduce load times, and cross-device testing to ensure responsiveness across different devices. Additionally, user testing with Microsoft Clarity was conducted to gain insights into user behavior, enabling further refinement of RideConnect to meet user expectations effectively.