GGDB – Good Game Database
The goal of this project was to create an informative video game discovery application where you can find game details, reliable game reviews, and stay up to date on trends.
GGDB implements node/express to dynamically generate and/or inject video game data from multiple API sources. It has been created with responsiveness in mind and is equally accessible on computers, tablets and mobile devices. Throughout development, I have done my best to produce quality, modular code and tested it regularly to ensure accuracy. I have leveraged modern web-development languages including JavaScript, HTML, and CSS/SASS to accomplish my goals and worked to provide a functional, useful, and appealing product.
The following case study documents my design and development process. To view the current deployment, please visit https://ggdb-goodgamedatabase.herokuapp.com/.

Knowing that my project would be gaming-themed, and any good application is built to address a user-need, I took some time to consider what might be useful to me as a gamer. With so many digital storefronts on various platforms, it is hard to keep track of game details, release schedules, and review scores. I wanted to provide a “one-stop-shop” that would simplify the experience.
After exploring related web applications online, I saw room for improvement, and I knew that I could apply my passion for gaming toward building a quality user experience.


I started by categorizing my intended features by the MVP (Minimum Viable Product) and Complete Product to help outline a development plan, and establish the order of importance.
For my MVP I wanted to provide the user with a tool to find accurate game details and reliable game reviews. The intended features of my MVP included:

Once I established a functional MVP, I planned to focus on visual improvements and adding more advanced functionality. The intended features of my Complete Product included:

I chose JavaScript as my primary programming language and decided I would build my application in the MVC (Model, View, Controller) architectural pattern using ES6 JavaScript modules to create a clear separation of concerns. Based on previous experience, I planned to use the following JS libraries and NPM packages. I chose HTML as my primary mark-up language and the CSS preprocessor SASS for the styling and layout. Using HTML alongside JavaScript would allow me to dynamically generate markup. And SASS would help me in creating more modular and reusable CSS.


Once I had outlined my features and development languages, I spent time exploring documentation for APIs that might help me achieve my goals. After reviewing the available options I narrowed it down to the following choices:
Game details and screenshots – https://api.rawg.io/docs
Game reviews – https://www.gamespot.com/api/documentation
It was now time to design my product. Every app needs a logo, so I decided to brainstorm some simple concepts in a monogrammatic style. Ultimately I chose to go with my final concept, creating a game-sprite figure playing with a retro joystick.


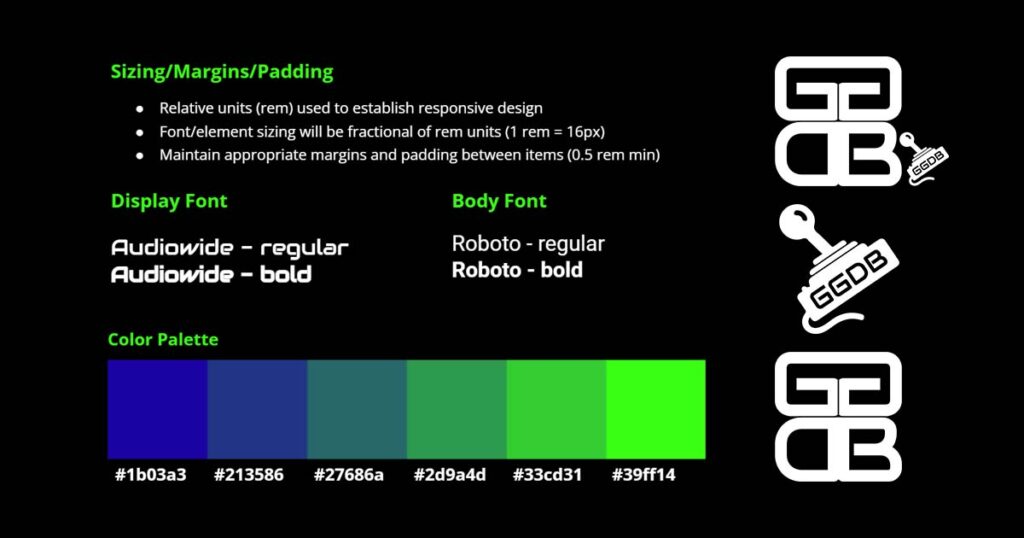
After producing some branding, I created a mood board to communicate the visual theme of my application. I wanted GGDB to have a dark gaming aesthetic that matched the expectations of its target users and settled on a blue/green colour palette commonly found in gaming products. I then compiled all of my design choices into a simple style guide to be used as a reference during production.


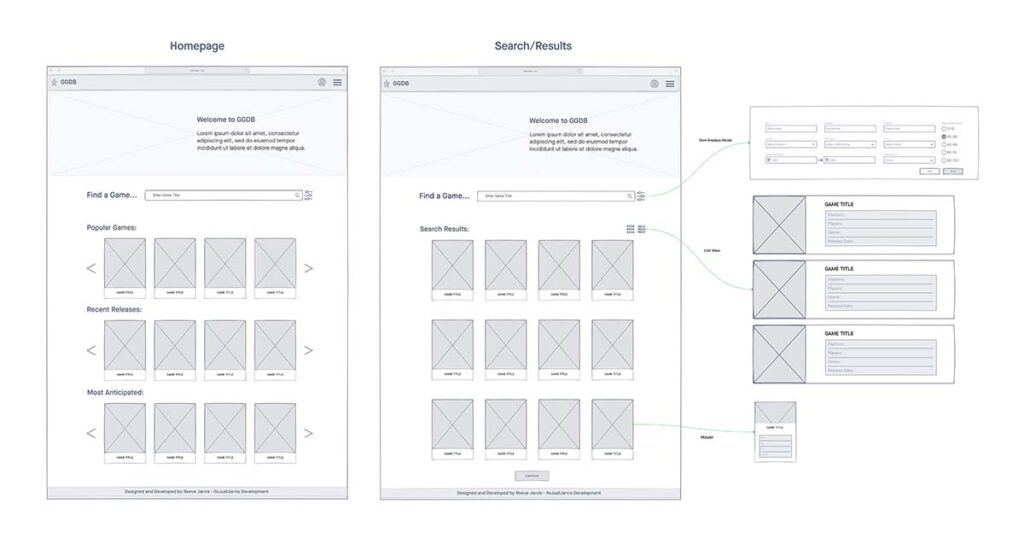
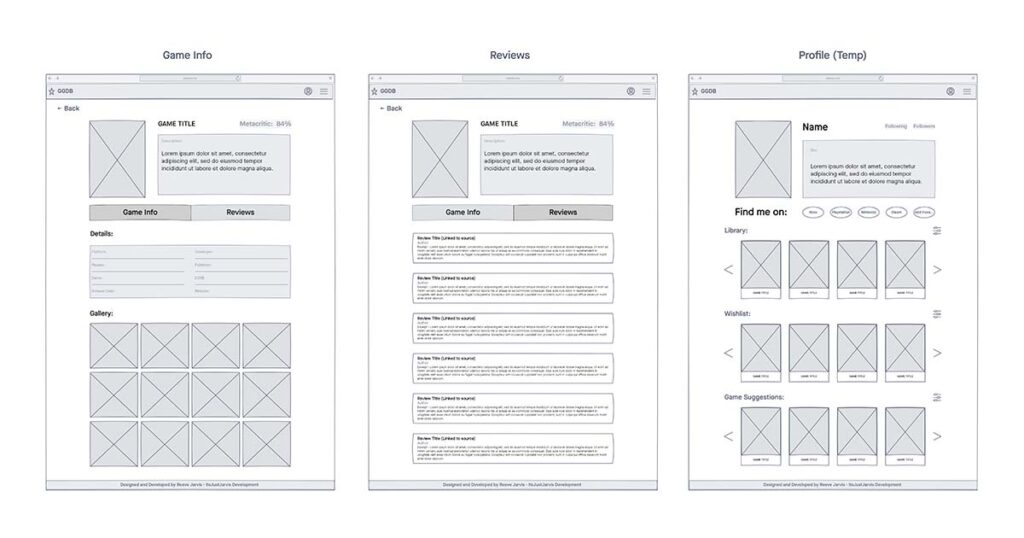
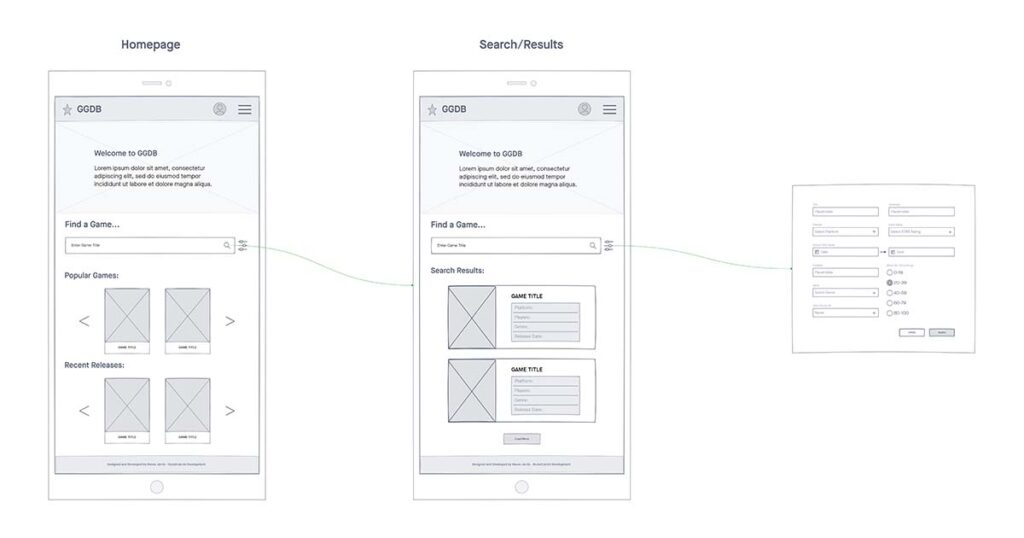
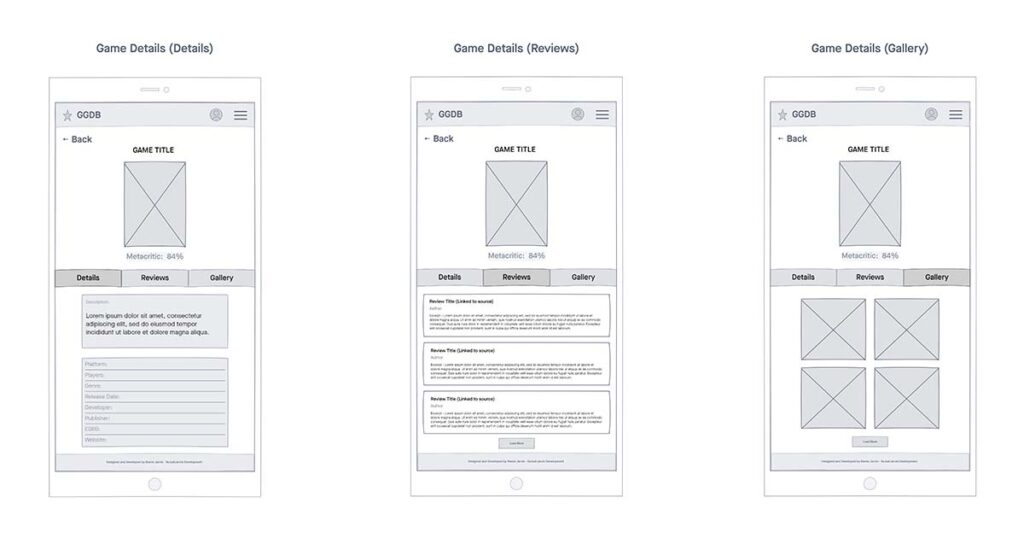
The next step was creating low-fidelity wireframes. I established a basic information architecture using 3-pages for my MVP and added a fourth Profile Page for my complete product. I then began to create page layouts, opting to use a card-based system for an intuitive user interface.
To meet modern expectations I planned for my application to be fully responsive and accessible on various devices, so I also created wireframes showing how the pages might be adjusted to look on smaller screens.
You can view my full wireframes here: GGDB Low-Fidelity-Wireframes.




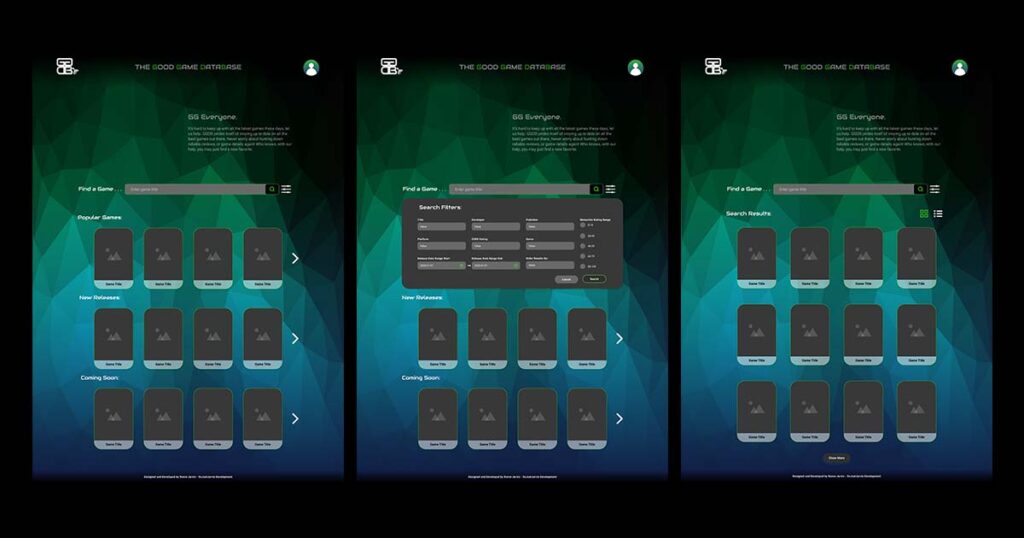
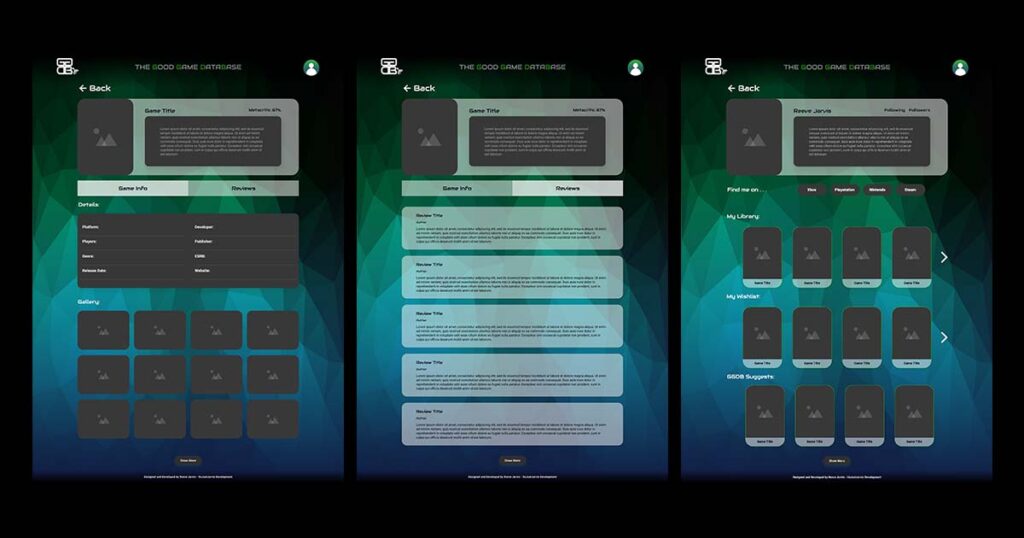
Finally, using the style guide and wireframes I had produced, I developed my interactive prototype within Adobe XD. I followed my wireframes very closely in the prototype’s development but added colour and branding to communicate the theme I hoped to establish in the final product.
You can see my full prototype in action here: https://xd.adobe.com/view/1a534ba8-25fd-4917-840f-22a292466d72-4f00/?fullscreen


After weeks of research, planning, and design it was time for the fun part… development. I created my GitHub repository, set up my project structure, and began to code.
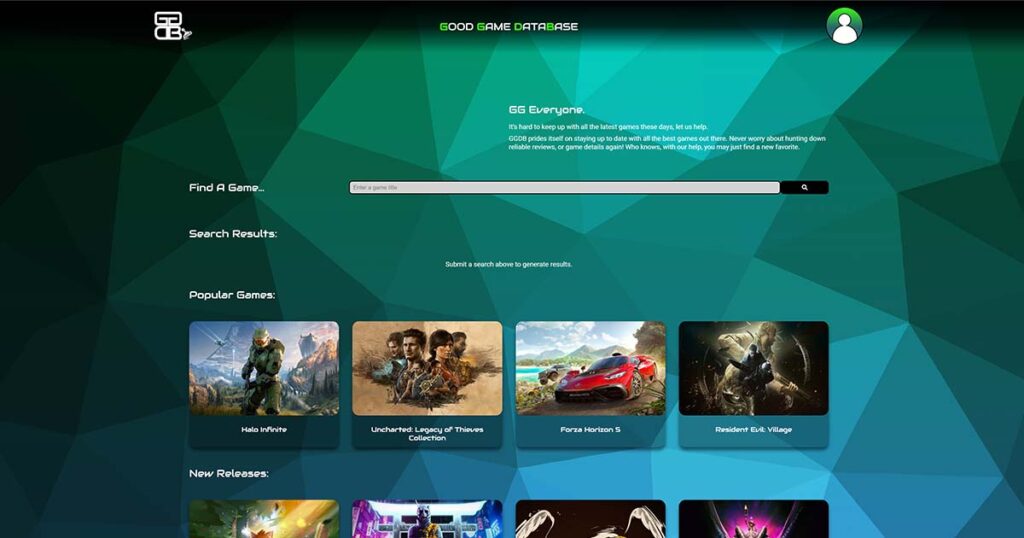
My first step was replicating the presentation of my prototype using HTML and CSS. I used modern coding techniques, including CSS-flexbox and CSS-grid to match my intended layout and create an easy framework for a responsive design. Throughout this process, I decided to reduce the overall number of pages, and navigation tabs present in my prototype; creating a more simplified layout.

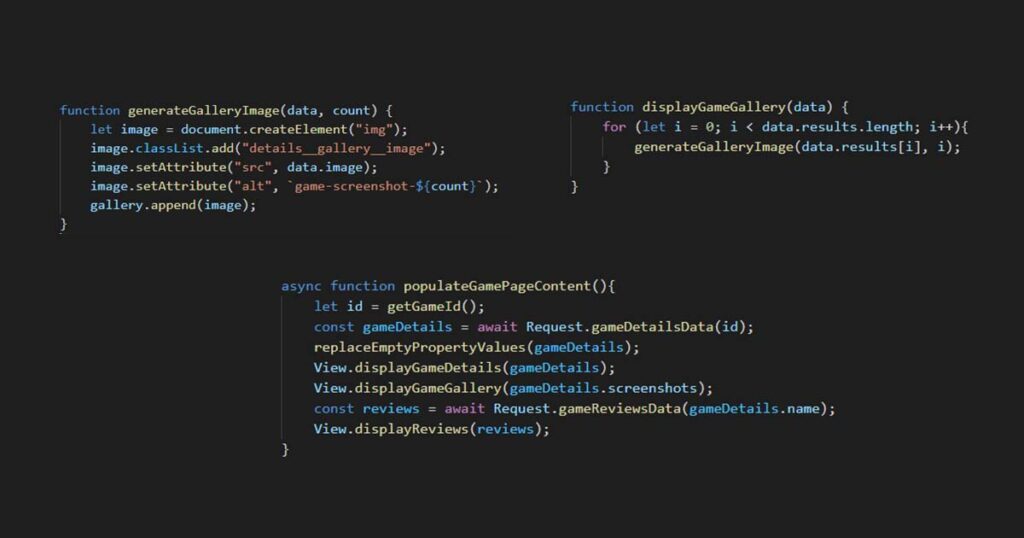
After my layout was built, I created a node/express backend, allowing me to route my API requests. Using asynchronous JavaScript functions I queried my APIs, awaiting a response before using the data and displaying it on my application’s pages.
While programming, I relied on the ESLint NPM package to ensure I was following best practices in my JavaScript code. I also tested my application regularly using the Browser DevTools, creating console logs to track my data, and using breakpoints to step through functions and find issues.


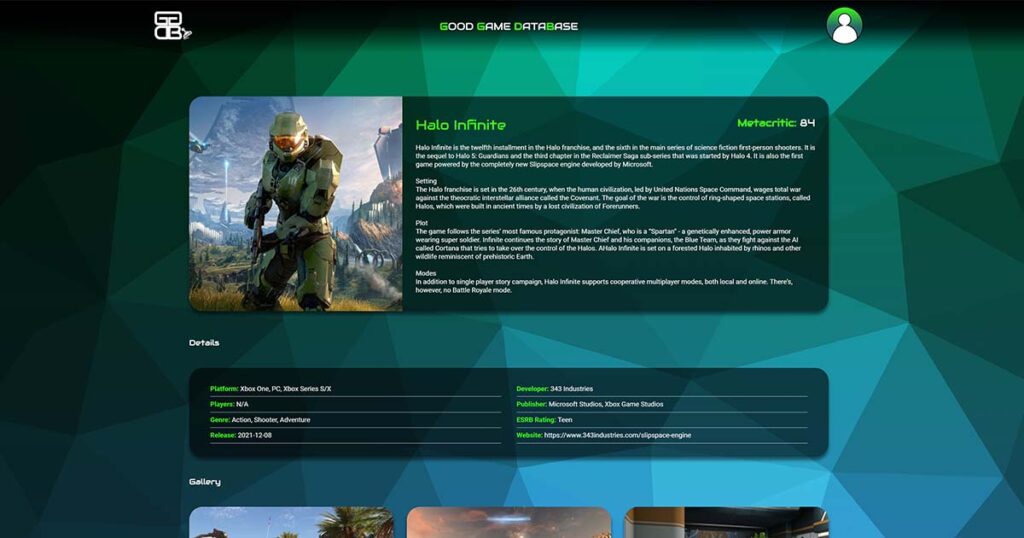
I used a combination of techniques to display content on my application. The curated game lists on my homepage, for example, were populated by injecting API data into static markup using query selectors. For other elements, including my search results, gallery images, and review cards, I leveraged DOM manipulation to dynamically produce elements.


When I had produced a functional representation of my app I deployed it to Heroku. My MVP was accomplished according to schedule, with some room for visual improvements.
These visual improvements, alongside reviewing and refactoring my code, became the primary focus of my work on the Complete Product. I made the necessary updates to establish a responsive design, standardized the presentation of my content, added improved card overlays, and created a loading animation to offset the slight delay from incoming API data.



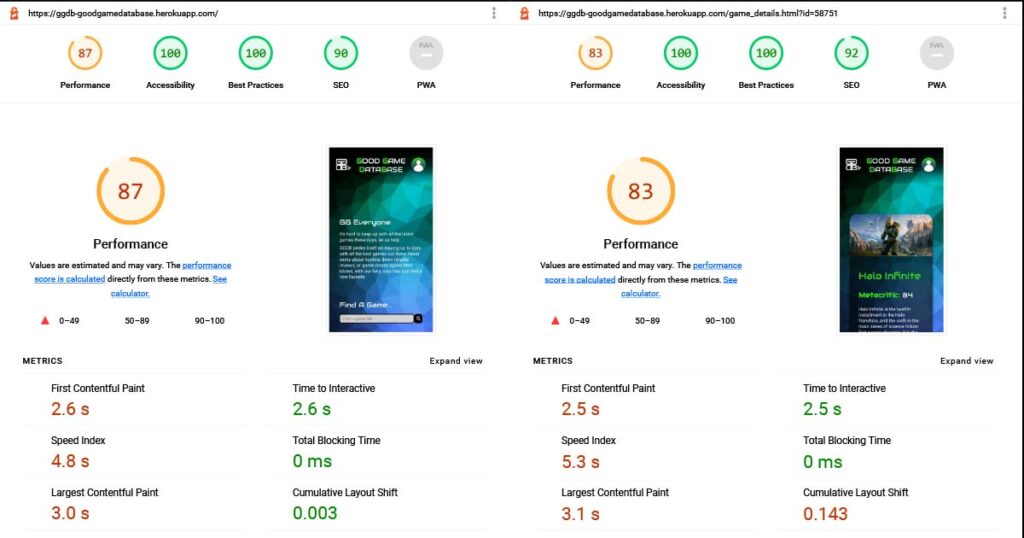
After re-deploying I used the WAVE and Lighthouse tools to test for accessibility and page speed, and the W3 Validation tools to check for proper implementation of my HTML Markup and CSS Code; making adjustments as necessary. In the end, my application passed all accessibility tests, loaded in a reasonable time, and was free of any validation errors.



Due to time constraints, some of my intended features were abandoned during production with the intent to continue development on GGDB as a passion project in my own time. I still have much to learn, but I am eager to do so and proud of what I have accomplished.
I hope you enjoyed reading this summary of my process, and that it provided some insight into my growing skills as a web developer. For more information on planned project updates, full documentation, and the complete code view my repository here: https://github.com/ItsJustJarvis/CapstoneProject-GGDB.