Dope Shop

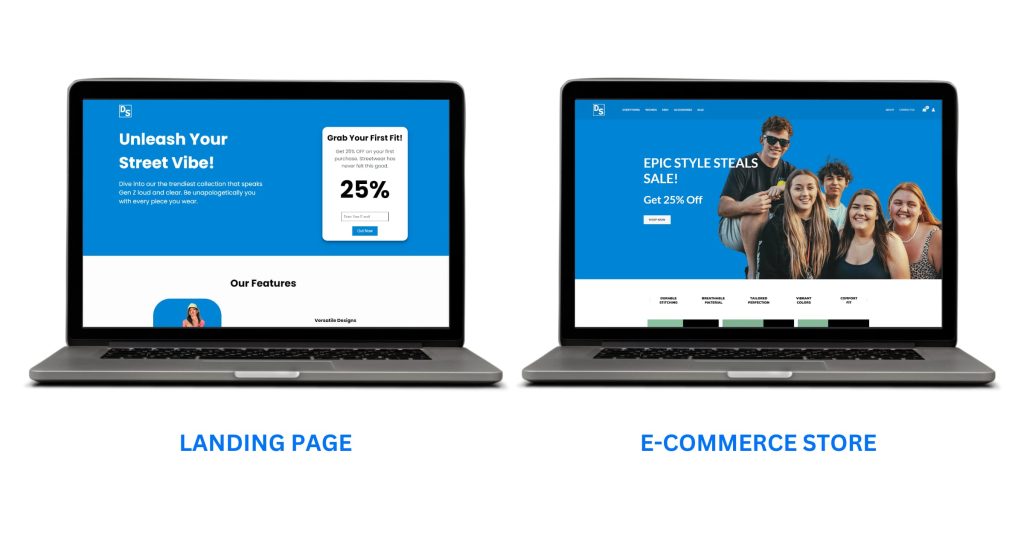
Dope Shop is an online clothing store specializing in trendy and affordable streetwear, perfectly tailored for budget-conscious teenagers and young adults. Recognizing the high cost of popular streetwear, this brand bridges the gap by providing stylish clothing options at reasonable prices. Complementing the online store, a separate, meticulously crafted landing page plays a pivotal role. This standalone page not only showcases Dope Shop’s unique fashion sense but also serves as a strategic marketing tool. The primary purpose of capturing the email addresses of potential customers is to build a community of interested buyers, engage them through personalized email marketing campaigns, and keep them informed about new arrivals, exclusive discounts, and special events. This approach aims to foster long-term customer relationships and drive repeat business, enhancing the brand’s outreach and sales potential.
Planning and Conceptualization
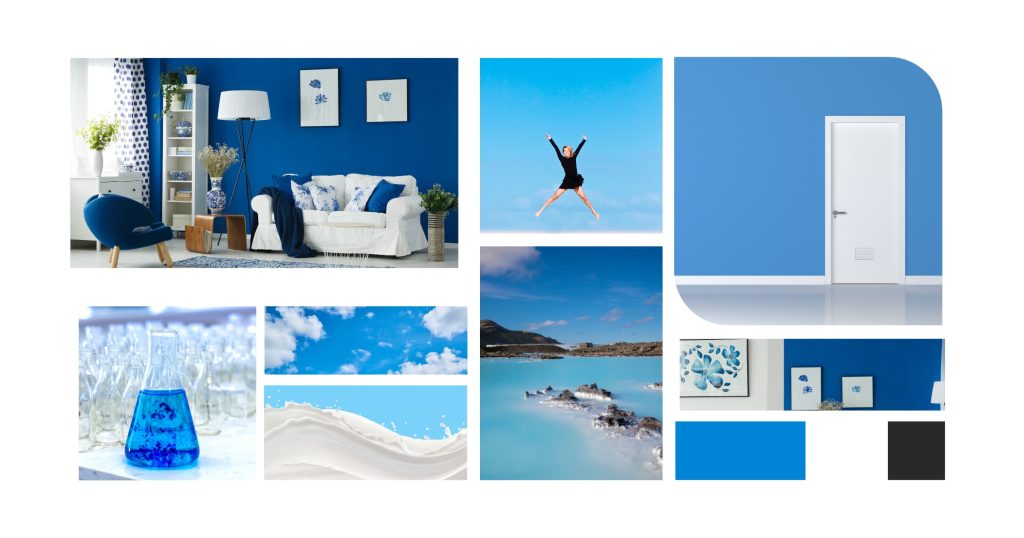
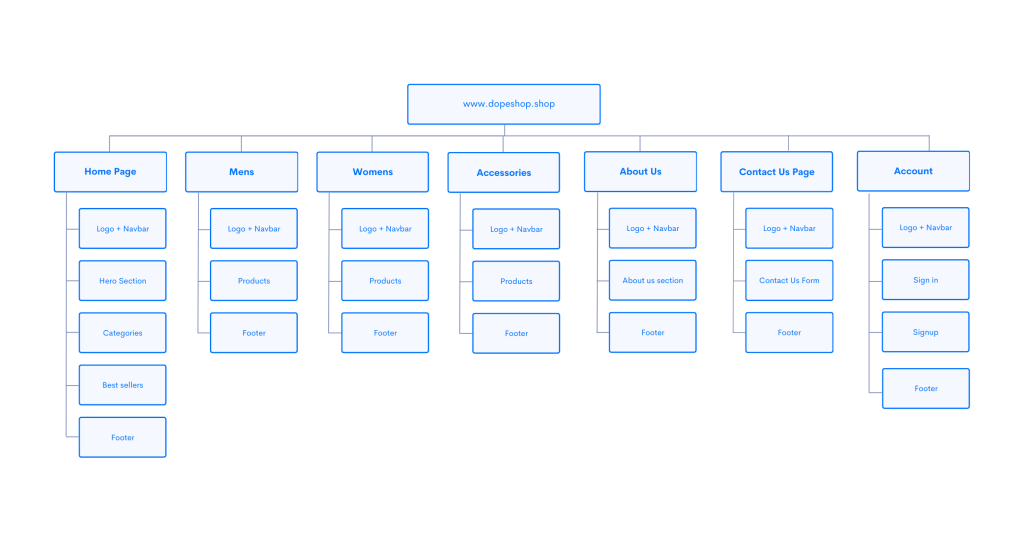
Before diving into the development of the Dope Shop e-commerce store and landing page, I began with comprehensive research. This included analyzing current market trends in streetwear and understanding the preferences of my target audience. I also reviewed similar e-commerce platforms to identify features that resonate with users and those that needed improvement. With this foundation, I began with crafting a moodboard that featured vibrant colors like blue and white, aimed at resonating with this demographic. This phase also included creating a detailed sitemap for the e-commerce website, laying out a clear plan for the site’s structure and user journey.

Building the E-commerce Platform
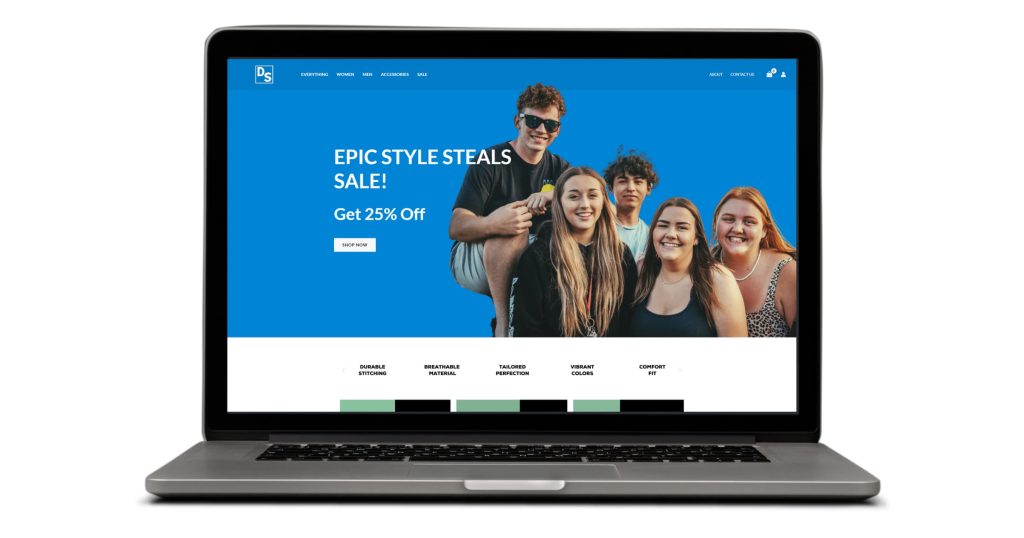
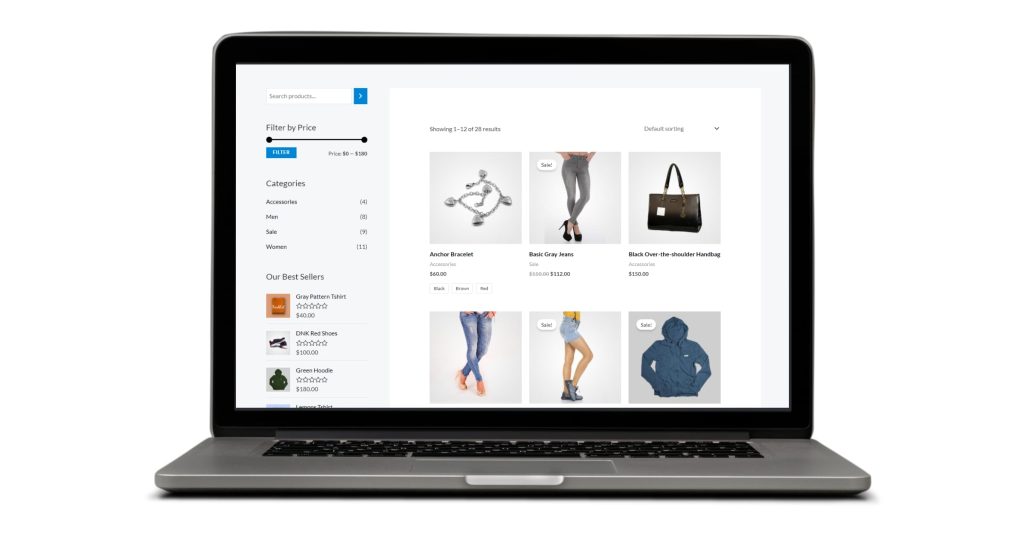
The development of the e-commerce website on WordPress was my first major task. Here, I integrated the moodboard’s aesthetics, ensuring the site was not only functional but also visually appealing to my audience. The process involved a meticulous attention to detail, from selecting a theme and plugins that enhanced user experience to creating a seamless navigation structure.
Check out the website.



Landing Page Development
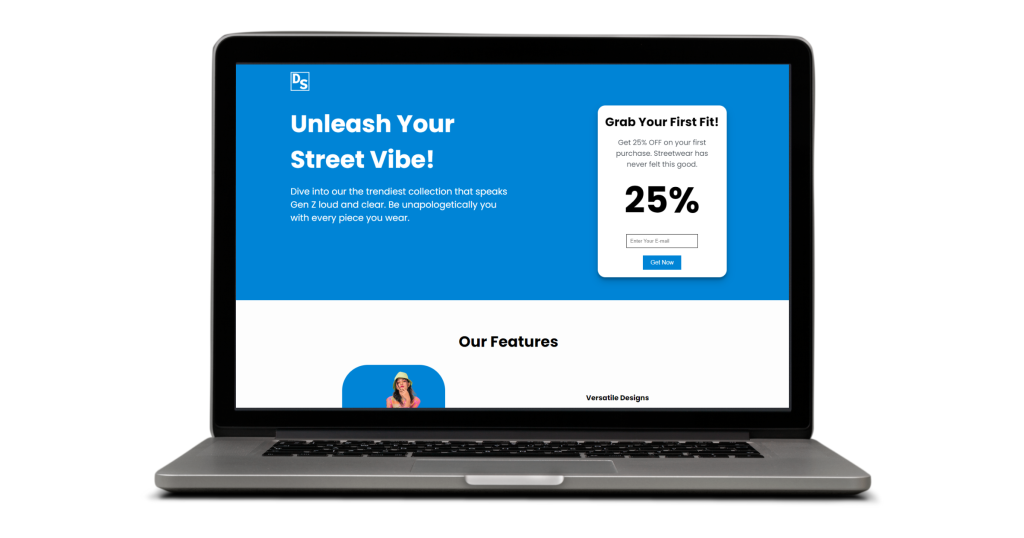
Simultaneously, I started working on the landing page. The primary goal of this page was to engage visitors and encourage them to subscribe by offering a 25% discount coupon for their first purchase on Dope Shop. I used HTML, CSS, and JavaScript to bring the wireframe of this page to life. My focus was on ensuring the design was clean, user-friendly, and effectively communicated the offer.
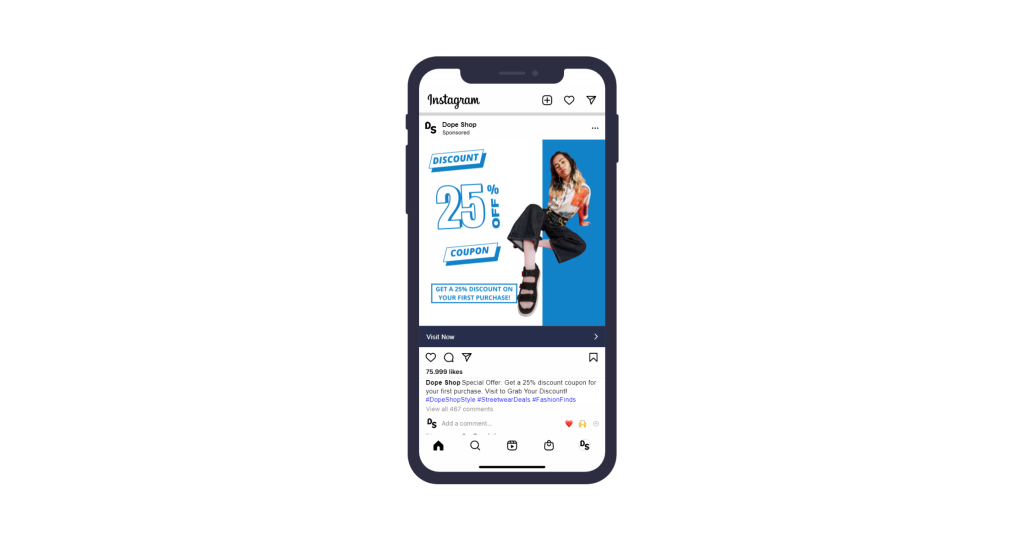
Customer Journey to Landing Page: The journey begins with targeted marketing efforts, focusing primarily on Instagram, as our research indicated that our target audience — teenagers and young adults interested in streetwear — is highly active on this platform. The Instagram campaigns feature compelling visuals and calls-to-action, specifically designed to resonate with our target demographic. When users click on these Instagram ads, they are directly led to the landing page.
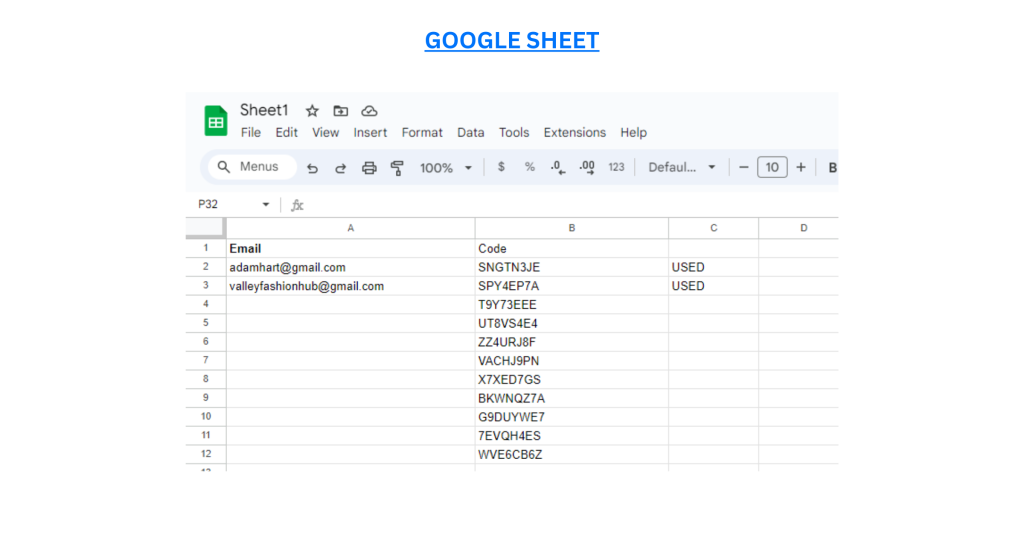
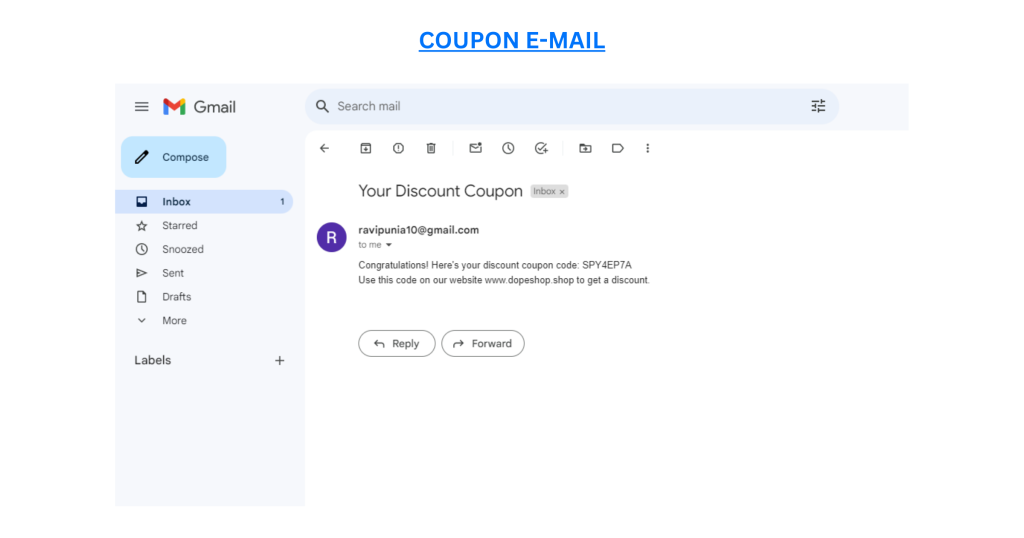
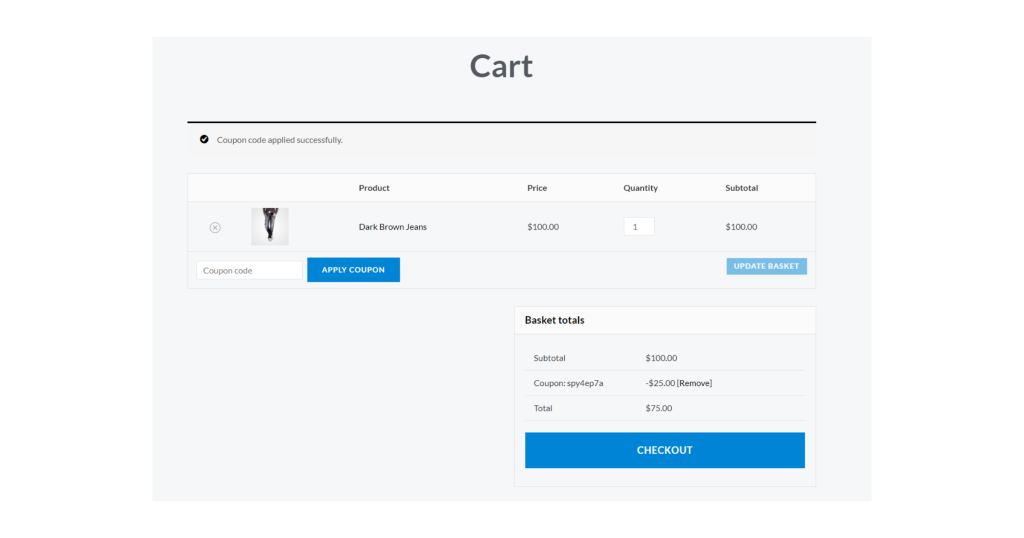
A key feature implemented was the integration of a system where, upon submitting their email address, users’ data would be stored in a Google Sheet. This functionality was enabled through the use of Google Apps Script. Additionally, an automatic email was set up to be sent to the user, containing the coupon code. Now user can redeem this coupon on the Dope Shop website. This process ensured a seamless experience for the user, from entering their email to receiving the discount offer, thereby enhancing the effectiveness of the landing page in capturing leads and driving sales.
Check out the landing page.





Testing and Refining
Upon completing the initial versions of both the e-commerce website and the landing page, I entered the testing phase. This involved checking functionality, user interface design, and the overall user experience. Feedback was crucial at this stage, leading to several iterations to refine both platforms.
Deployment and Launch
Finally, after thorough testing and refinement, I launched the Dope Shop e-commerce site and the landing page. The launch was a culmination of extensive research, careful planning, and dedicated development work. It was rewarding to see the platforms go live, ready to engage with the target audience and offer them an affordable, trendy shopping experience.
Reflection
Looking back, the journey from conceptualization to launch taught me invaluable lessons in web development, user experience design, and digital marketing. This project not only challenged my technical skills but also deepened my understanding of the e-commerce landscape, especially in the fashion sector.







