Project Abundance
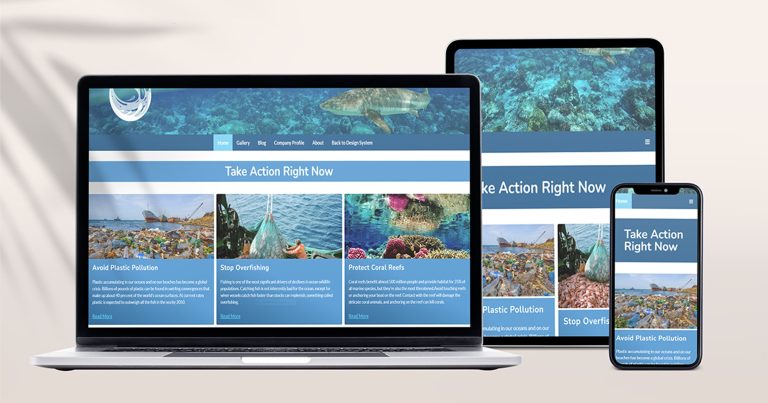
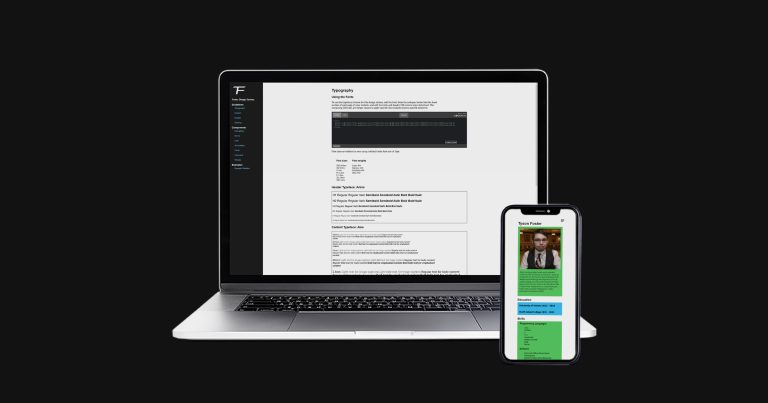
Project Abundance is a personalized Content Management System that caters to individuals with diverse skills. It enables users to journal their activities for various skills, store their content in the cloud, and elegantly present it to others. The project focuses on the creation of a robust design system that drives the design and development process of Project Abundance. The project is built using HTML, CSS, and vanilla Javascript, ensuring that the site is entirely responsive and can be used across multiple platforms and devices. All elements have been developed to meet accessibility requirements and accurately reflect the project’s personality.

When I embarked on my capstone project, I was naive about the challenges that lay ahead. As a budding front-end developer, I was thrilled to have the opportunity to showcase my design and coding abilities. But soon, I realized that the project demanded much more than just these skills.
The objective was to create a design system and a sample website for a personalized Content Management System, Product Abundance, in a tight timeframe of 12 weeks. I started by conducting thorough research and studying comparable products in the market. This exercise helped me comprehend the problem at hand and understand my target audience.
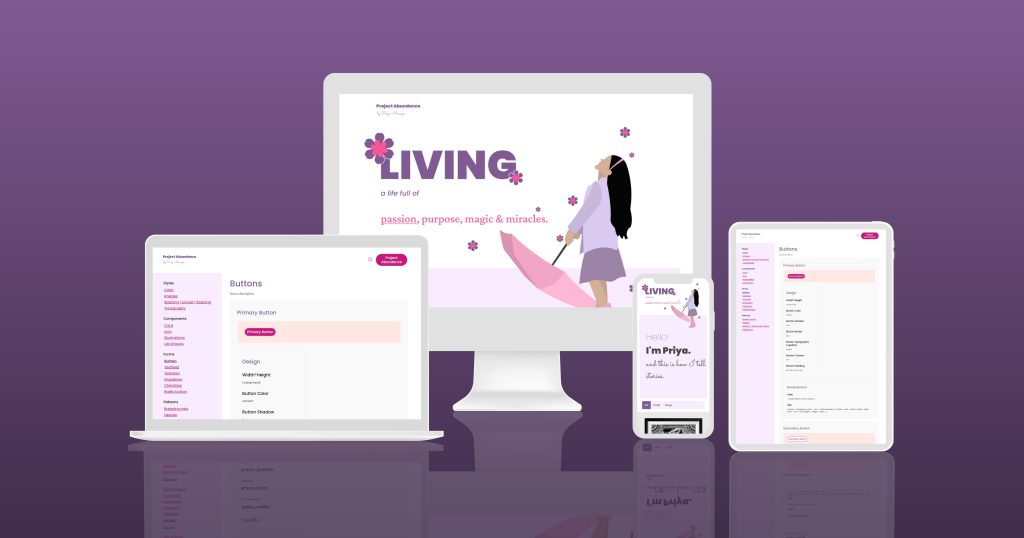
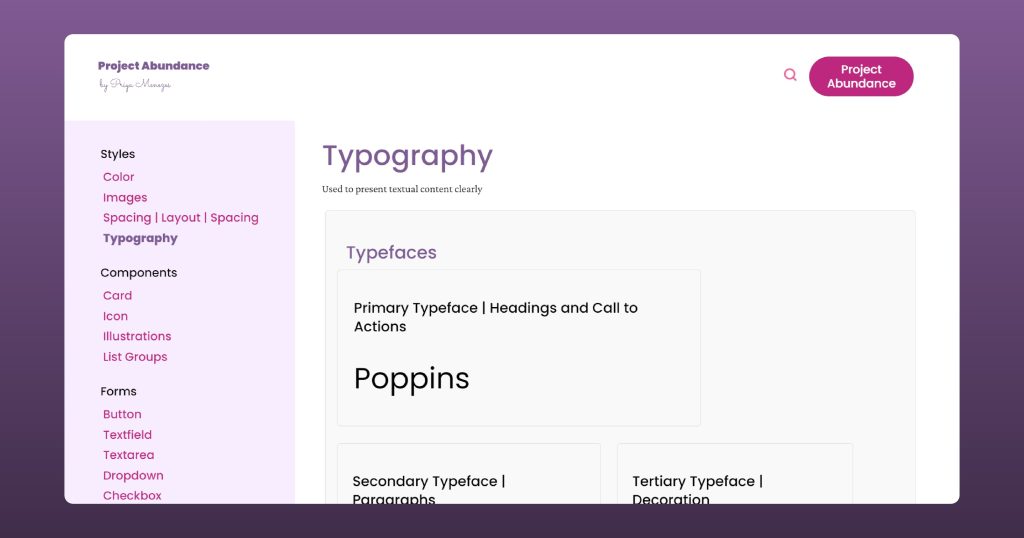
Once I had clarity on my objectives, I created a moodboard to document my visual inspirations for the project. I chose a pink and purple theme because these colours are extremely close to my heart and deeply define my personality and since this was a personalised content management system, anyone using the product would be able to update the theme to their mood and personality. This became a vital reference point for establishing the overall design guidelines for the rest of the project.

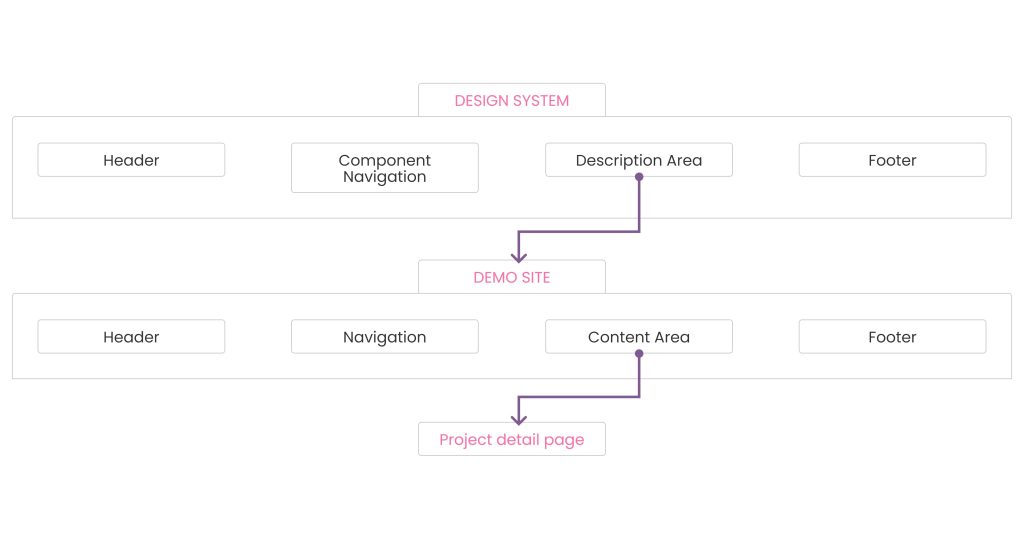
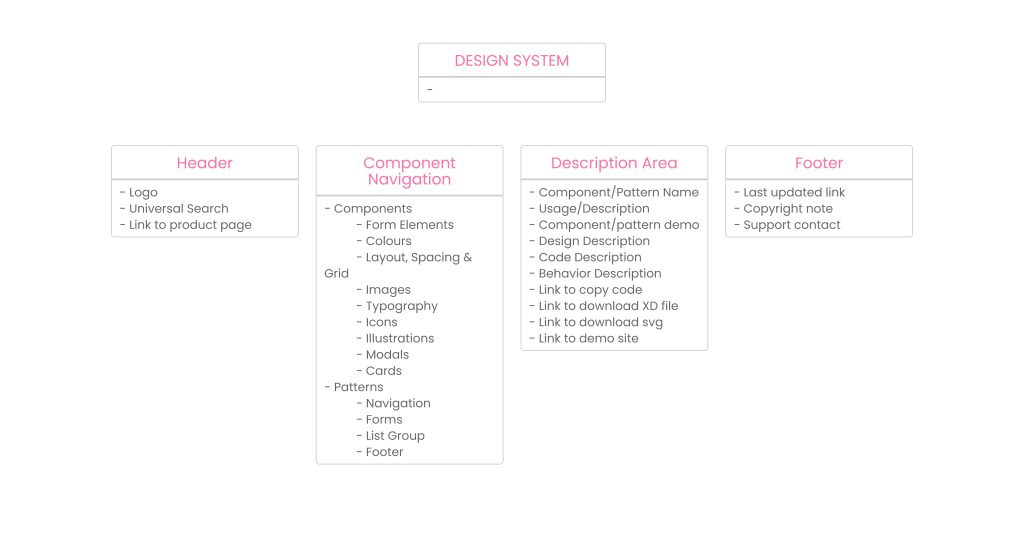
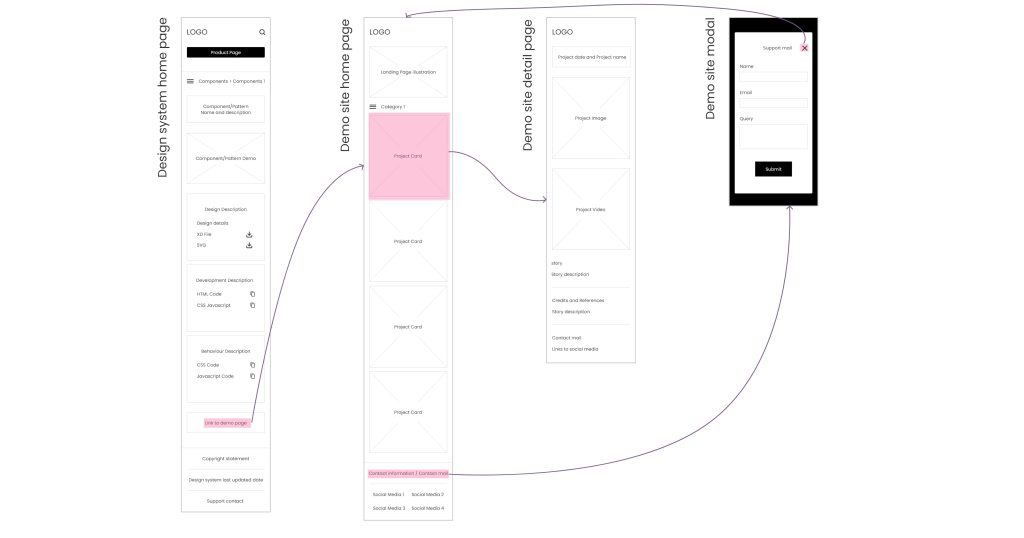
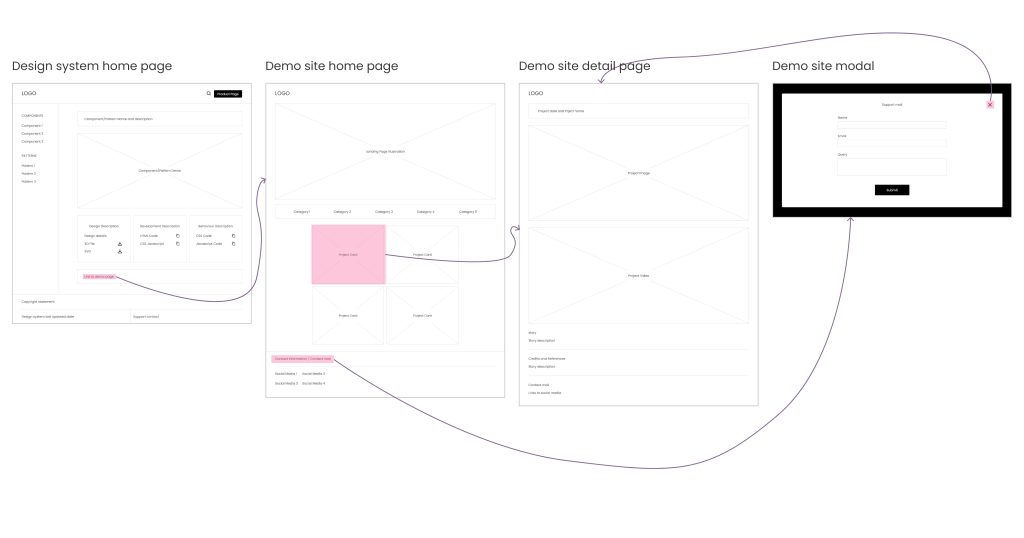
Using a sitemap, I mapped out the sample website’s structure and design system, which laid the foundation for the wireframing process.



After multiple rounds of lo-fi and hi-fi wireframes, I finalized the design system and sample site’s layout, structure, and functionality.


Then came the most challenging part of the project – coding the design system and sample website. It was a time-consuming and often frustrating process, but I gained invaluable experience.



This project allowed me to refine my skills in design system development, wireframing, and coding. It was a challenging but ultimately rewarding experience that taught me the importance of research, planning, organization, and collaboration.
As I reflect on the project now, I am grateful for every step of the journey. The skills I acquired during this capstone project will undoubtedly be invaluable in my future academic or professional endeavors. I feel excited to explore new horizons, confident in my newfound skills.