Project Abundance

Problem Statement
In today’s digital age, individuals struggle to efficiently organize and retrieve snippets of information across various platforms and devices. Note-taking, image saving, discussion recording, and bookmarking often result in scattered digital content, leading to wasted time and frustration. This disorganization hampers productivity and risks the loss of valuable data. A comprehensive digital memory tool that simplifies data management and retrieval is urgently needed.
Solution
Project Abundance aims to address these challenges by providing a unified platform for organizing and retrieving digital content seamlessly. It consolidates text notes, images, videos, audio recordings, bookmarks, and links into one accessible interface. Users can categorize and search for data effortlessly, eliminating the need for multiple tools and folders. Features include one-click add and search, AI-powered text conversion and image tagging, and password-protected vaults for private data. The project focuses on open-source development for user accessibility and privacy.
Solution Scenario
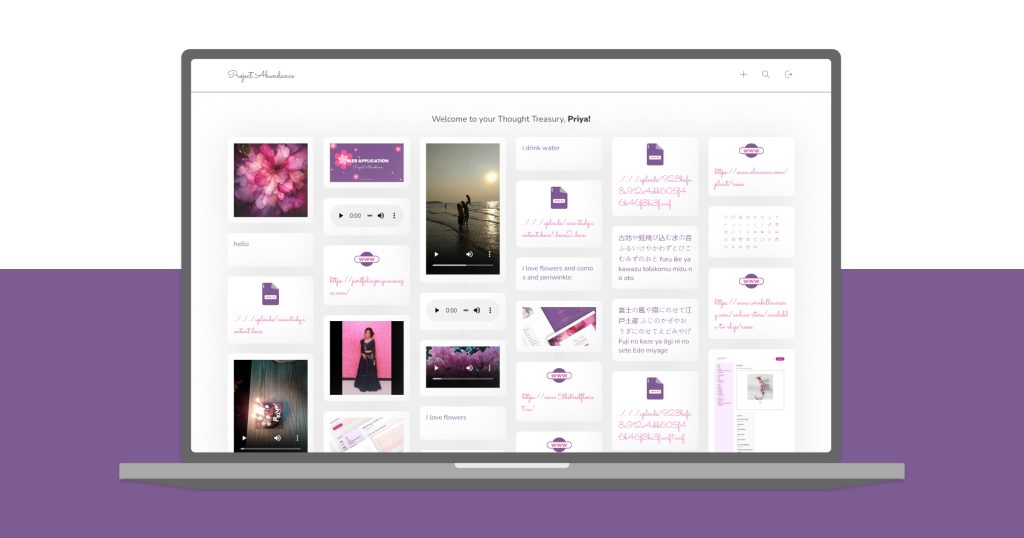
Imagine accessing a platform showcasing all your digital snippets in one place. Like a personalized Pinterest board, it contains everything you value, from files to images, videos, bookmarks, or favorite songs. Want to find saved songs? Just type “songs” and voilà. Searching for project notes? Type “project A,” and all related content appears, from audio clips to website links. With one-click add and search, no more folder juggling or tool hopping. Everything linked seamlessly for effortless retrieval.


Idea Generation and Research
My journey commenced with a deep dive into understanding the challenges individuals face in effectively managing digital content. Real-life anecdotes from users shed light on common pain points.
Sameeksha, a designer, grappled with scattered digital content across devices, impacting her workflow. Priti, a mother, found herself frustrated with disorganized digital scrapbooking. Sara, a librarian, envisioned a Pinterest-like platform for her creative projects. Leslie, a traveler, struggled with digitizing and sharing her travel notes efficiently.
Conceptualization and Ideation
Drawing inspiration from user narratives, Project Abundance emerged. Collaborative brainstorming sessions helped refine the concept, identifying key themes and a guiding concept statement.
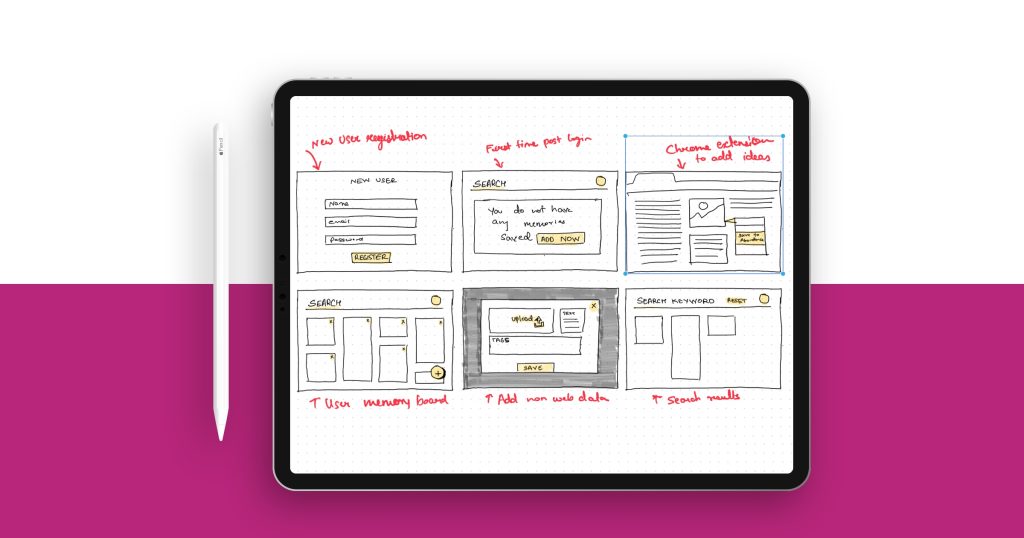
Wireframing and Design
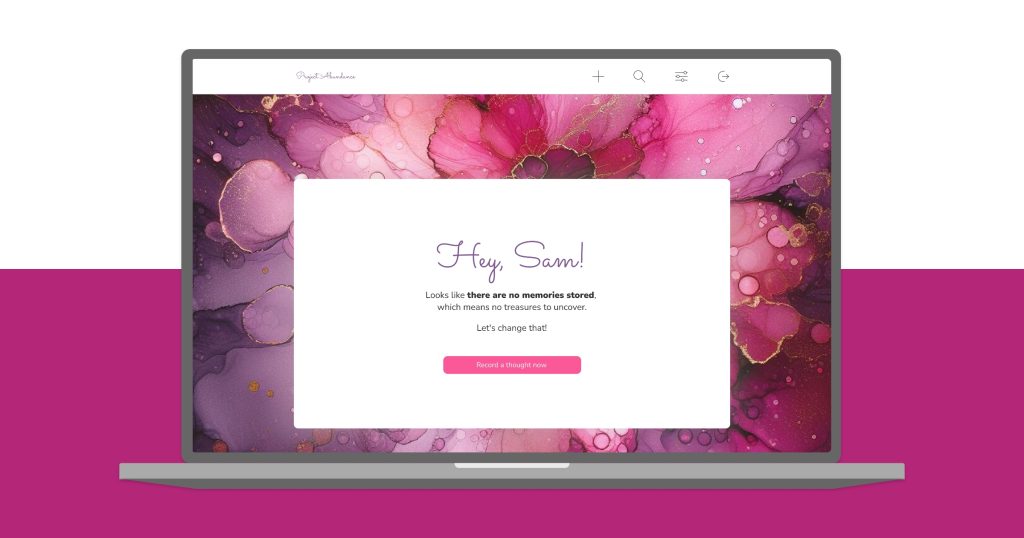
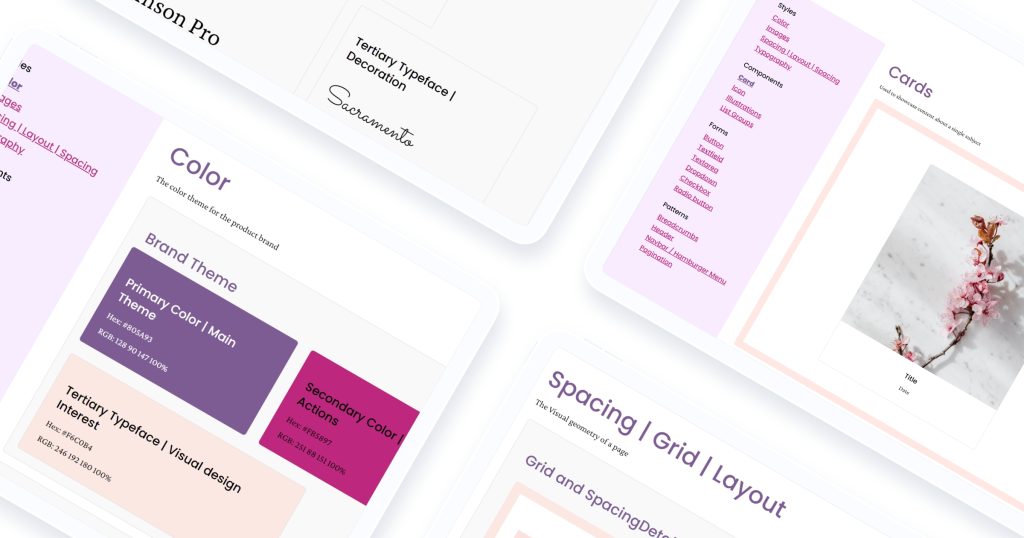
Wireframes were sketched to map user journeys and interface flows, emphasizing simplicity and user-friendliness. High-fidelity designs were crafted using tools like Figma, ensuring a clean and intuitive aesthetic.

Moodboard
A mood board was curated to establish Project Abundance’s visual identity, selecting colors and design elements to reflect simplicity, efficiency, and innovation.


Tech Stack
HTML, CSS, JavaScript, and PHP were chosen for their versatility in web development. Project management and version control were facilitated through tools like JIRA and GitHub.
Prototype Development
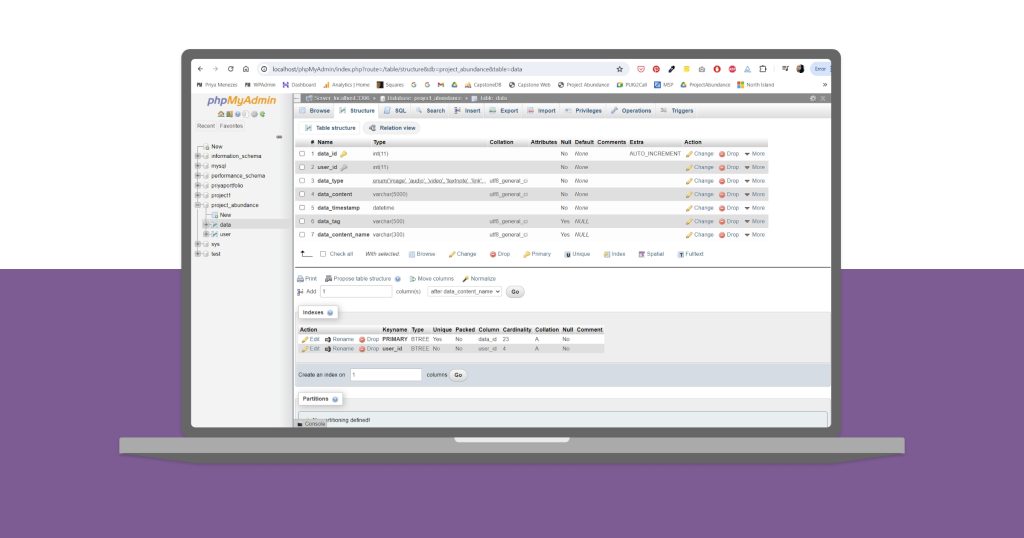
Development began with setting up the GitHub repository and organizing the folder structure. A database data model was designed for efficient data storage and retrieval.


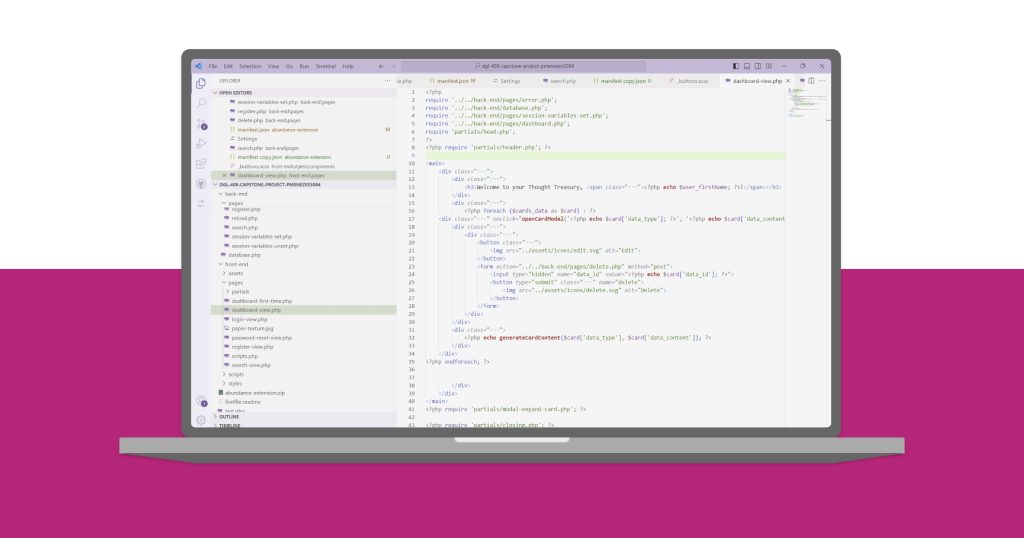
Coding and Iteration
Core functionalities such as user authentication and search capabilities were implemented, with multiple iterations refining the code and design based on testing and feedback.
Usability Testing and Feedback
Usability testing and focus group discussions provided valuable insights into user preferences and pain points. Feedback was iteratively incorporated to enhance usability and functionality.
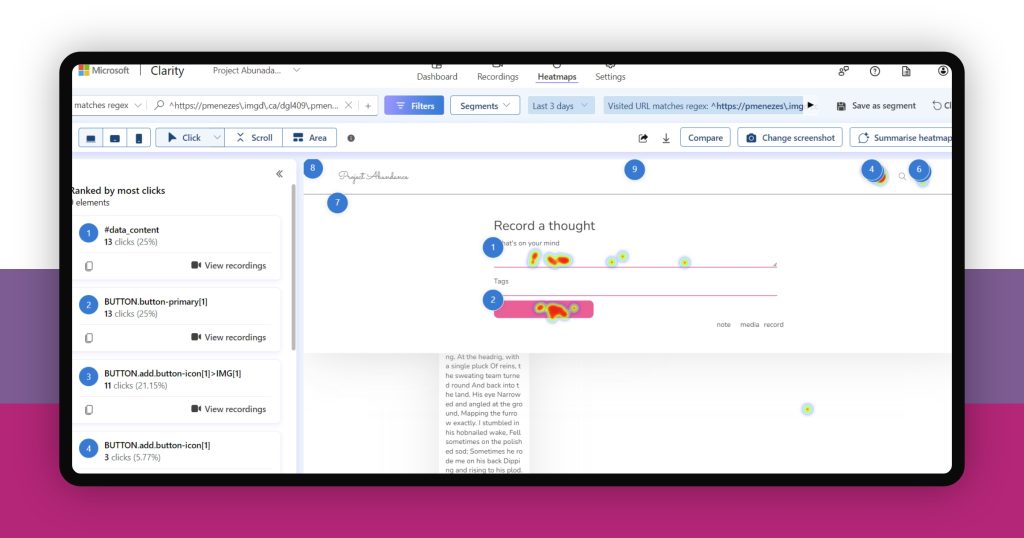
Technical Validation and Optimization
Rigorous testing ensured optimal performance, with heatmaps and multi-platform testing tools identifying areas for optimization. Code validation was conducted to adhere to industry standards.

MVP Deployment
The minimum viable product (MVP) was deployed, showcasing core features and paving the way for future iterations based on user feedback and market demand.
In conclusion, I’m deeply appreciative of the journey with Project Abundance. From the constant feedback from peers to the guidance of my instructors and the faculty at NIC, every aspect has contributed to its development. As I move forward, I’m committed to making Project Abundance available to everyone. The goal is to refine and improve it continuously, ensuring digital organization becomes easier for all. My heartfelt thanks to everyone who has been part of this journey. Together, we’ll continue making a difference.







