Monster Land
Monster Land is a web-based game about collecting monsters and conquering challenges. It is built and optimized for browsers on desktops to give players the best experience.
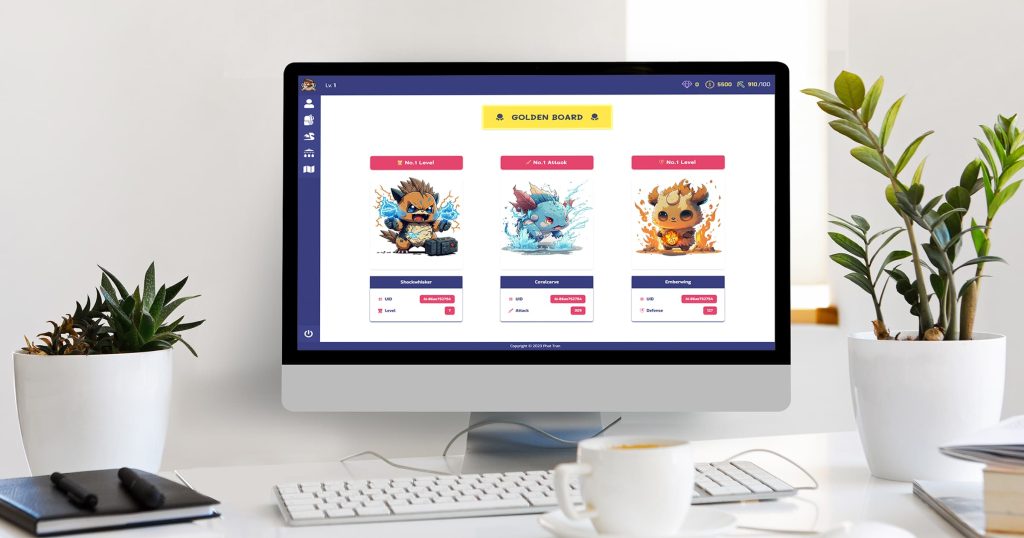
In this game, players can explore the world of different types of monsters. In addition, the game contains challenges for players to challenge and get rewarded. Players can enhance the monster’s strength with items and hatch eggs to receive new monsters. The player aims to become a trainer with the most powerful monsters. Only monsters with the highest attributes appear on the Golden Board, the ranking board.

Check out the game online, or look over the GitHub repository, or see the XD prototype.
Target Audience
I brainstormed and developed ideas for game features that would attract people who like to play collecting, farming, and nurturing games and do not have intensive gaming skills. Therefore, I planned to develop a gameplay that would value the game assets by making it consume less playing time, about 30 minutes up to 1 hour a day. This approach would attract people who only spend a little time playing games and prefer easy gameplay.
Ideation
Inspired by Pokemon from Nintendo, I devised a script where people would have a collection of monsters and train them to become stronger. In particular, each monster was born with given attack and defense points. Then, I added a type to the monsters to balance the strength between those points.

So, for example, an electric monster was more potent than a water monster but not a rock monster if they were in a battle. As a result, these three factors determined the monster’s strength and the damage it could cause during the fight.

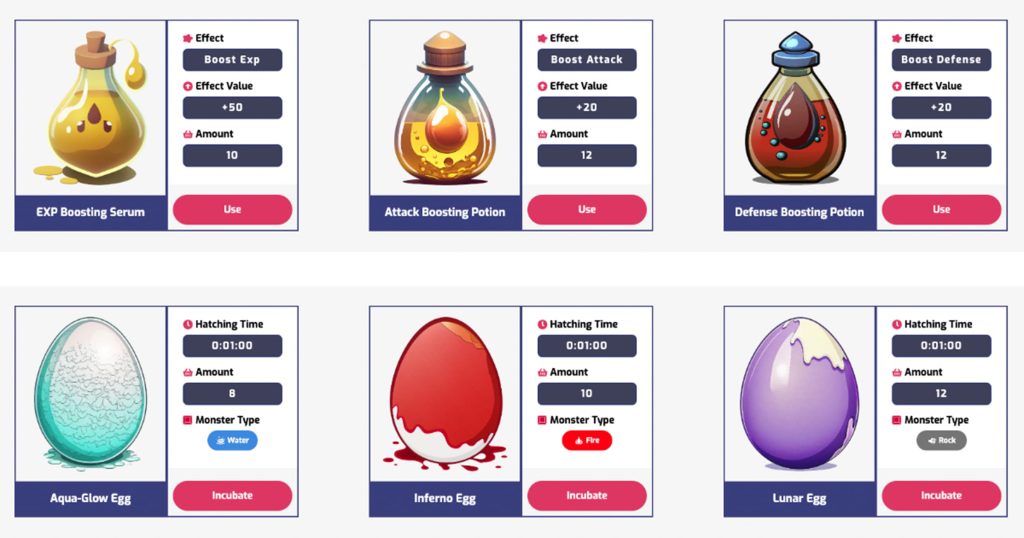
Since the monster was the main object of the game, I came up with eggs and items that would boost the monster’s value. For instance, items allowed increasing EXP, attack, and defense points, while eggs created monsters with randomized attributes.

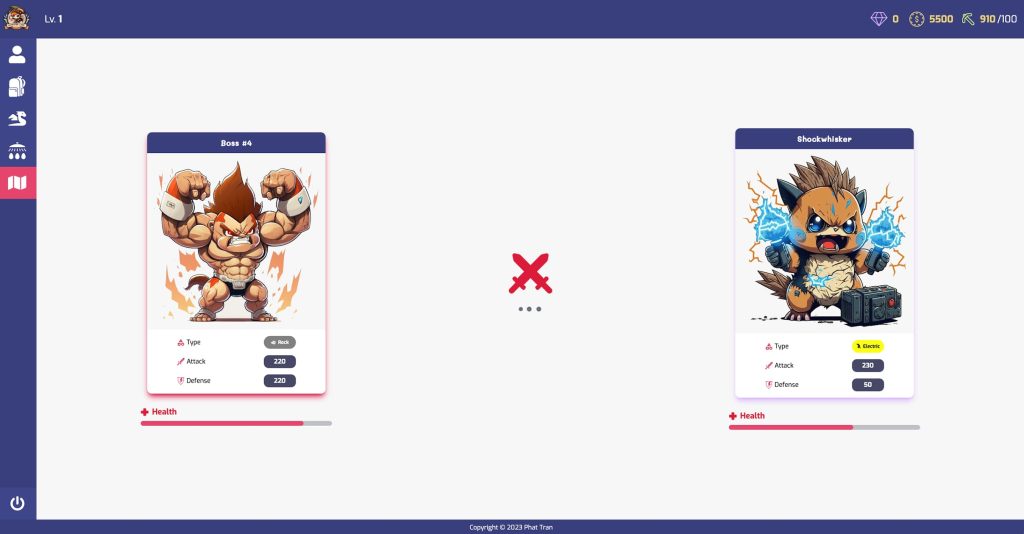
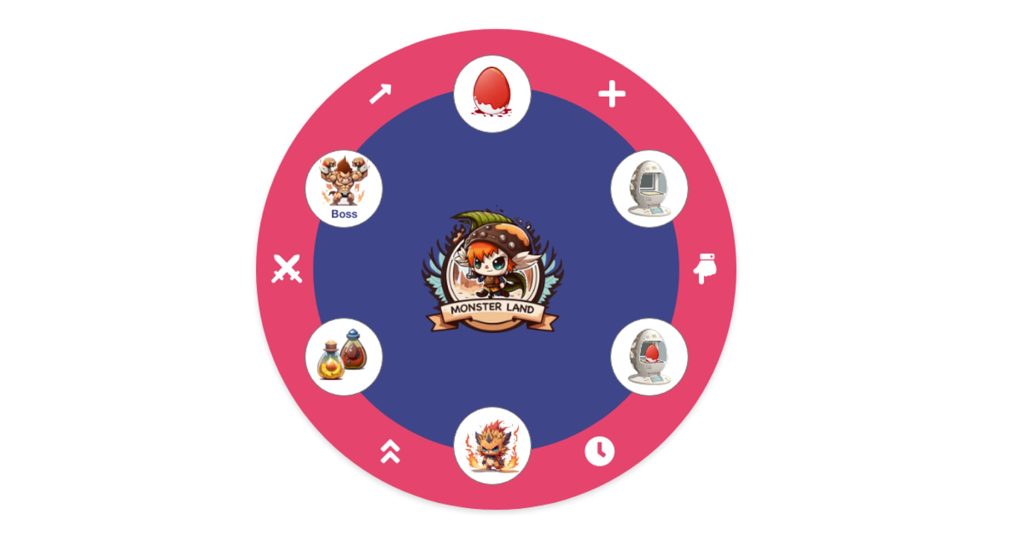
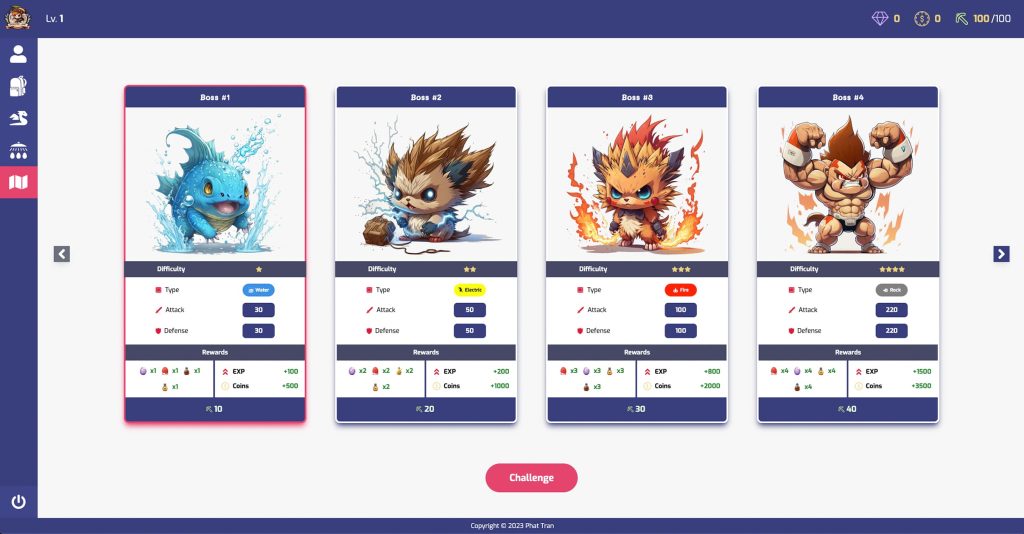
The circle between monsters, eggs, and items demanded a feature from which players could earn them. So I added bosses for players to fight and get rewarded after winning the battle. However, I did not want players to exploit it by spamming at no cost. So eventually, I made the boss challenge cost some stamina points to limit the number of plays. Each boss has a difficulty level depending on its power. Therefore, the higher the difficulty, the higher the cost.

Methodology
The timeline for doing this project was ten consecutive weeks, during which I had four meetings for presenting and getting feedback. I applied the Scrum methodology to manage the project and developed feature by feature. After each sprint, I addressed what the feedback was and how I would fix it. I also outlined the deliverables for the next benchmark meeting, such as what page would be ready and what feature I would add. With this methodology, I could visualize my project progress, prioritize the upcoming tasks, and balance my workload.

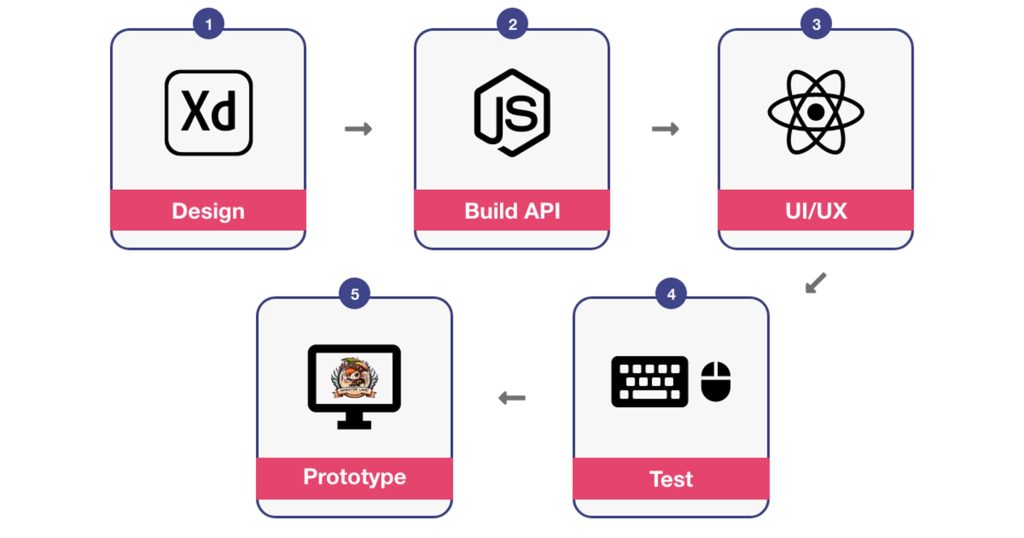
In each sprint, I started working with five stages: design, build API, UI/UX, test, and prototype. It happened sequentially and repeatedly throughout the project to ensure the quality of the outcome.
Whenever I added a new feature to the game, I started designing it in Adobe XD. Secondly, I built the backend API serving requests from that feature. Thirdly, I converted the design into the components in React and fetched the API with Redux to add the functionalities. Then I tested it as an end-user to ensure it worked properly. Finally, I presented the prototype in the meeting and received feedback.
Deliverables
The deliverable for my first sprint is the MVP, with features related to monsters, items, and eggs. For the second sprint, I added the authentication system and trainer features, such as creating the character and changing the profile. In the third sprint, I added two features: the incubator for hatching eggs and the boss challenges for earning eggs, items, and coins. Finally, in the last sprint, I worked on deployment and marked upcoming features by creating issues on the GitHub repository.
Design
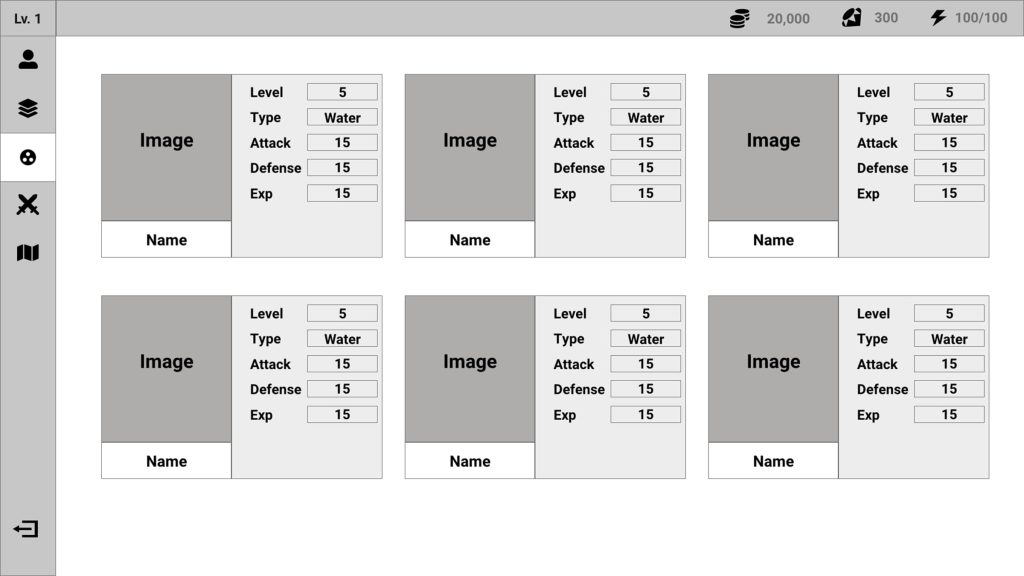
While developing the low-fi wireframes, I created a sidebar menu of various icons on the left for trainers to easily navigate between pages in the game. On the other hand, I primarily used cards for game objects to showcase their details.

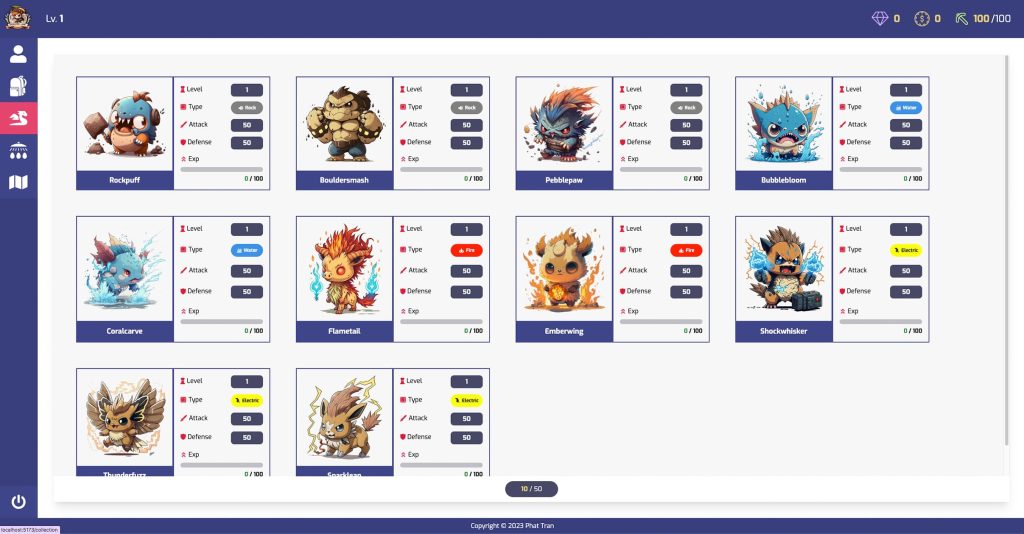
The high-fi wireframes applied a color palette inspired by red and blue and primarily used white backgrounds to emphasize the game illustrations. In addition, I added various icons to deliver the meaning of actions, content, and information concisely.

Assets
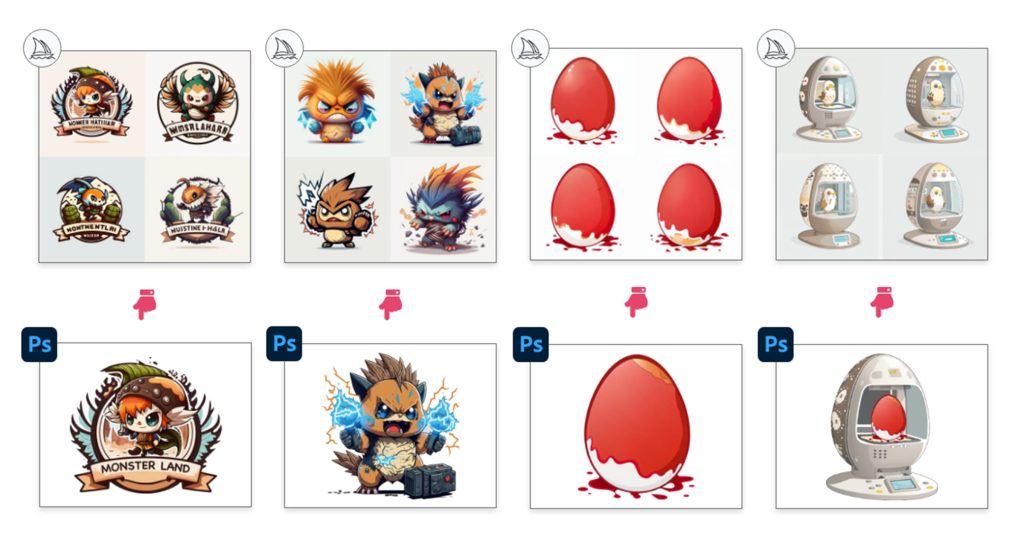
It’s challenging to create illustrations for game objects with compelling appearances. So I used an AI tool called MidJourney to generate images. At first, the output did not match the style that I was expecting. It took me a few hours to properly describe my idea to Midjourney. After that, I intentionally generated illustrations with a white or gray background. Midjourney would generate four outputs, and I could upscale or make variations on one. The drawback of using Midjourney was that you could not control the quality of the output. You could either choose to go with it or re-generate it. Despite that, Midjourney was still very useful since creating illustrations was not my talent.
After having the illustration, I modified it in Photoshop to pick the object from the original and add the transparent background. As a result, I created the logo and images for monsters, eggs, and items with this helpful tool combination.

Techstack
I aimed to implement what I had learned from North Island College to create Monster Land. Therefore, I determined to develop Monster Land using the MERN stack and tried to learn recent popular libraries and tools recommended by the developer community.

For backend development, I built a restful API server with Nodejs and ExpressJs and used MongoDB for the database. Additionally, I implemented the jsonwebtoken in authorization to handle protected routes.
Besides using React and React Router, I used Redux Toolkit to handle states and fetch data from the API server. Additionally, I used TailwindCSS and React Icons to convert the design into React components and made adjustments based on accessibility and user experience.
Instead of NPM and CreateReactApp, I used Vite and Pnpm to set up the development environment. These two tools were very fast and made me love them after this project.
Finally, in the deployment stage, I deployed my backend API server with Vercel and deployed the front-end part with Netlify. On the other hand, I deployed the MongoDB database on the free cluster of MongoDB Atlas.
Regarding version control, I created a repository on GitHub and made two more branches called “backend” and “frontend” among the main branch. After confirming that the feature was ready to release, I created a pull request, merged them into the main branch, and automatically deployed the latest commits on Vercel and Netlify. Finally, I submitted issues on the GitHub repository as upcoming features for further development.
What I learned
I learned how to work with a project managed by the Scrum methodology. First, I developed Monster Land by approaching it in a user-centric way. Then, I provided add-on features based on the user’s needs. This methodology demonstrated the workload in each sprint, allowing me to adapt and prioritize the tasks. As a result, I learned how to prioritize tasks and estimate the working hours, improving my time management skill.
On the other hand, I learned how to use modern AI tools such as Midjourney to generate images and ChatGPT to give feedback on my game script and suggest names for game objects. In addition, I practiced Photoshop by editing and polishing the assets before I added them to the design.
On the front-end development side, I learned how to manage states in React with Redux Toolkit. Besides state management, I learned how to use RTK Query to fetch API and cache the data from the server. In addition, I learned how to use TailwindCSS to add CSS styles to the elements and became a big fan of this framework after the first time trying it.
Although this was my first time using Vite and Pnpm, I completely loved these tools. They worked significantly fast than other tools I had used before, like Npm and CreateReactApp.
For deployment, I explored three platforms providing free services: Vercel for the back-end code, Netlify for the front-end code, and MongoDB Atlas for the MongoDB database. While using these platforms, I practiced the GitHub workflow to merge the latest updates to the main branch. And then, the project would automatically deploy with the latest commit, making it very convenient to work in the release stage.