Driver Connect

The project aims to develop a platform for delivery drivers who lack a common means of communication. This platform allows them to share updates regarding traffic or other important information. It serves as a communication hub for drivers across the city, enabling them to share the latest delivery news and provide live traffic updates.
Additionally, drivers can report unregistered road blockages through the platform. Other noteworthy features include route optimization, which suggests shorter and quicker routes for multiple delivery locations simultaneously, and locating spare parts shops in the vicinity for vehicles.
Check out the project on GitHub.
During the design and ideation phases, I encountered challenges in determining what features to include beyond the communication tool on the website. Seeking input from friends, classmates, and conducting research helped me gather suggestions and identify additional functionalities. Eventually, I decided to incorporate live traffic updates, route optimization, and locating nearby spare parts or repair garages into the platform, now known as the “Driverconnect” website.
For website development, I’m utilizing HTML, CSS, and JavaScript as the core languages. Integrating these features posed a challenge as there’s no direct method to access them on a common platform. Through research, I discovered that utilizing APIs (Application Programming Interfaces) was the solution. By integrating APIs using JavaScript and external links, I can access functionalities from other applications on my website, ensuring seamless user experience whenever a request is made.
Handling APIs on the same website posed challenges, with some features breaking unexpectedly and others providing general outcomes instead of the expected results. Seeking help from friends and utilizing resources online proved invaluable in resolving these issues, as beginner mistakes were inevitable.
Despite the initial hurdles, I successfully integrated all the desired features, ensuring they function as intended and produce the desired results.
For the design phase, I extensively researched online and sought assistance from friends to brainstorm new features and development ideas. Their input was instrumental in suggesting features, and I found helpful implementation practices through online resources, which I successfully incorporated into the project.
When facing challenges with API integration, I found the documentation on the actual site to be invaluable in identifying features and obtaining the necessary code for accurate results.
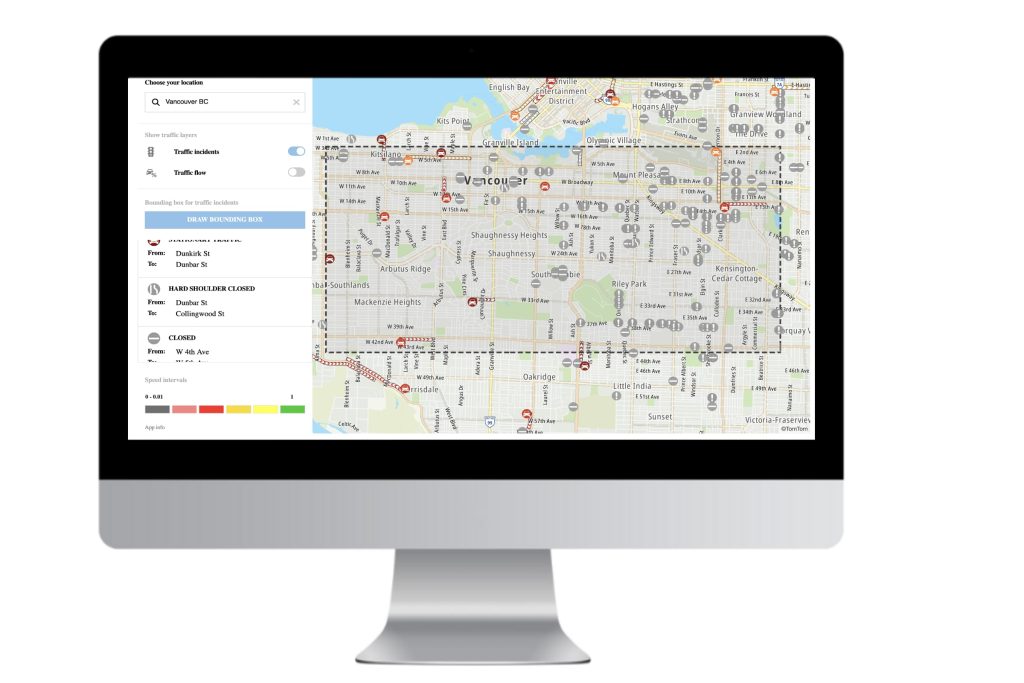
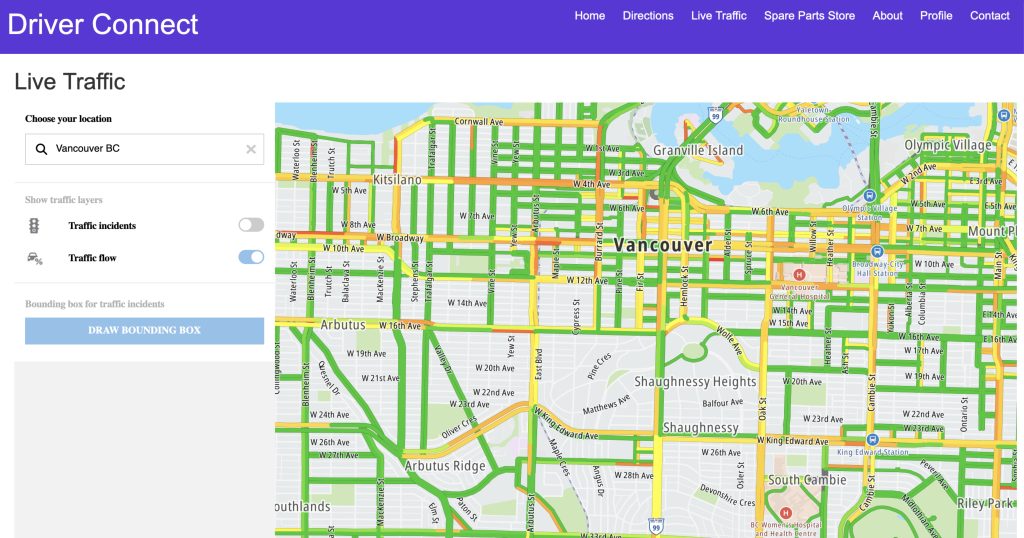
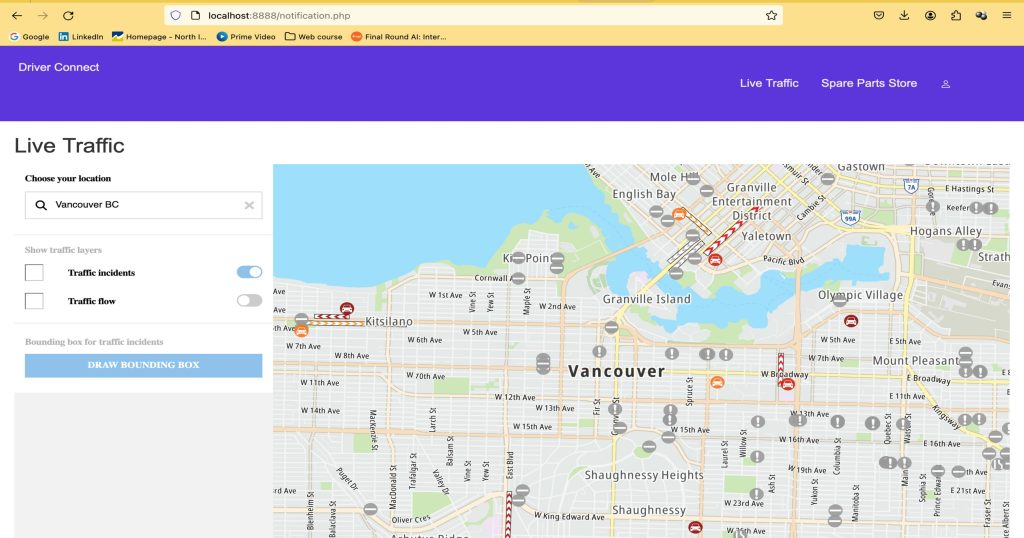
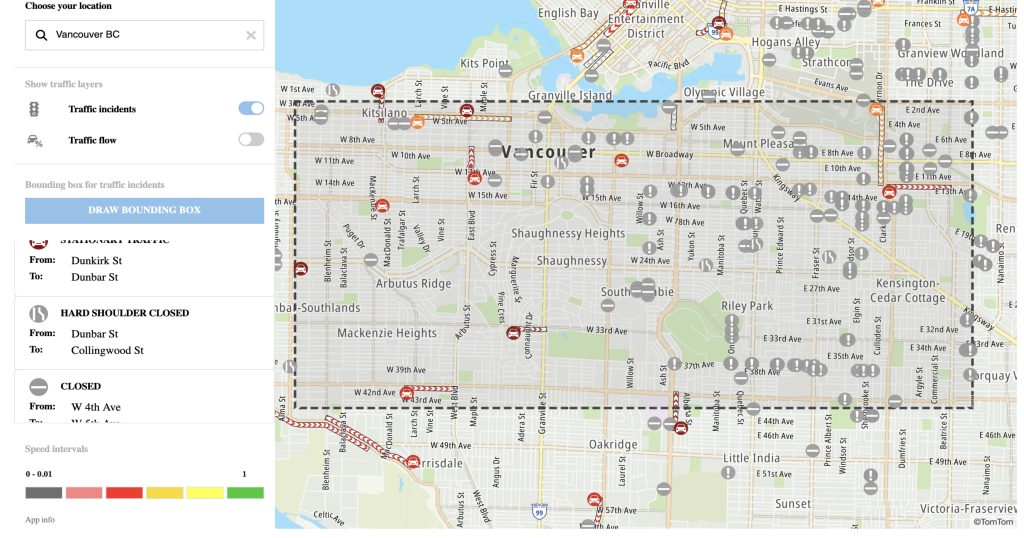
Live traffic updates feature includes highlighting road closures on the map, with specific parts of the road highlighted. It also displays live traffic flow within the selected city, represented by different colors. Green indicates normal traffic flow or even less than usual, while orange signifies increased traffic and busier roads. Dark orange warns of heavy traffic with caution advised, and red indicates severe congestion, with the road almost blocked.

The additional feature in live traffic involves drawing a border box around a specific area, highlighting all recent incidents, road closures, and blockages within that particular region.

Route optimization focuses on optimizing the route provided by the driver or user, primarily employing multi-point route optimization. This feature enables users to add extra stops between destinations, ensuring efficient directions for package deliveries.
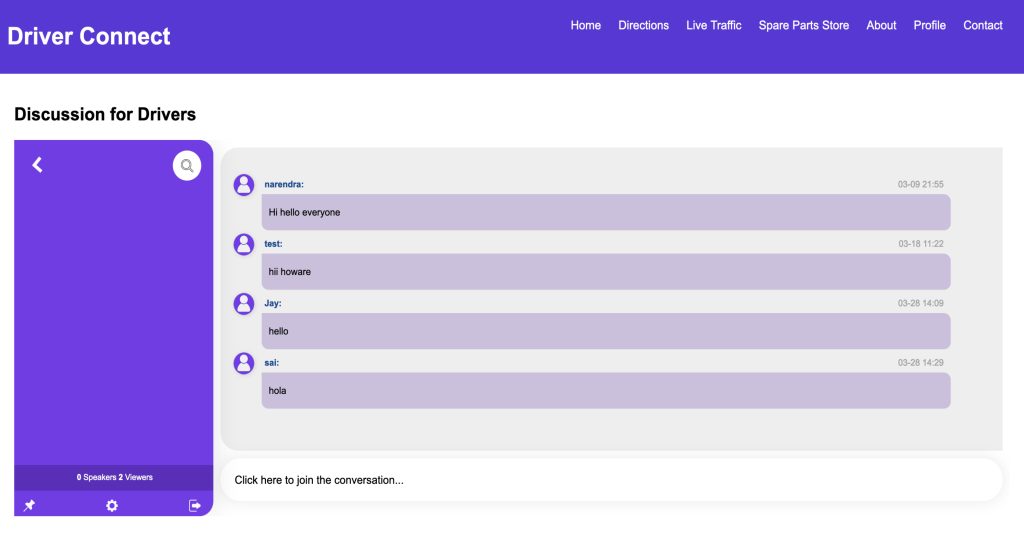
For discussions, I’ve integrated Rumble Talk, allowing up to 5 users to participate as part of the base plan. This facilitates communication within the app, enabling users to share information and news directly on the website.

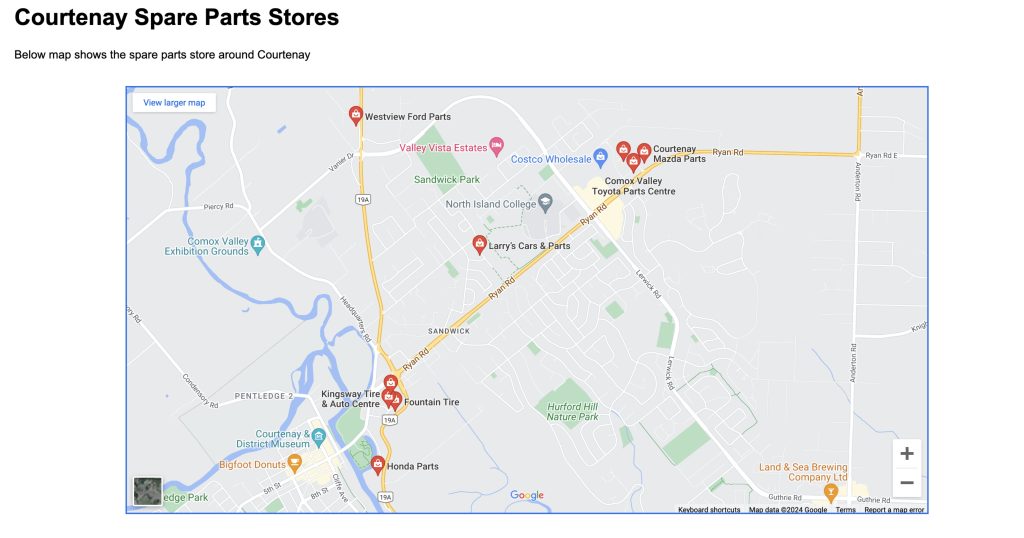
For the spare parts locator feature, I’ve integrated a Google Maps link to help users find local stores. This feature allows those in need to easily locate nearby stores for their required parts.