Marine Conservation
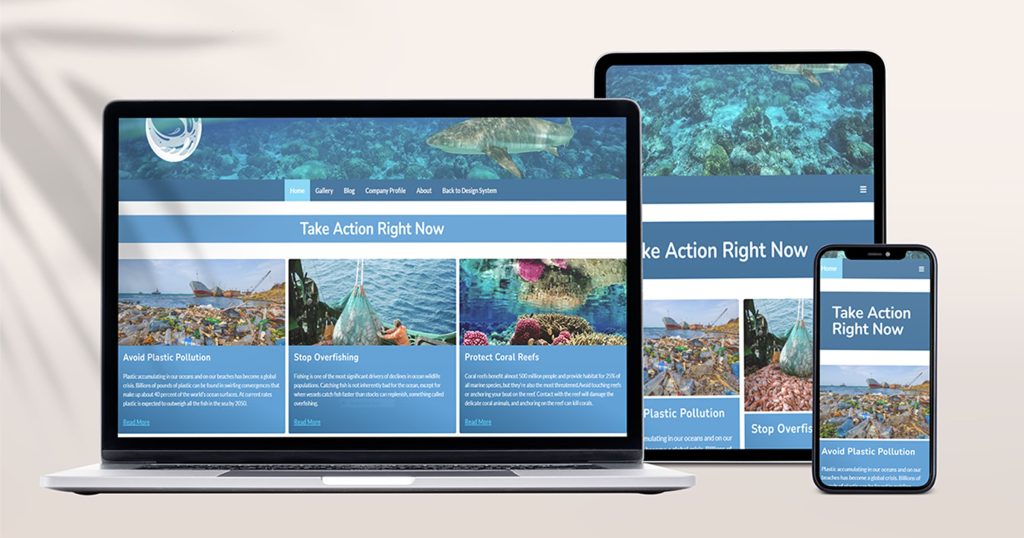
The goal of developing a design system for a marine conservation website is to help people raise marine awareness via blogs and articles. The design system contains all of the styles, components and patterns which are used to develop the actual site. The marine conservation website provides links to various companies and organizations that offer worldwide marine trips to their clients, including undersea experience or adventure. People who love to tour islands or want to perceive undersea experiences are benefited by this project. This website also introduces many non-profit organizations struggling to protect the sea’s ecological balance.

Check out the website.
Selected Tools
I chose HTML, CSS and JavaScript as developing tools and Visual Studio Code as my code editor because I want to increase my knowledge in front-end development.

Planning + Design Thinking
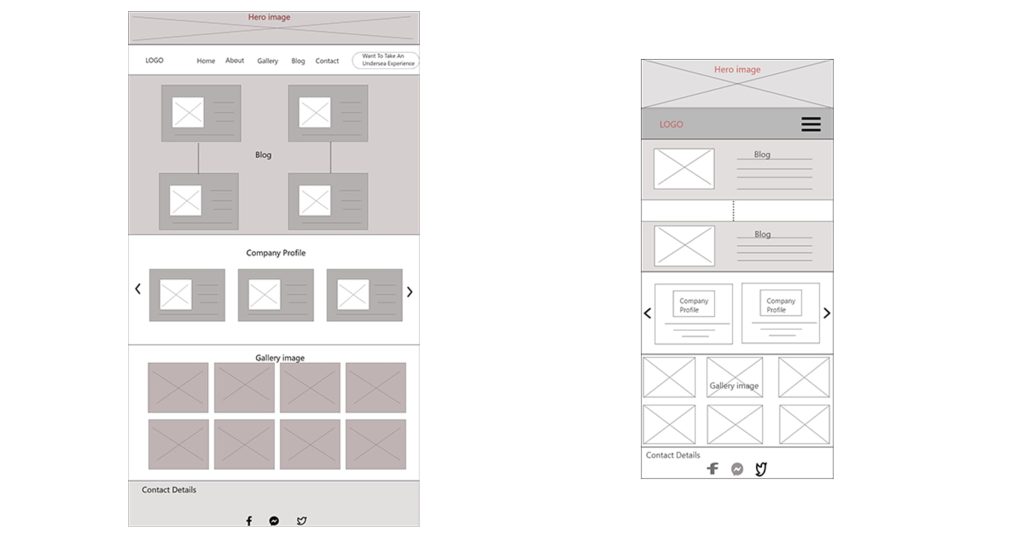
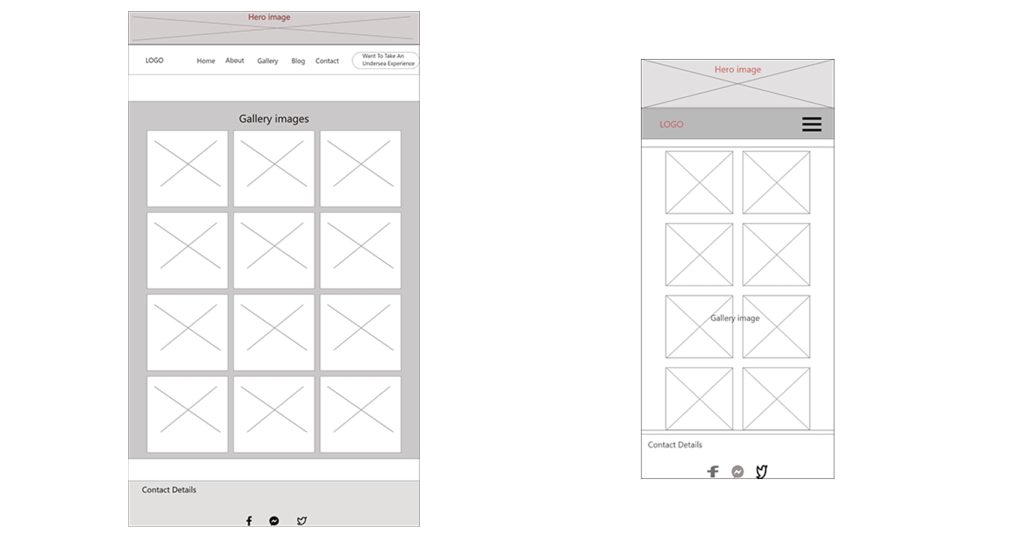
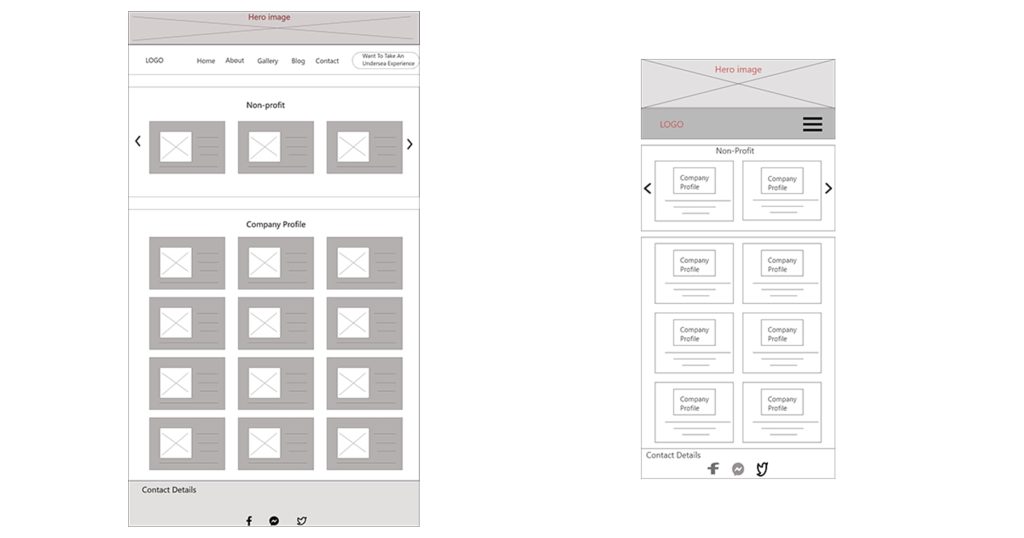
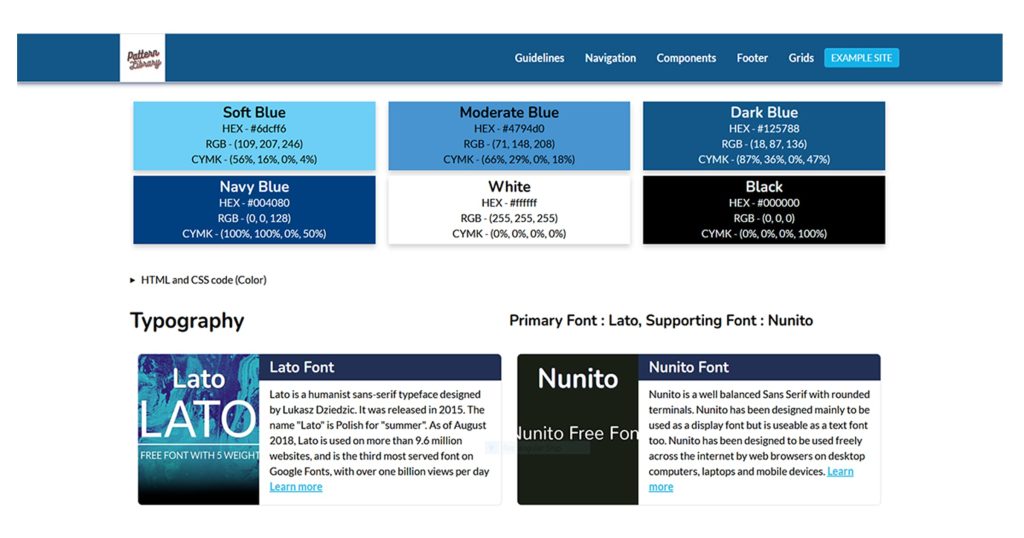
I started by researching the user’s needs. Then I designed the mood board of my project by selecting colours, patterns and typefaces. As my project is related to marine awareness, I chose different types of aquatic blues. I created a sitemap to show the content hierarchy of my project. Then I designed high-fidelity wireframes for both the desktop and mobile versions of my project.



Implementation
I implemented my project by developing the design system which contains all of the necessary design components of my site. I applied CSS flexbox and grid techniques for creating an attractive layout and I also used media queries to create the responsiveness of my website.


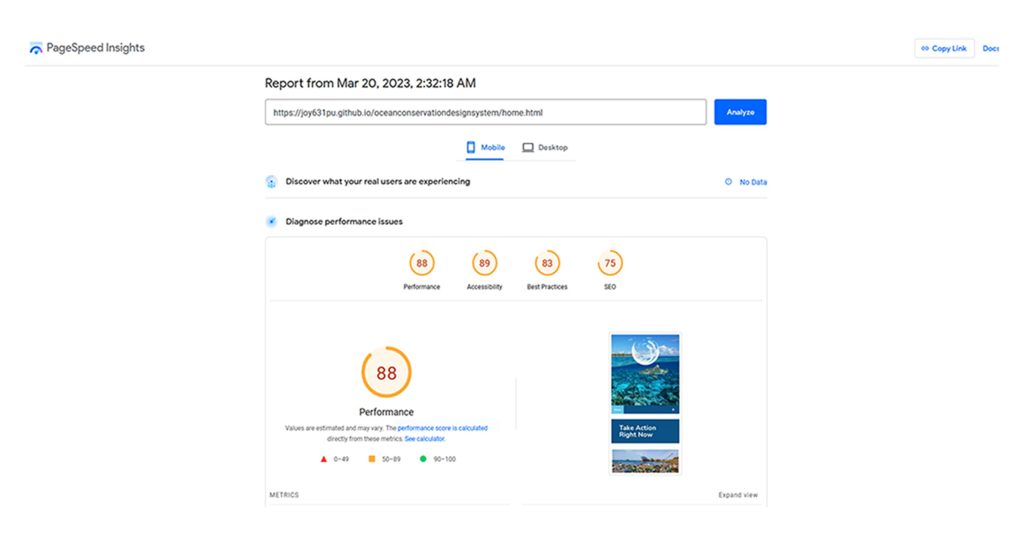
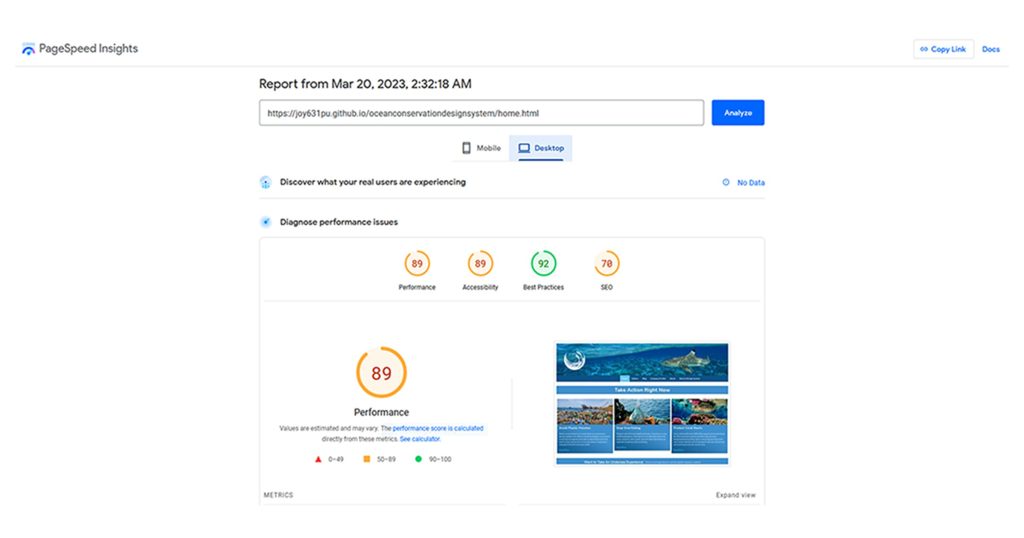
Testing
I validated all of the pages of my developed site. I also did quality assurance testing on my site and fixed all of the issues given by the test report to ensure the
accessibility of my site.