MovieDataBase

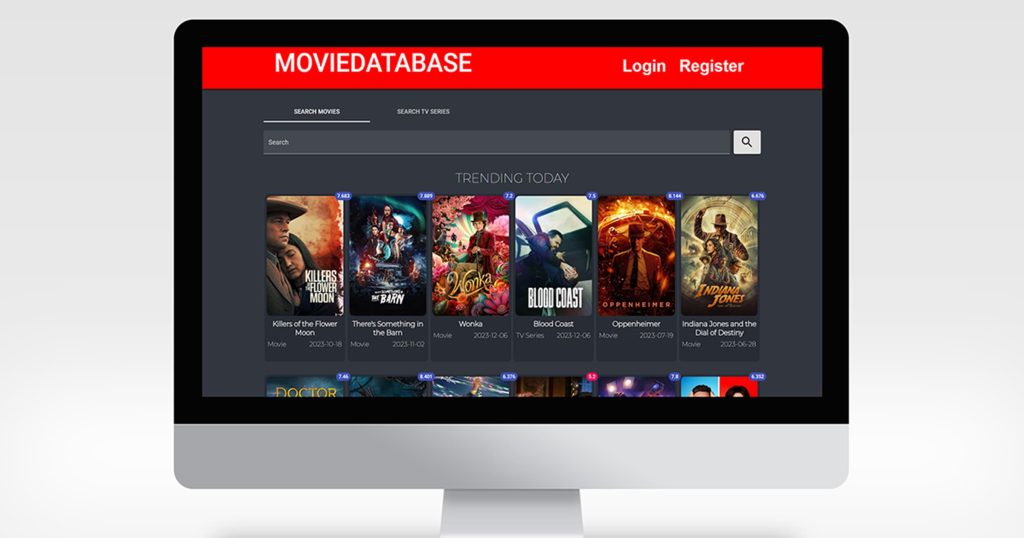
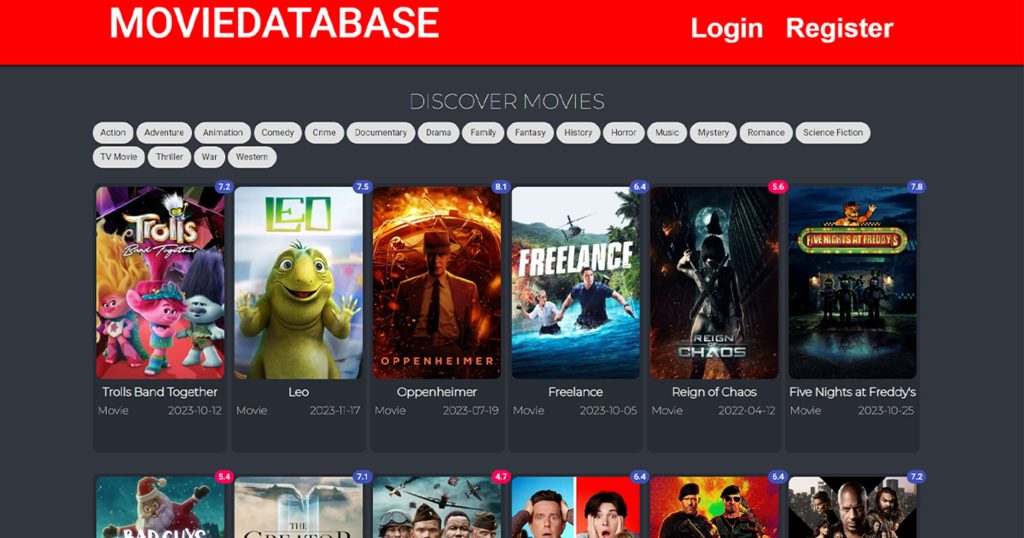
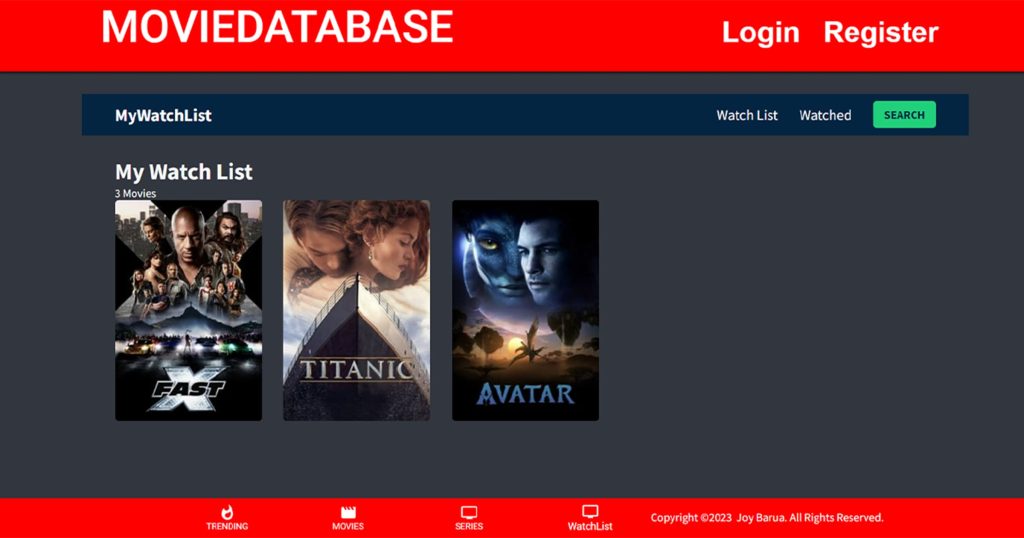
The purpose of creating the MovieDataBase web app is to provide movie lovers with information on the latest movies and web series, their cast and crews, IMDB ratings, and trailers. This web app will help users get ideas about upcoming films and web series to decide which movie to watch. Users can search for movies and web series by entering the film’s name or series. Users can also browse movies based on different genres.
Check out the app.
Technology Stack
I chose React.js as the programming language for the project. I applied React frameworks and tools like Create React App and Material UI to make my site attractive and functional. Firebase is integrated into the project for authentication. I combined an API service from a famous movie database site (https://www.themoviedb.org) to my web app.

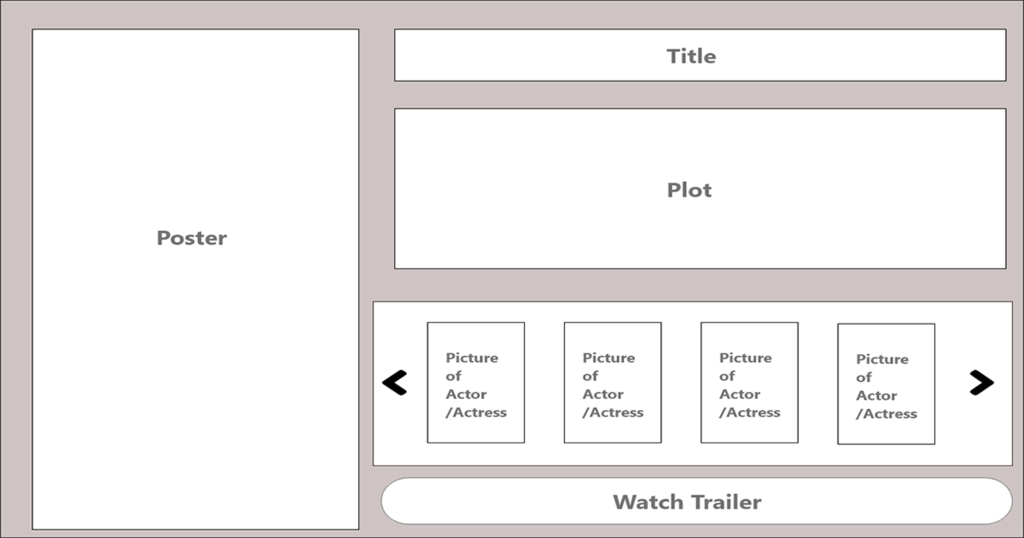
Planning and Design
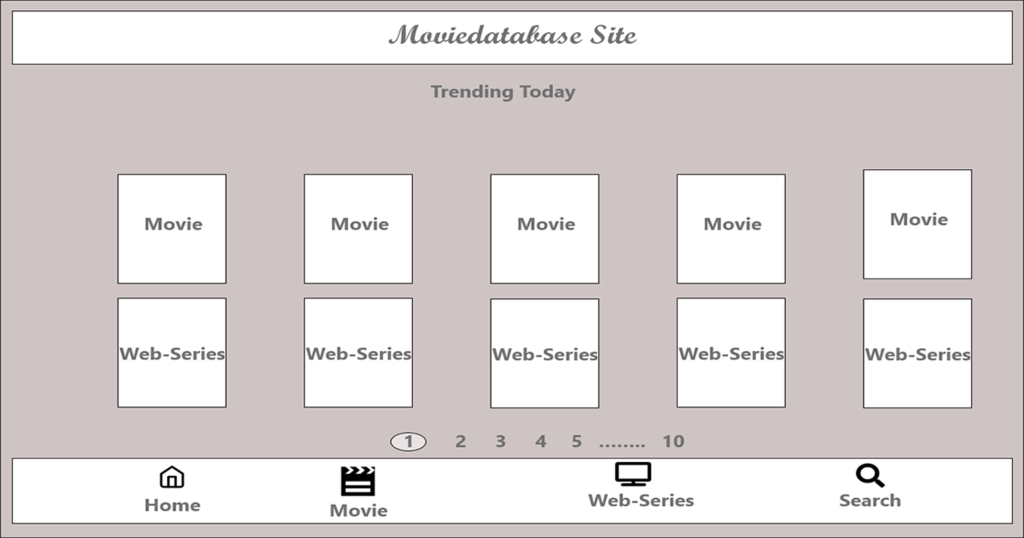
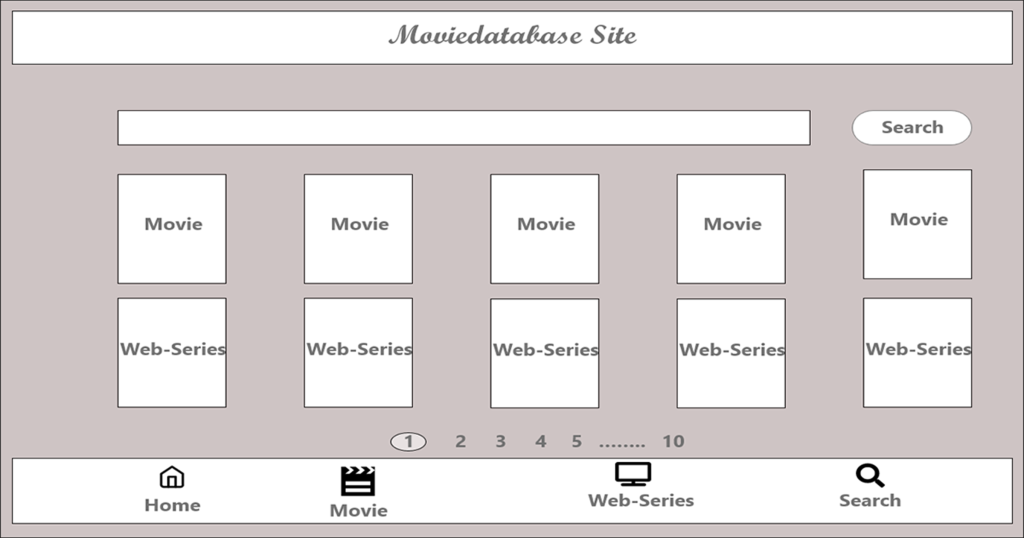
I started by researching the user’s needs, and my target audience was movie lovers. I designed the mood board of my project by selecting colours, patterns and typefaces. I created a sitemap to have a clear idea about the content hierarchy of my project. I designed the high-fidelity wireframes of my project.



Implementation
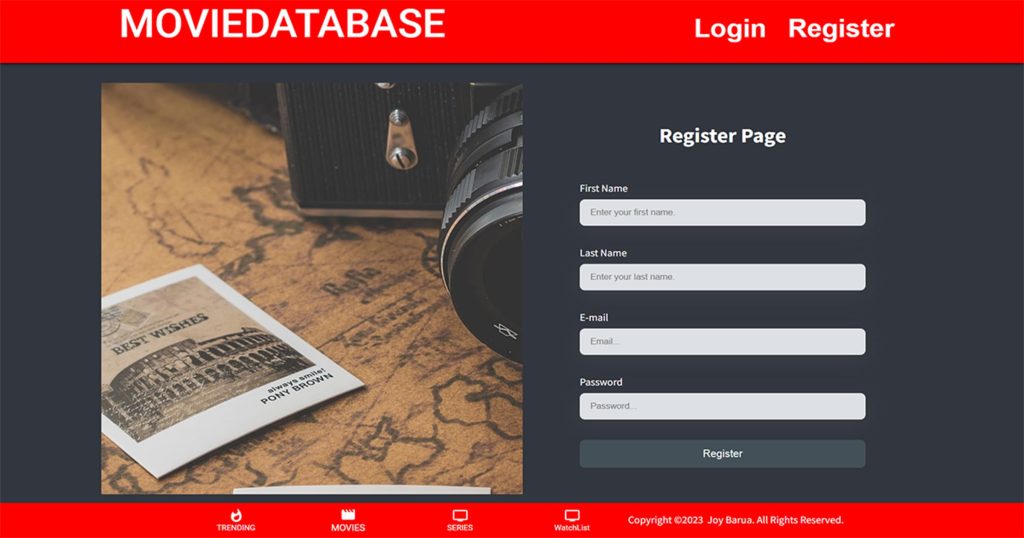
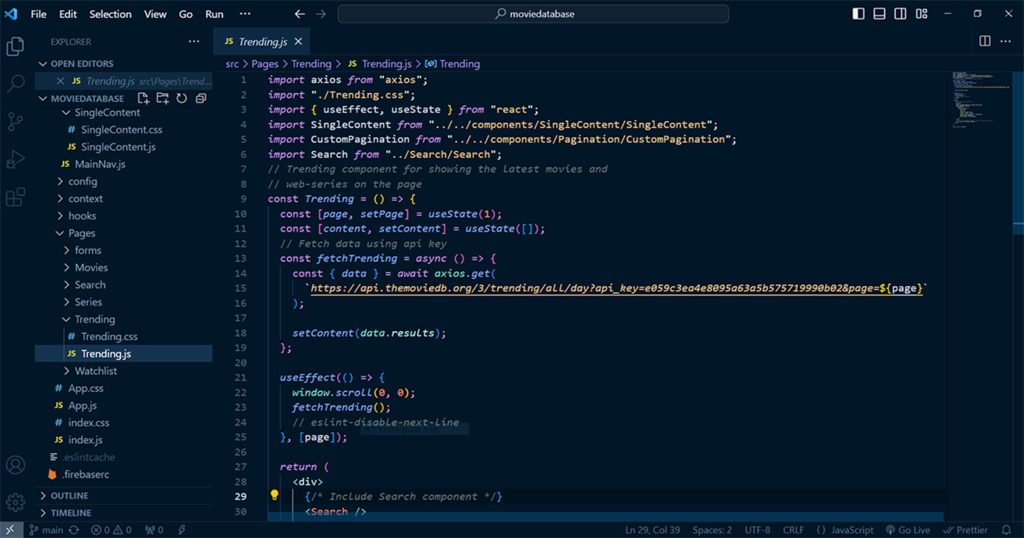
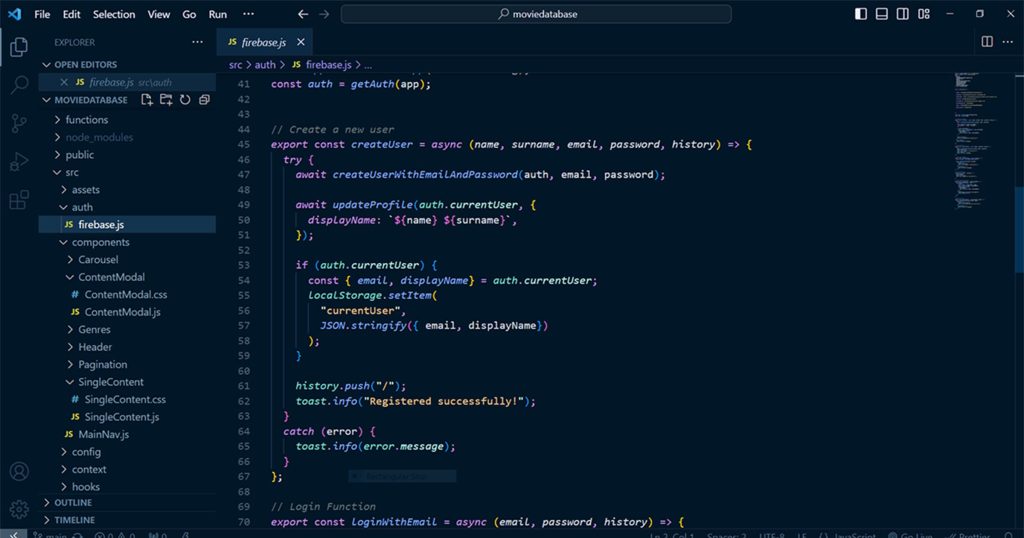
In the beginning, I installed Create React App to create my site’s skeleton structure. I added Material UI component to develop my UI elements. I started developing my web app step by step. The crucial point was to fetch data using the API service and represent the data efficiently on my application to my users dynamically. Another challenge was integrating Firebase authentication service for my site’s login and registration features.





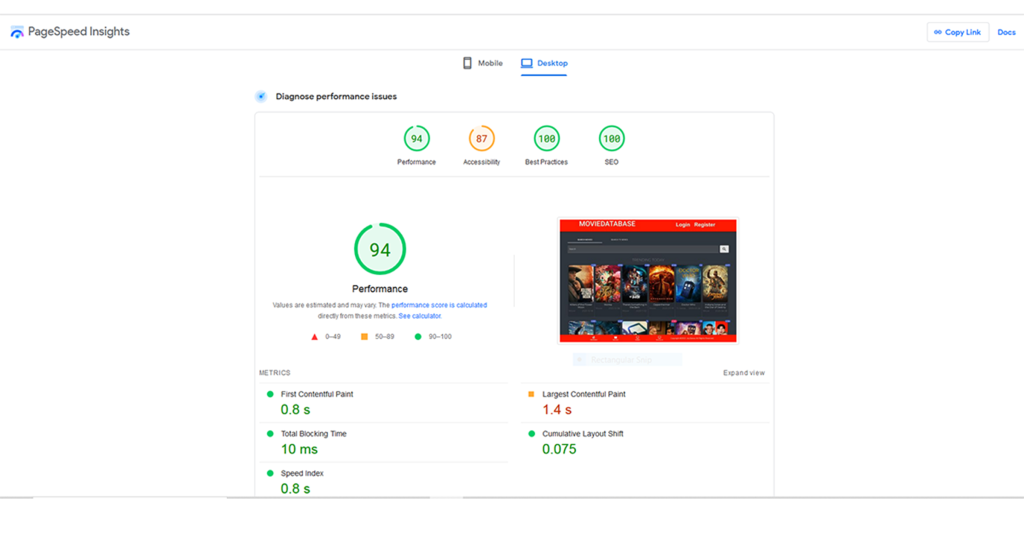
Testing
After finishing the development, I completed performance testing to ensure the quality of my web app.