Design Thinking Simplified

The project is an online design thinking tutorial describing the five steps of design thinking and associated techniques with the aid of diagrams and examples from past projects. The initial idea for the project came about through the realization that many students, struggle with aspects of design, especially ideation.
Exploration for the project revealed that students doing research do not want to decipher complex material, pay, sign-up or spend hours looking for required material. They basically want an easy-to-use free tutorial where they can find all they need. This tutorial addresses these pain points in that it is free, requires no sign-up and is written in clear and simple language.
Check out the project on GitHub.
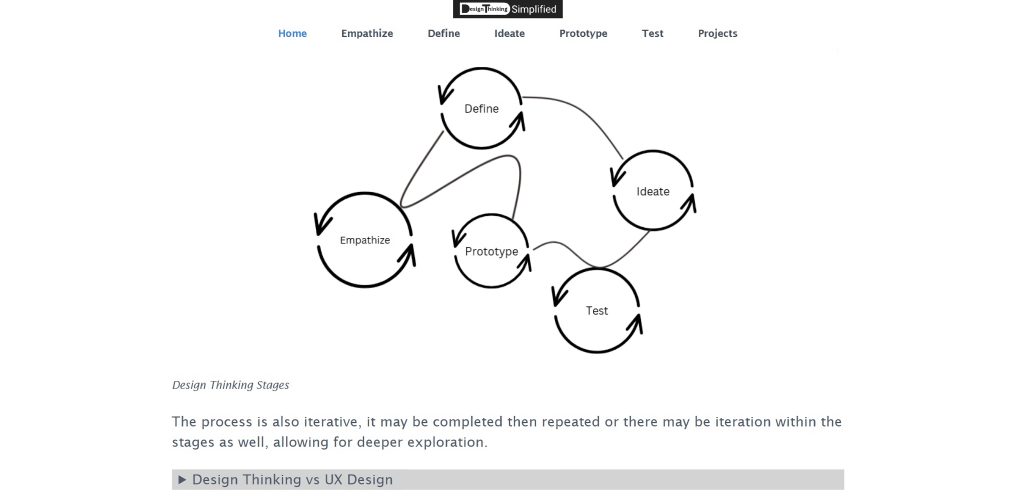
For this project I adopted the very same process which the tutorial was being made for: design thinking. I cannot stress enough how much iteration is involved and how fluid the process is. Even though there is a prescribed order, in reality that is now how it works and that is completely okay. Throughout the project there was iteration within stages and across stages. For example, Ideation went through several iterations and the Prototype and Test stages went through linked iterations, with feedback from testing leading to changes in the prototypes. The description of the process organised by stages is shown below.
Ideate
My general idea was to showcase the work I had done during my course of study by doing a tutorial in a favourite subject area, UX Design, and aligned to the career direction I wanted to take. I had struggled with sifting through tonnes of material online for that course so I reached out to students to get their opinion.
Empathize
So clearly the Empathize bit came after Ideate for me and I went back and forth between these two stages for a while. I used surveys and interview-discussion sessions to help understand what users wanted.

Define
While data was collected, I started sorting it through and used an affinity diagram to group ideas. I did have to return to the Empathize and Ideate stages a few times to bring clarity to my problem definition below. For this I had help from my classmates during brainstorming and research sessions in order to formulate my final problem definition.
Prototype
The original intention was to create a website using HTML, CSS and JavaScript, the very first prototype was made with BootStrap but my lecturer suggested exploring flat-file content management systems since the tutorial was content-based and did not have that many features. I explored various options including Bludit and Wonder but felt that Grav was a better choice because it had more documentation available.

Test
For the testing phase I asked users to review the site and complete a questionnaire which I created in Google Forms. Usability testing was also conducted, where users were given specific tasks to complete and observed. Users also had the opportunity to give open feedback on improvements that could be made. The tasks are show in the screenshot of the test plan below. Finally, the site was tested on Make the Web Faster | Google Developers.
In completing this project, I had the opportunity to challenge myself by applying the design thinking process to a project while learning a new tool, Grav. Through my research for the tutorial I learnt much more about the process and as the project drew to a close it gave me a deeper understanding of how stages are really non-linear and iterative. I hope that other students will find the tutorial helpful and I would like to develop it further in the future.







