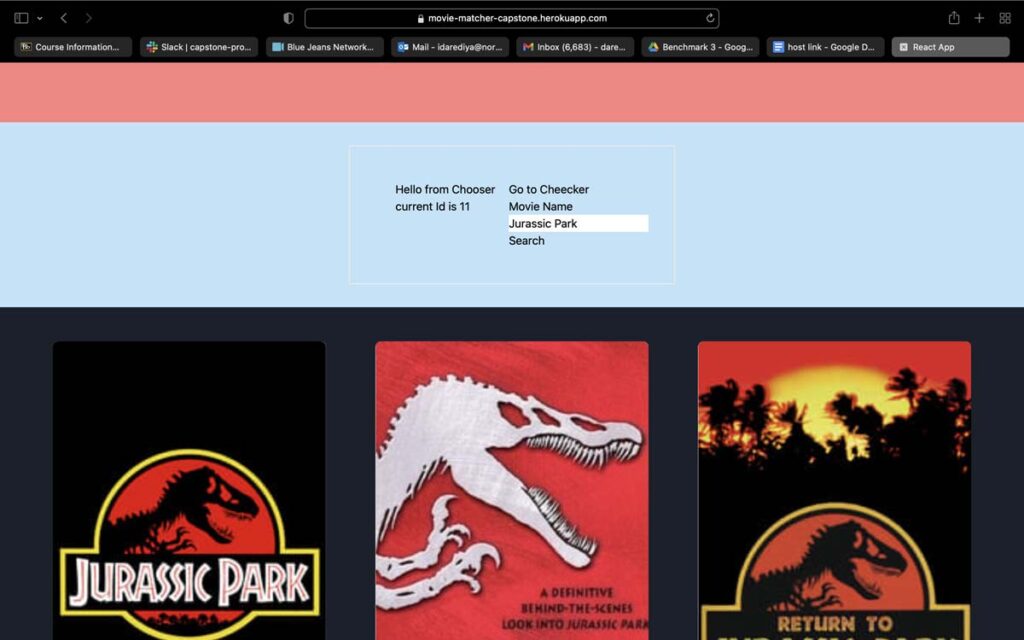
It’s Friday night and you are living with roommates or your partner, the popcorn is ready, the blanket is set, the tv is switched on; but what are we watching? Sometimes it can take 20-30 minutes to zero down on a movie. And guess what, by the time the movie is selected, the popcorn is finished and no one wants to watch a movie anymore and the mood is no longer craving for a movie

This application is a medium to work on my Javascript and database skills by creating a React application that will function on Google’s firebase platform. I developed an algorithm to sort through all the movies selected by all the users and output a single movie. The make use of React’s state management property along with context and component.

Planning
To create my application, I had three options:
- vanilla javascript
- php
- use a framework.
I found that React, Angular and Vue were one of the best options along with Django. I had past experience with Django and wanted a new challenge, so I decided to go with React which is fast, scalable, user friendly and not extremely difficult to learn.

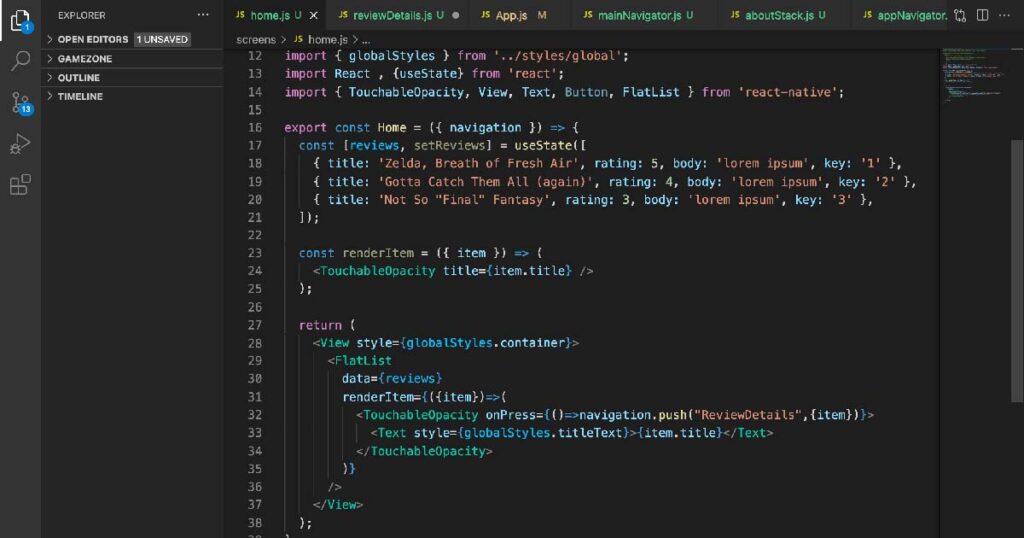
I began studying React through the official documentation. I followed some tutorials on youTube, but the most amount of time in the learning part was spent by getting my hands dirty through the means of codeCademy, freeCodeCamp and scrimba. I learnt about different hooks like – useEffect, useState, useContext etc. But in order to create a dynamic application, I needed to have dynamic data.
I was able to get the movie data through an open source API – themoviedb.org. The user is supposed to have some interactions with the data provided by this api, so I decided to store those interactions using the firebase cloud platform.
Production
During the production stages, I created an architectural description of what I wanted. In this detailed document, I had five sections that showed how I wanted to design my application’s architecture.
- React Router: This layed out which elements from the react router I’ll be using in order to route to different components.This included Browser Router, Routes, Route and Link.
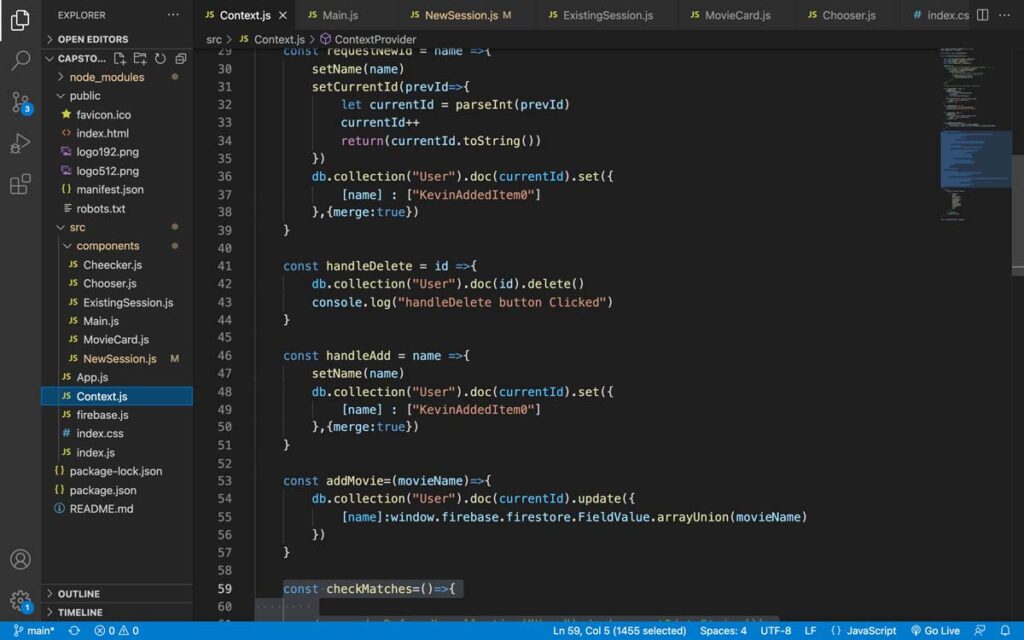
- React Context: This is where most of the states and its subsequent methods are stored at. I send the data from the context to the encapsulating components along with required methods.
- API: This section talks about what api I’ll be using and which particular endpoints I’ll be using.
- Child Components: I map out which components I’ll have under the context tree. I also define how they’ll be mapped based on the React router usage.
- Google Firebase: I point out how my files would look, once I have my data stored in Google’s firestore.
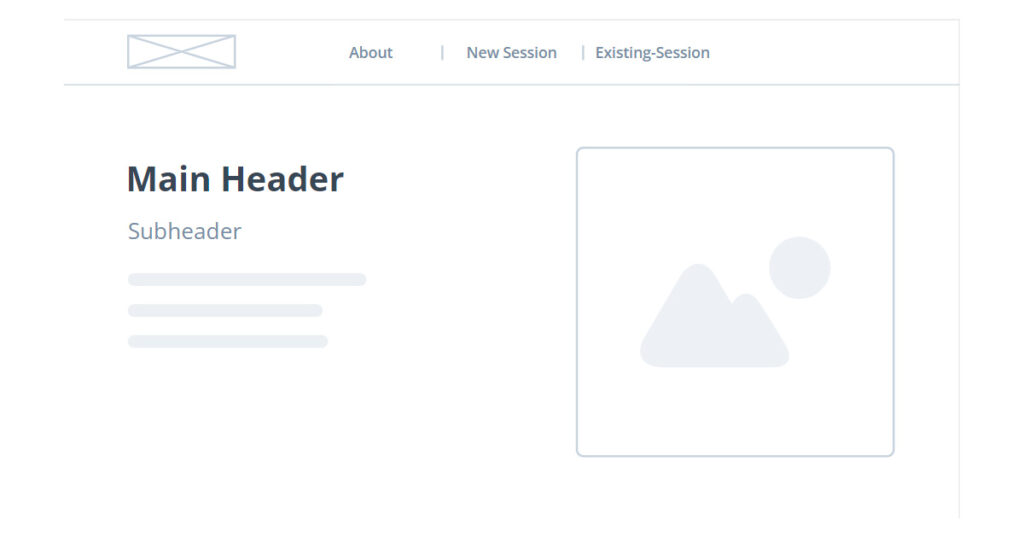
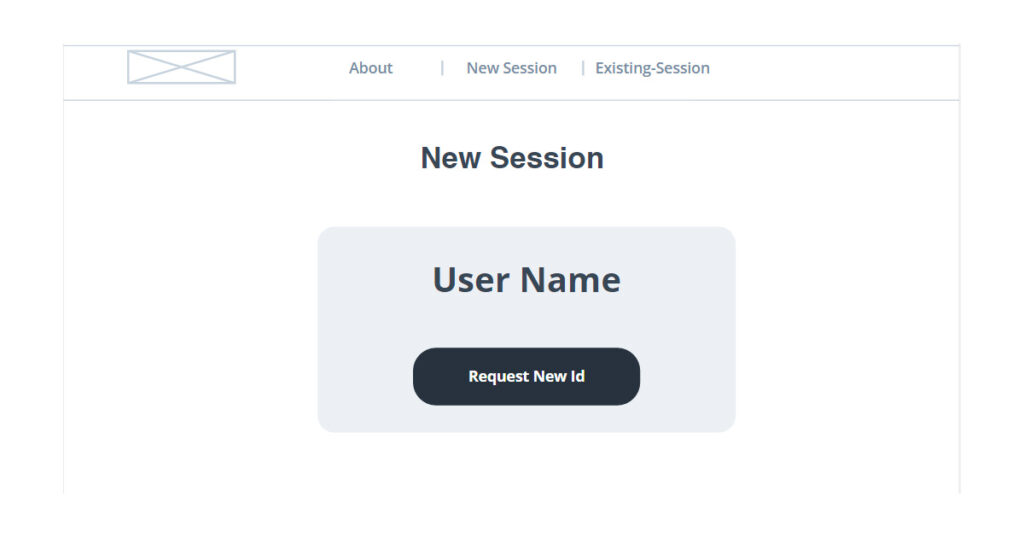
Designing the application wasn’t part of the main deliverables for my project. I still designed a low-fi wireframe, in order to set the foundation of my application.




Based on my studies after the study plan. I came up with a task list to implement in order to develop the app:
- Create Github repo
- Clone the repo
- Install React
- Install Router
- Create Routes
- Create components
- Create checker
- Implement checker in context
- Create MovieCard
- Create NewSession
- Create ExistingSession
- Create Chooser
- Create checker
- Create React Context
- Set up Google Firebase
- Configure Firebase in React
- Utilize tailwind to add in basic design