Game Haven

Game Haven takes your PC gaming search to a new level by teaming up direct in-store purchase links with quick access to game soundtracks and trailers, thanks to a clever union between the YouTube and RAWG APIs. Not only does this setup allow the platform to fetch and provide users with direct store purchase links but , youTube playlist/video links for game soundtracks and trailers as well. It’s these features that make gamehaven standout. With its slick design powered by HTML, CSS, and JavaScript, Game Haven keeps things simple and neat, making it a breeze for gamers and music fans to find exactly what they’re looking for without any extra noise—pun intended.
To tackle data sorting and API integration challenges, the project leans on thorough research, iterative testing, and smart strategies, such as leveraging Netlify’s serverless functions for secure API key handling.
Check out the project online.
Project
Gamehaven began with simply coming up with an original idea. I didn’t want gamehaven to be just another gaming site; I wanted it to stand out from the crowd. After mulling over ideas, some not so good, I realized that finding where to buy a certain PC game often involved visiting multiple storefronts – Which is a rather frustrating experience. This realization immediately formed the basis of my MVP. After some quick google kung fu I confirmed the originality of my idea, as most gaming sites provide information on where to buy games but not direct purchase links.

My Game Haven MVP was deliberately kept simple—very simple—and that’s exactly how I wanted it. This approach allowed me to focus entirely on having a fully functional web app when it came time to show it off. Then with that same intense focus I began work on the additional features. My MVP allowed its users to search for a game and have direct purchase store links as an image from the game generated.
Once I had formed my MVP idea, I dove into the specifics; outlining what I would need. First I would require data from an API that could provide the game data I would need, including storefronts and purchase links. After exploring various options, I settled on the RAWG API. After reading the API docs, I confirmed that RAWG would indeed be able to provide me with storefront purchase links. Then I selected my tech stack. While I considered using a framework, I ultimately decided to double down on JavaScript and opted to use just HTML, CSS, and vanilla JavaScript.

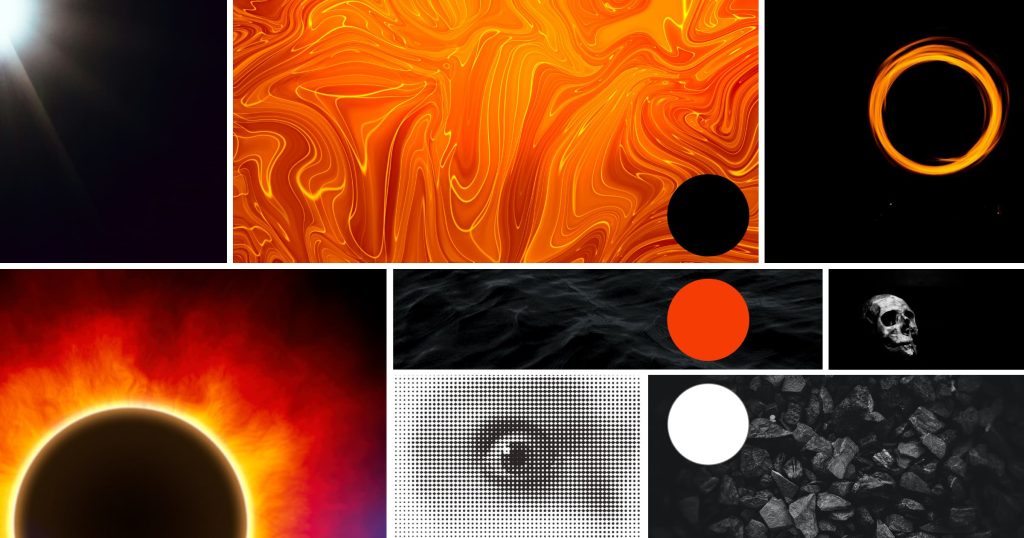
Once I confirmed the existence of an API capable of providing the necessary data, I began planning the look and feel of the platform, starting with my moodboard.
In crafting my moodboard, I deliberately steered clear of direct references to gaming imagery. Instead, my aim was to encapsulate a vibe that resonated with “Cool, Edgy Gamer” while also injecting elements that provoke thought and demand attention.

After finalizing the coloring and feel of the web app, I created a custom logo as well as a favicon.


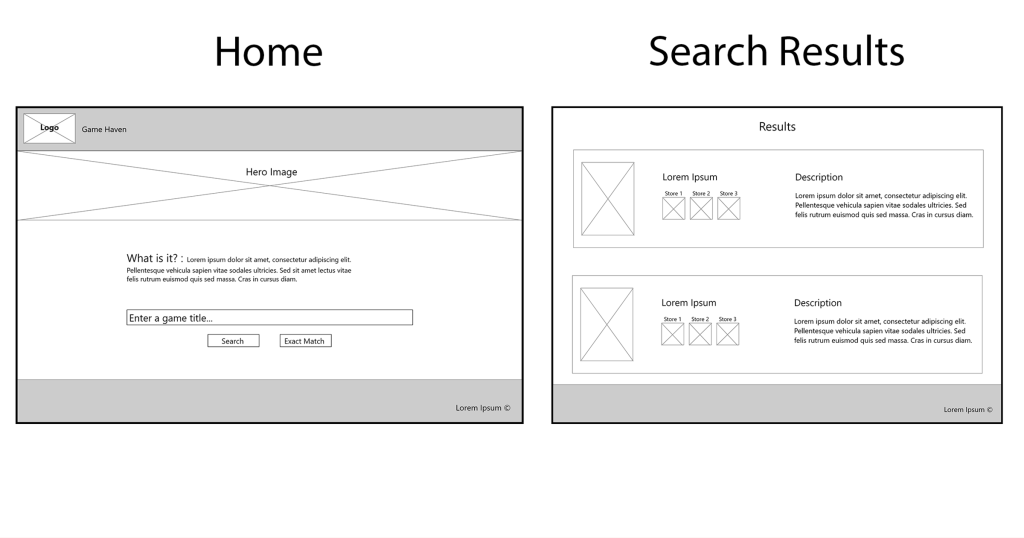
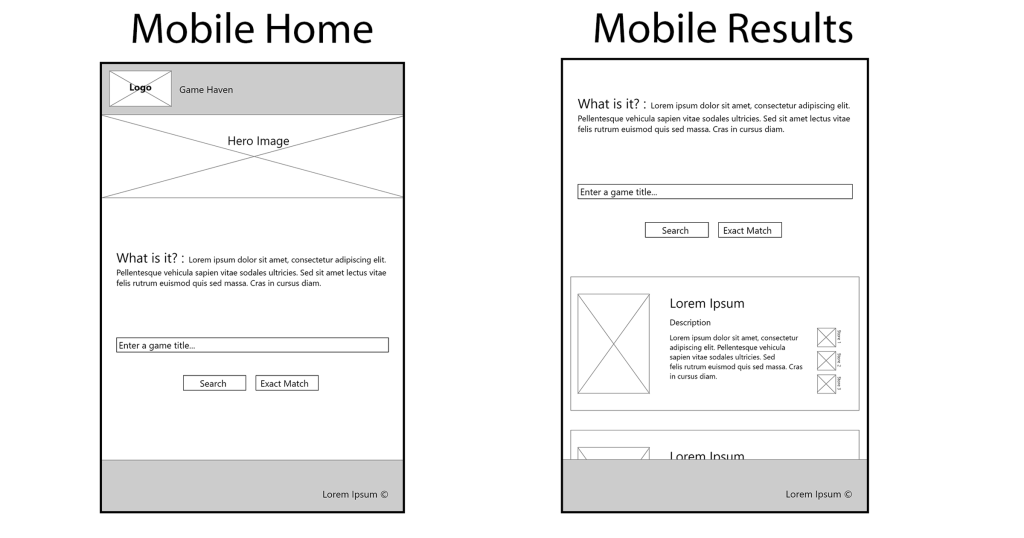
It was now time to design the actual layout. I started with basic wireframes, as I find it much easier to build upon a reference such as a wireframe.


After completing the wireframes, I moved on to my favorite part—the actual coding.
When coding projects that involve dynamically generated content, I always like to build a hard-coded sample version. For example, I built an example game card for this project. I find that doing this helps immensely, as I can see the exact HTML and CSS required. It also limits my API requests, as I’m not fetching data when testing new looks or layouts.
After I had a rough idea of what the site was going to look like I moved onto the actual fetching of data. In order to obtain all the info needed I wound up using three of Rawgs endpoints. I began by working on the endpoint responsible for retrieving the list of games along with the necessary metadata to start creating game cards. Additionally, I developed two other endpoints: one to fetch game descriptions and another to surface data based on a game name search query. I used these functions to provide the metadata that getGameStores relied on, which was the data returned by the original fetchGameData (specifically the game ID).
Once my data was being returned, I needed to create a function to filter out games that belonged to non-PC storefronts. This was an interesting challenge, as I used some functionalities that I hadn’t encountered before.
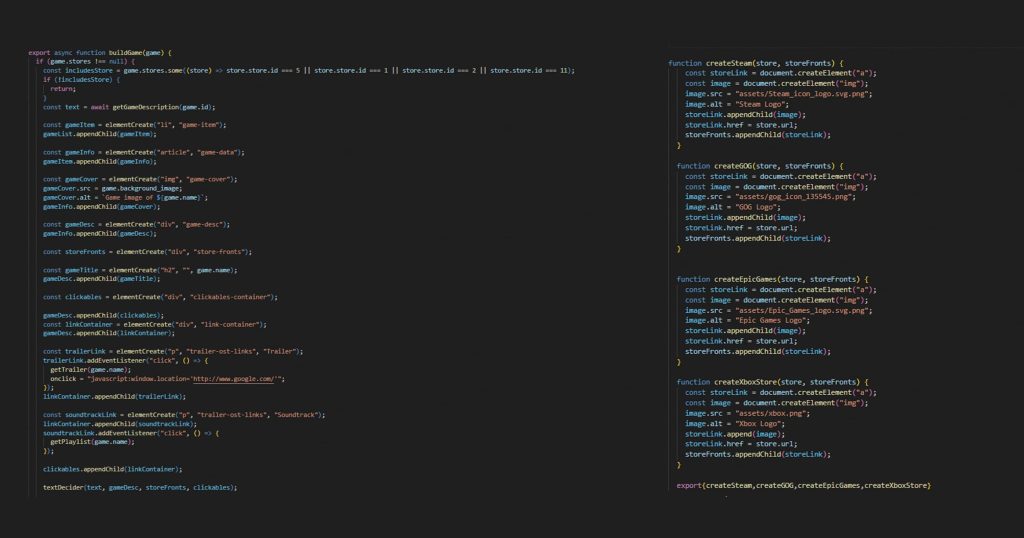
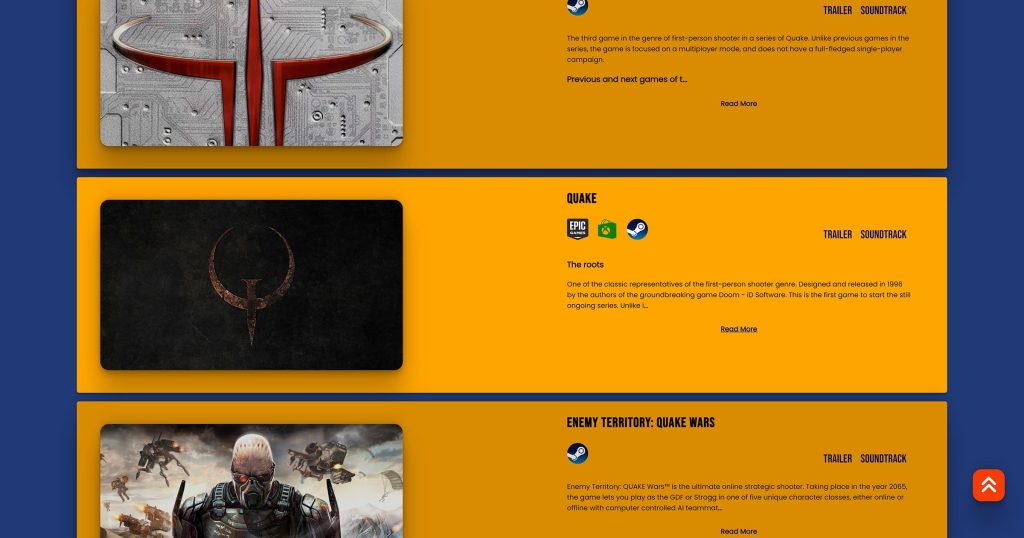
Once I completed that, I created the JavaScript to dynamically generate all HTML content that would make up the list of game cards, as well as the store links and icons.

At this point, I had finished my MVP and had it right where I wanted it—a fully functioning responsive app. But I wasn’t done. After presenting my MVP, my love for music and video games collided, and I decided to provide not only direct purchase links but also links to YouTube playlists for game soundtracks, as well as a link for the game trailer.

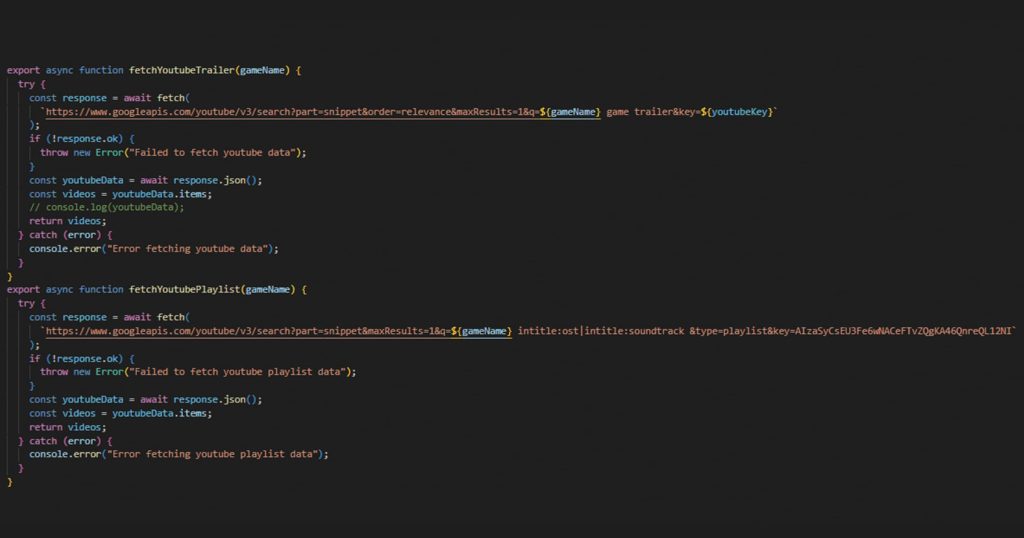
My love for music was the absolute driving force behind this decision, as I enjoy not only playing games but also listening to the soundtracks. I originally considered using the Spotify API, but Spotify itself does not have as many original game scores as YouTube does. So, I signed up for a Google v3 API and started to implement it.

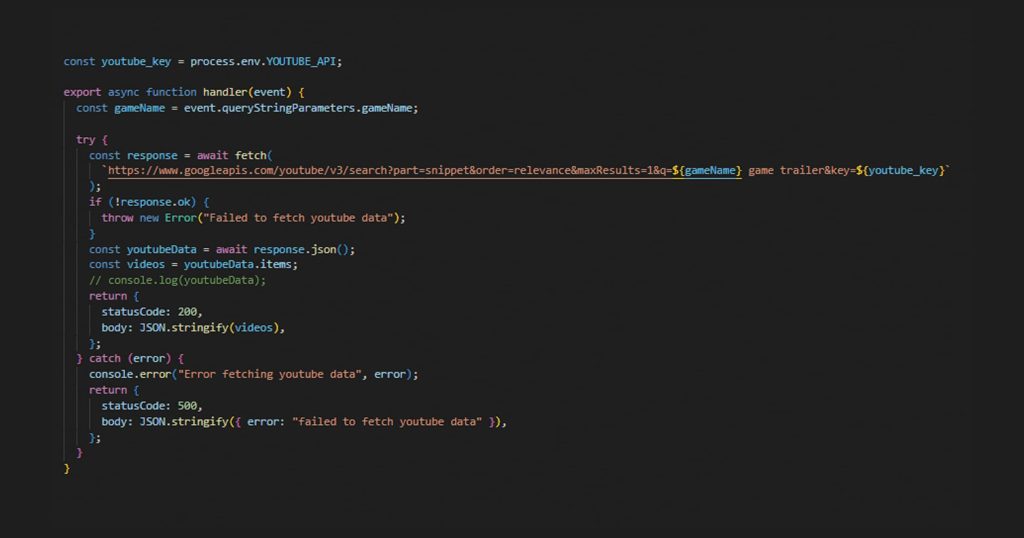
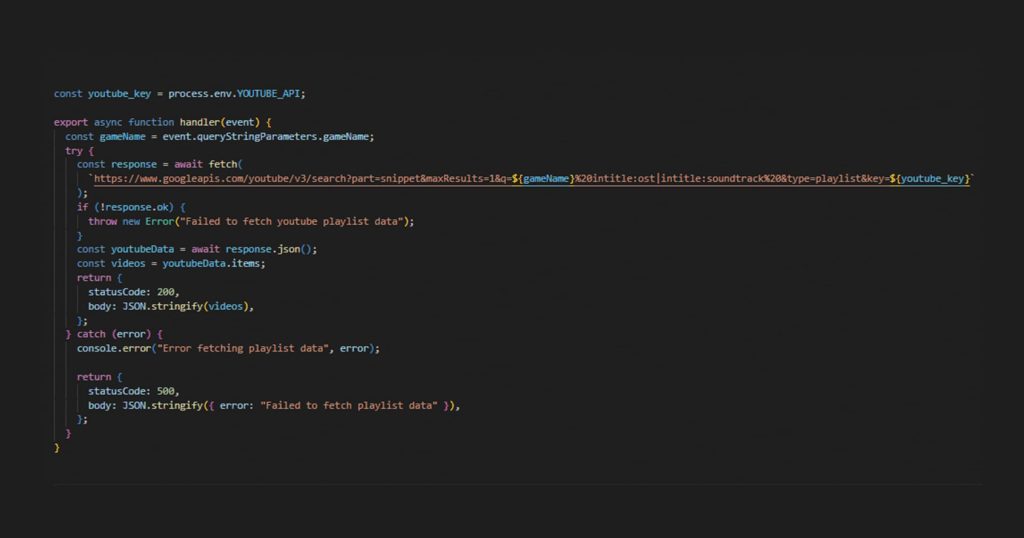
In order to make a YouTube fetch request for the game searched, I had to ensure that the two YouTube endpoints played nicely with my RAWG endpoints, as data passed by RAWG would be used in the search queries made by YouTube.

I then uploaded to Netlify, but because I had no backend, my API keys were fully visible to the public. So, I had to utilize Netlify’s serverless functions to be an endpoint for my fetch data functions, hiding my API keys within.


Once I had everything at a point where it was working and complete, I tested the page to ensure that it would be accessible and usable to everyone.

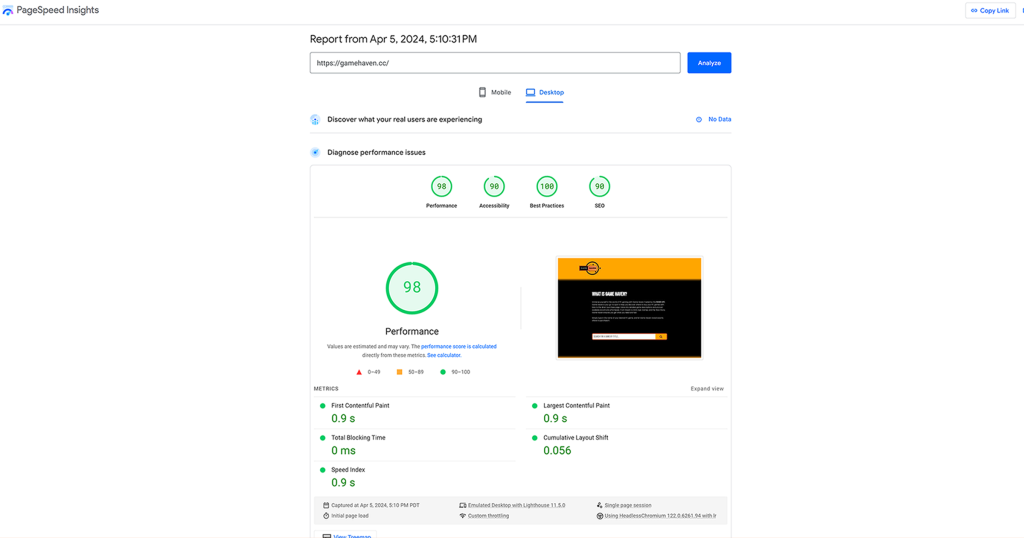
I also made sure to do a page speed test as well.

This project was full of new concepts and challenges, but I was able to overcome them through persistence and dedication. The project is complete in the sense that it works, but I will definitely continue to work on it, or create an entirely new version using a framework.
Developing Game Haven was a journey that I would gladly embark on again.
Check out the project on GitHub.