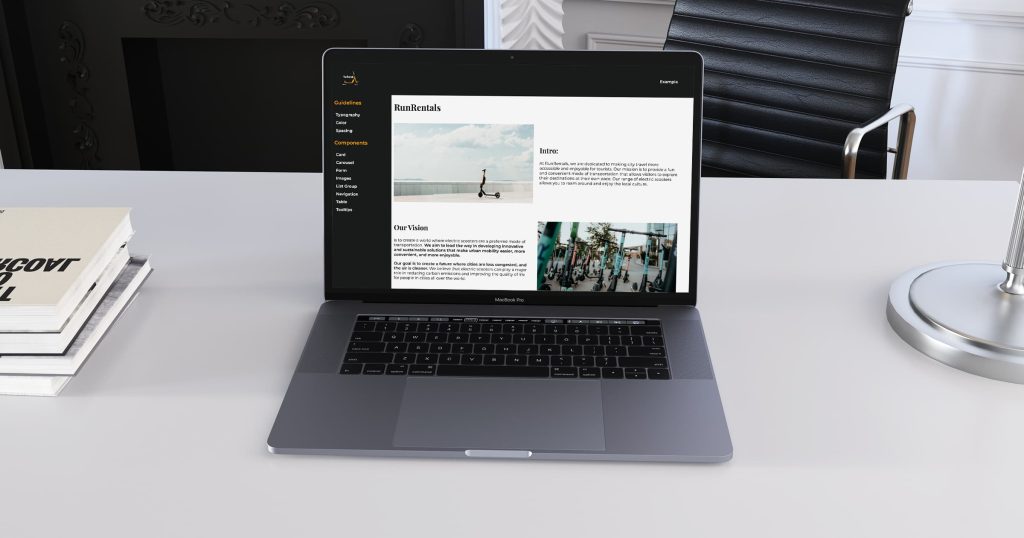
RunRentals
RunRentals is a hypothetical electric scooter rental and sales company in Comox Valley, BC. Renowned among the local community, especially the younger generation, RunRentals has gained significant popularity and now aims to make scooters more accessible to travelers and visitors.

RunRentals’ objective is to provide a convenient and enjoyable mode of transportation that allows visitors to explore local destinations at their own pace. They strive not only to provide a sustainable solution that makes urban mobility more accessible and convenient but also to make urban transportation more environmentally friendly.
Define Goals + Objectives
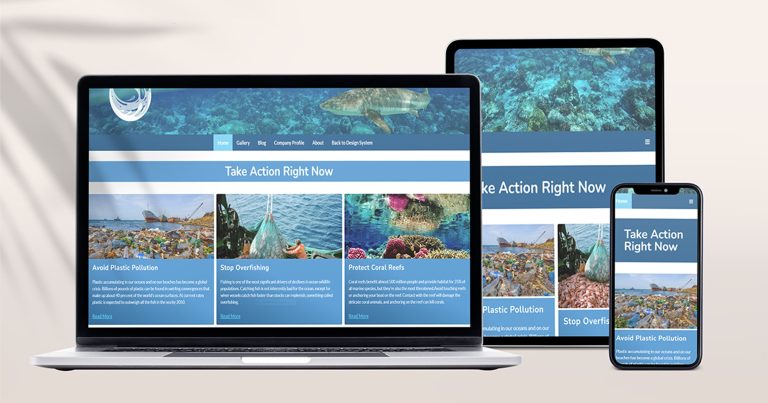
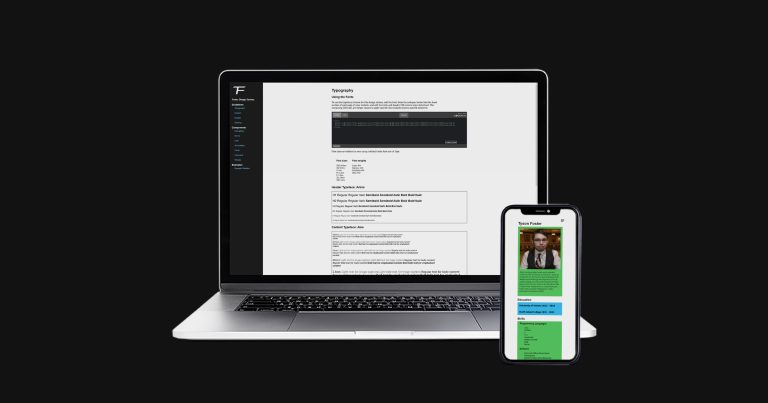
For this project, I created a design system and demo site for RunRental. The design system outlines styles and provides a pattern library to ensure consistency across all RunRental’s digital assets. To achieve this, I utilized HTML, CSS, and JavaScript to build the entire project.

Planning
I began by researching and looking at other brands’ design systems to gather ideas and inspiration. I also focused on electric scooters as the central theme for my design system, aiming to incorporate their colours and style into the overall aesthetic.

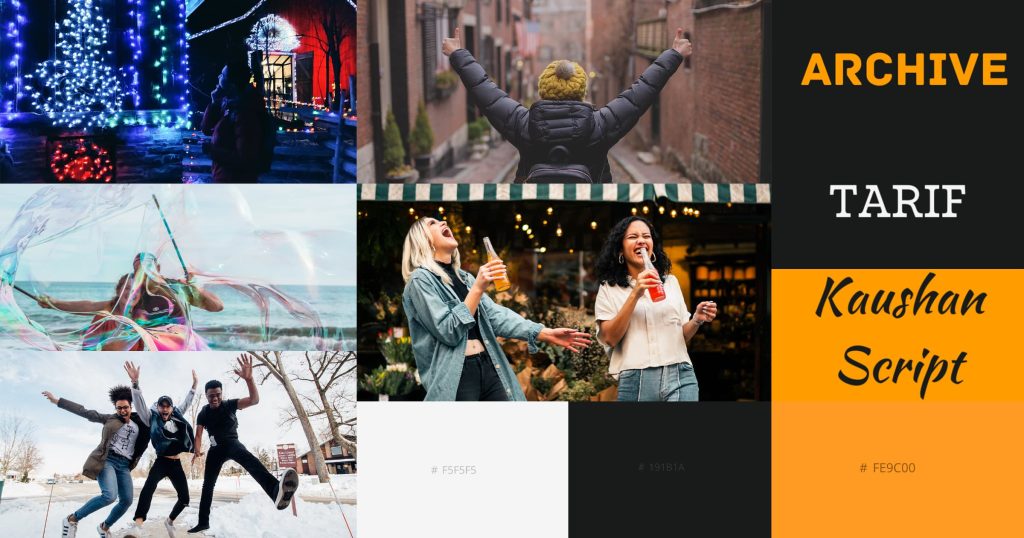
Mood Board
To establish the groundwork for the project, I created a mood board where I gathered inspiration for colours, typography, images, and logos. This step was crucial because it set the tone for the entire project. It was fun to visualize the potential appearance of the end product. I blended stylish and modern text with electric scooter colours and textures.

Logo
For the logo, I began by thinking about implementing the colours and styles I had gathered in the mood board. I sourced an SVG icon from the “Icon Scout” site and modified it through Adobe Illustrator. I changed the colours and removed unneeded elements like the person and helmet from the scooter. Once the illustration was complete, I filled in the colours of my mood board. It was a process that required careful consideration of the desired colour palette and style to ensure that the logo accurately represented the brand identity of RunRental.

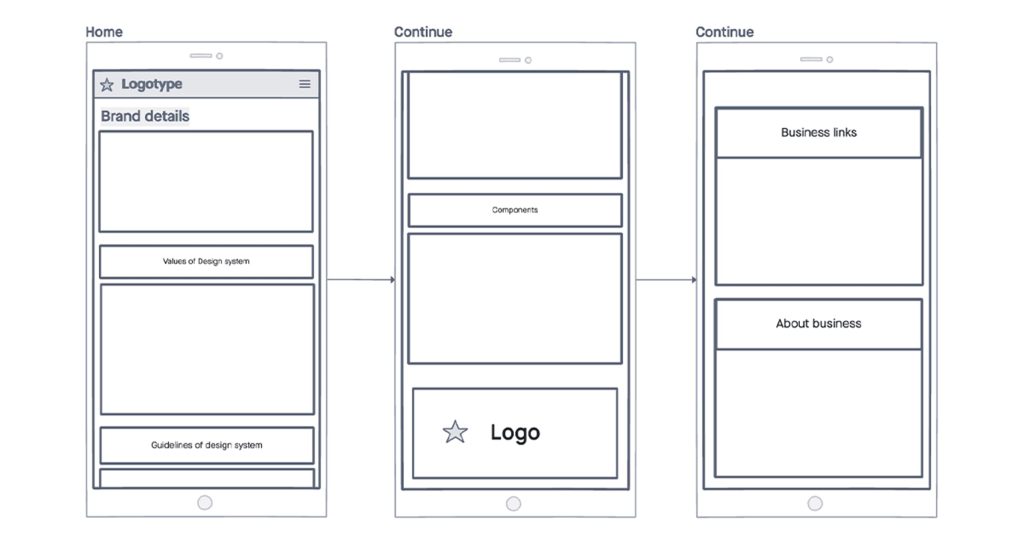
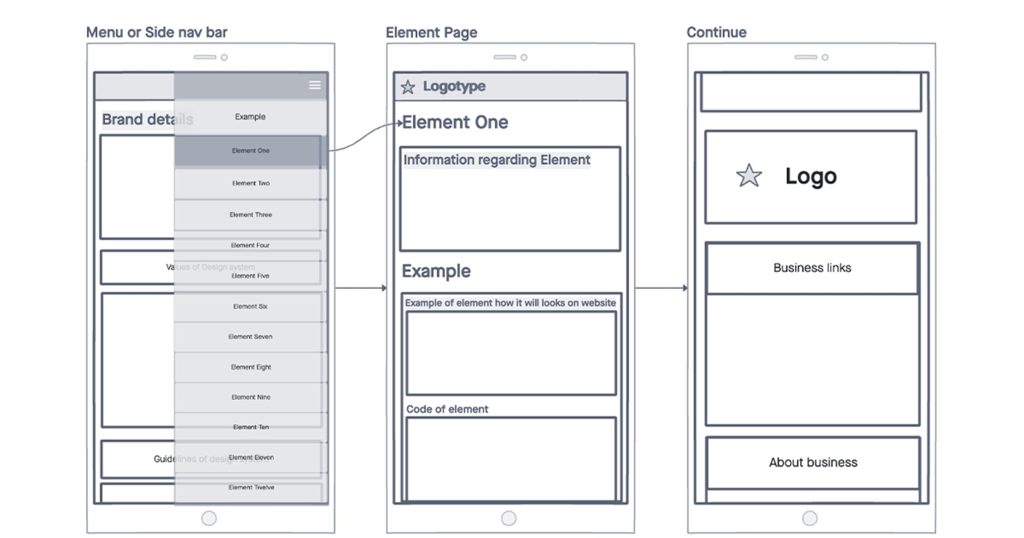
Wireframes
The next phase involved creating wireframes. I started by creating two types of wireframes: one for the design system, encompassing both desktop and mobile versions, and another for the example site, for both mobile and desktop. I included all of these wireframes, as it was essential to ensure that the design system and example site were responsive. I added the heading, navigation, body style, and footer to the wireframe layout.


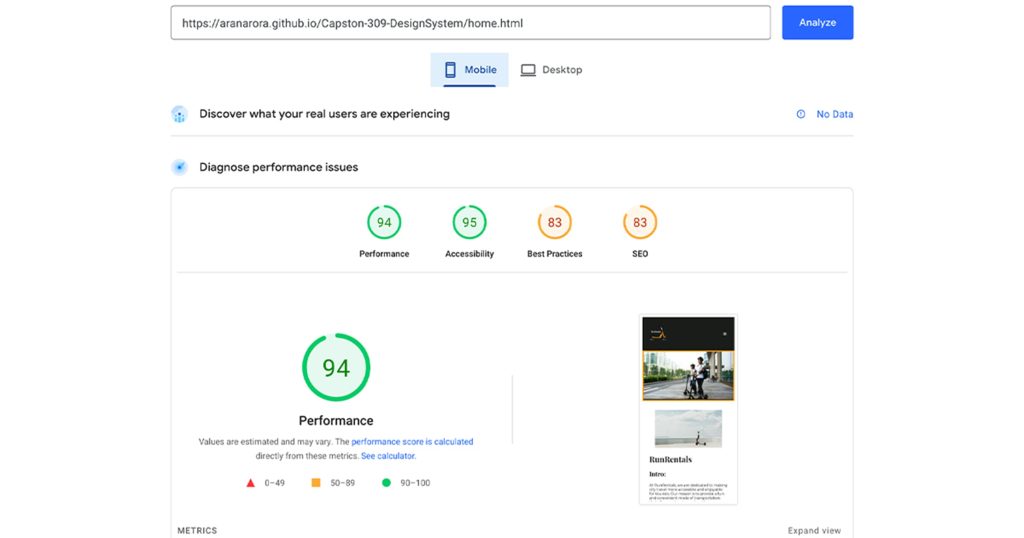
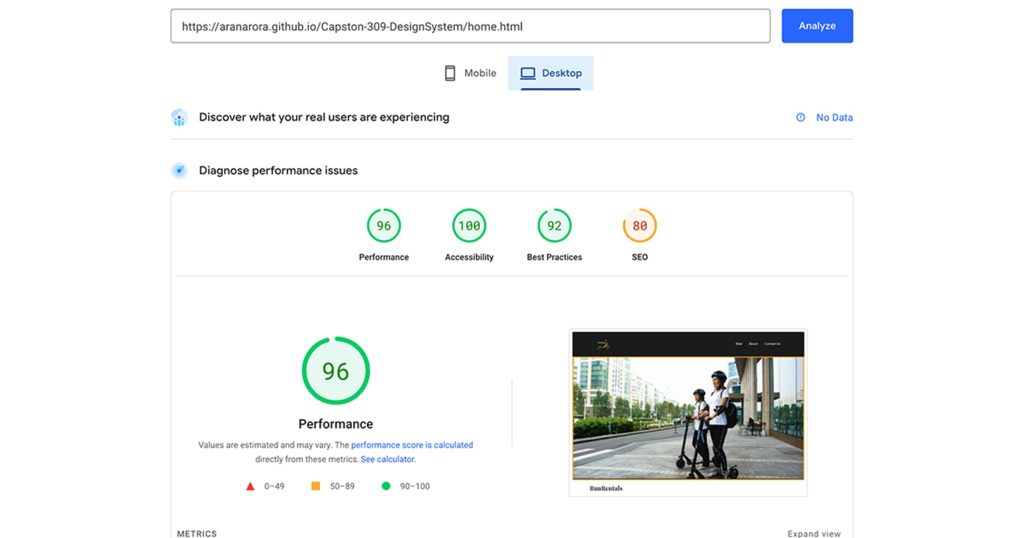
Testing
Throughout the accessibility and speed testing phase, I ensured everything was functioning correctly and that all users could access the website without issues. I gathered feedback from multiple users and improved areas that needed attention. During speed testing, I identified some performance issues. I took steps to address them, such as making the image size responsive, removing the unneeded video, and making the fonts preloading. With all of this, I ensured that the website met industry standards for loading times. It was important to me that the website was accessible to all users, implied and that it loaded quickly to provide a smooth and efficient user experience. I made necessary adjustments and optimizations to ensure the website was fast and responsive across different devices and platforms.




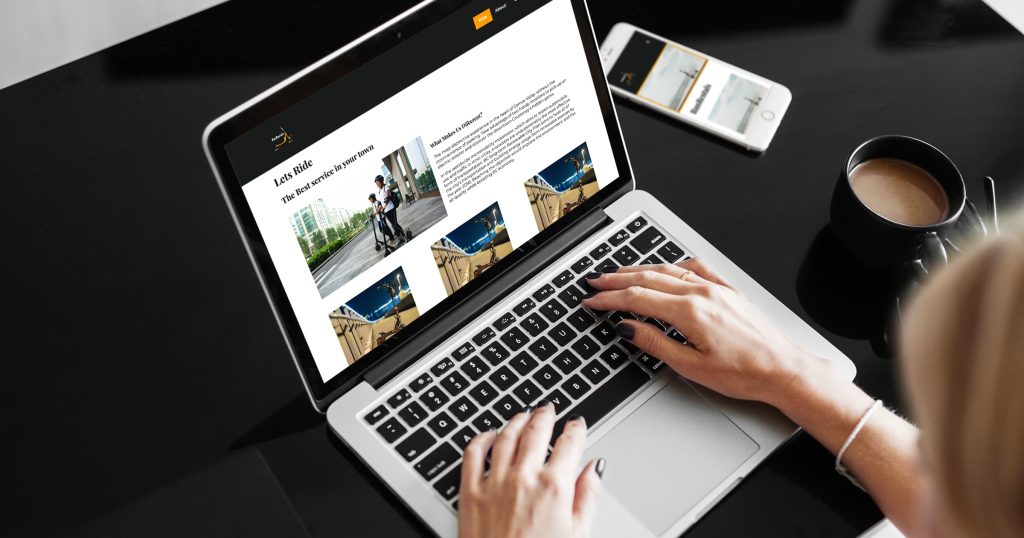
After coding HTML, CSS, and JavaScript using VSCode, I completed the design system and example site for RunRental. It was a labour-intensive process involving attention to detail and countless hours of designing and coding. But it was all worth it. I published my project repository through GitHub Pages.
Check out the code on GitHub.

This project involved creating a design system and demo site for an imaginary business called RunRental. I dedicated over 100 hours to coding HTML, CSS, and JavaScript using VSCode.. The design system included desktop and mobile versions of wireframes and example site wireframes for both platforms. I conducted accessibility and speed testing to ensure the website was user-friendly and met industry standards. Finally, I published the project on GitHub Pages. This case study highlights my achievements, challenges, and milestones throughout the project, showcasing my hard work and creativity in bringing the RunRental design system and example site to life.
Check out the website.