NIC Athletics
NIC Athletics is a college sports fictive organization that gathers students throughout North Island College to do sports activities. Unlike other colleges, North Island College lacks sports activities where students can clear their heads, improve their mental health, and make new friends. NIC Athletics would allow students to register for teams and play sports, such as basketball, soccer, or volleyball, at different levels, on a weekly basis. This project will cover the whole design system that will lead developers in building this app.

North Island College offers only one sport activity per week for its students that would keep them in good physical shape, which is very little. On the other hand, if students want to play more competitively and more often, they must sign up for a team in Comox Valley Sports and Social Club. Alternatively, students can go to the gym.
Understand
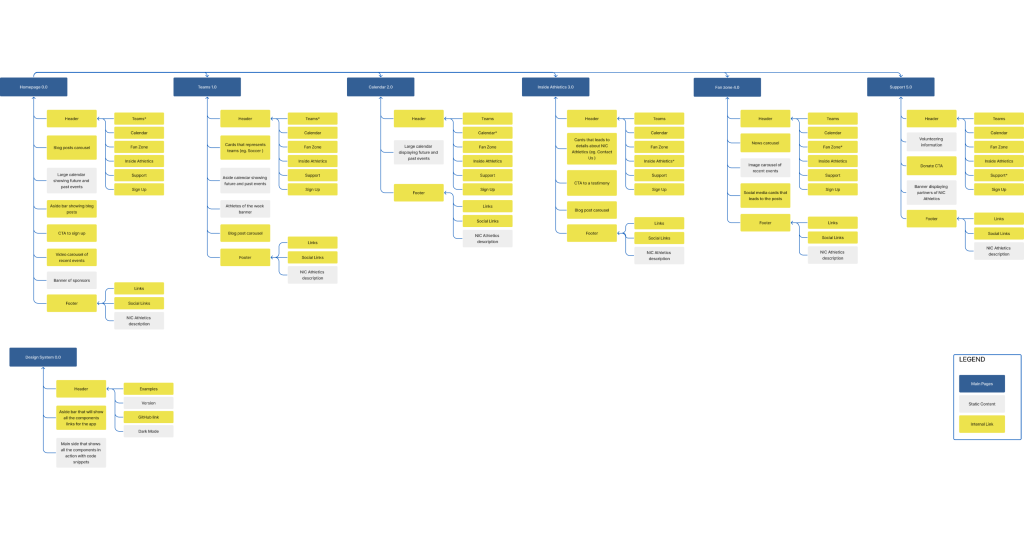
Before I started sketching, I did a little research on how other colleges and universities manage sports activities on their campuses. Many universities in North America offer competitive and recreational leagues. Universities such as UBC, SFU, UoA, UCLA, and UMD have their own athletic teams. Their websites inspired me to outline a basic sitemap.

Explore
I started by making a mood board that would communicate the visual feelings of my site. I wanted to go with the colours that NIC already uses, which are primarily blue and secondarily yellow. Also, I wanted to illustrate the mood where the college is located, which is the wild nature countryside of Vancouver Island and combine it with a sporting spirit.

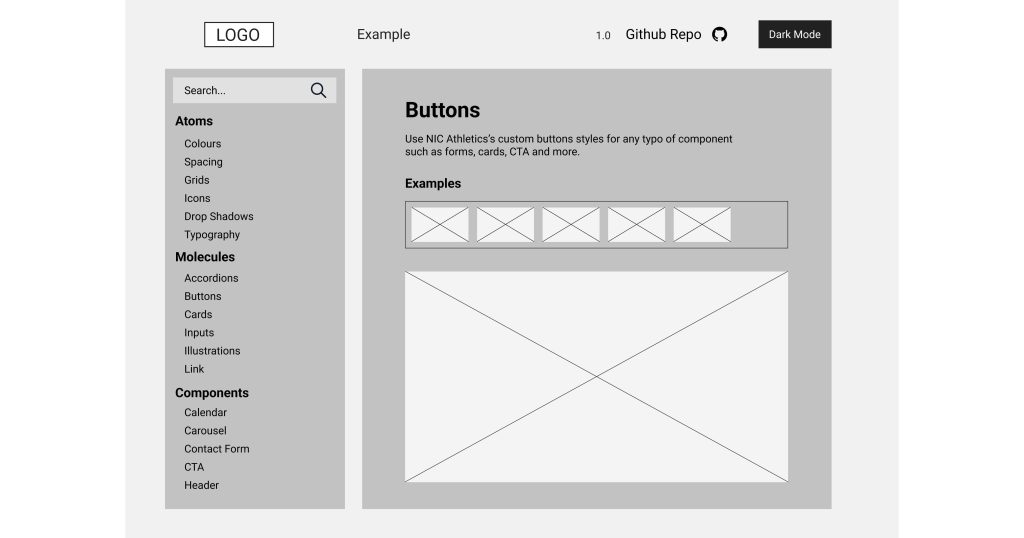
The next step was to design wireframes for my design system, where I would communicate how to code and create elements for the NIC Athletics site. The layout of the design system was fairly straightforward. I designed one-page documentation that breaks down all of the essential guides for creating NIC Athletics.

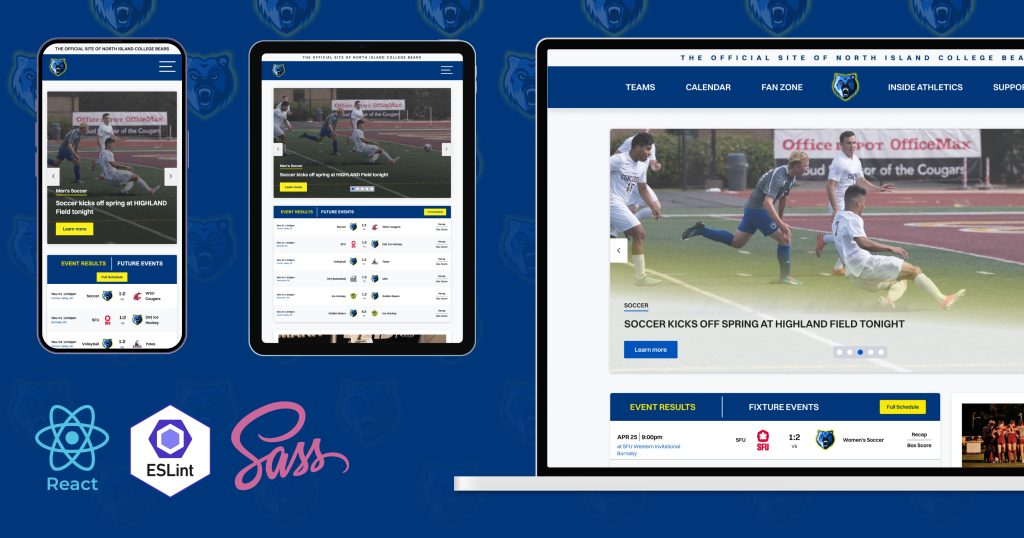
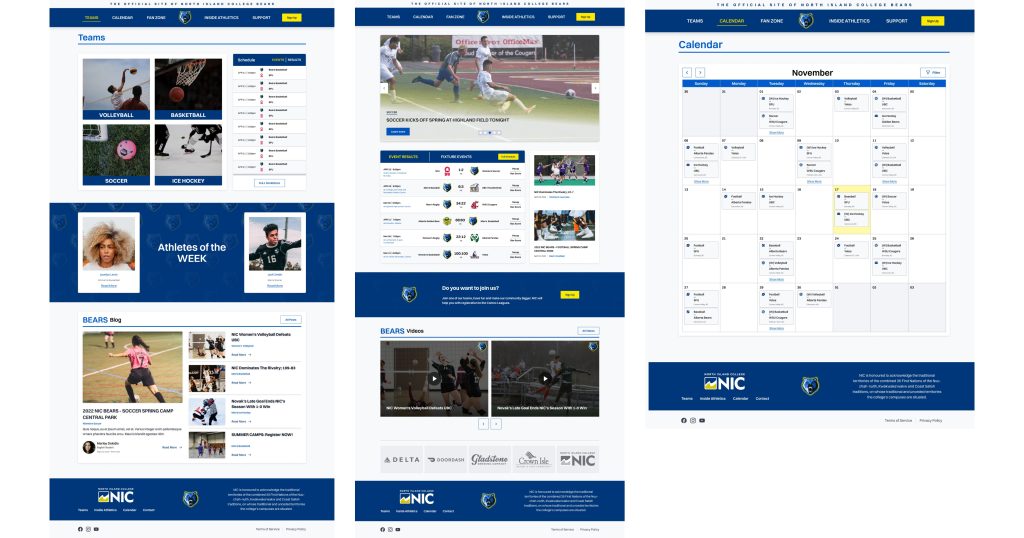
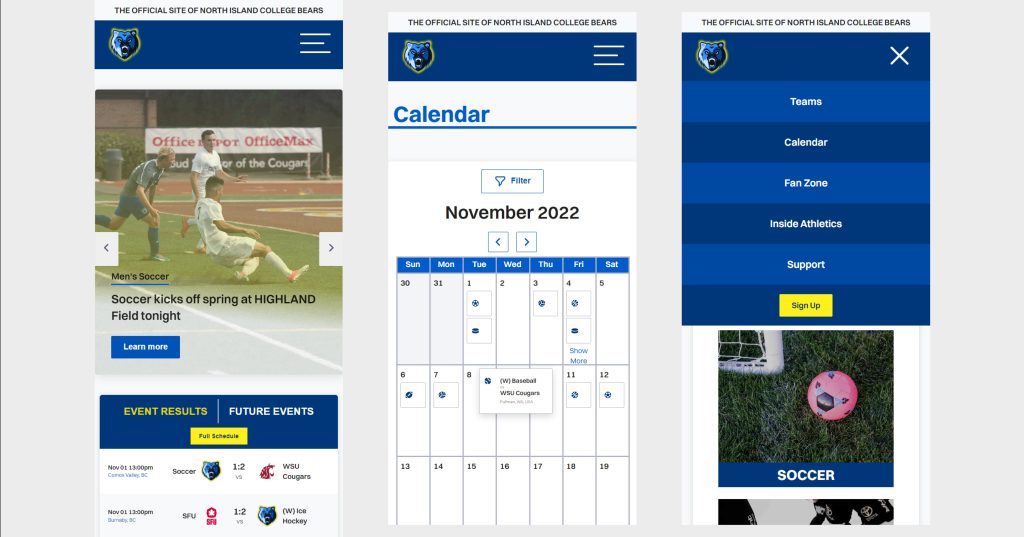
I created three example pages for my site, illustrating crucial app elements such as result tables, carousels, blog posts, calendars, calls to action, and more. I designed the app to be fully responsive, so it makes it accessible to users from any device.


Materialise
Finally, when I finished designing my app, I started developing it. For this project, I chose ReactJS, TypeScript, Sass, and ESLint, all powered by Vite. Wisely chosen technologies helped to ease the workload. Although developing the whole app took over 65 hours, it was a lot of fun, and I have learned many new things about ReactJS, Sass, and Vite. This app has no backend and displays mock data, so it gave me plenty of time to focus on visual elements. The site is hosted on Firebase on the domain https://www.nicathletics.ca.