Alphabet Arcade

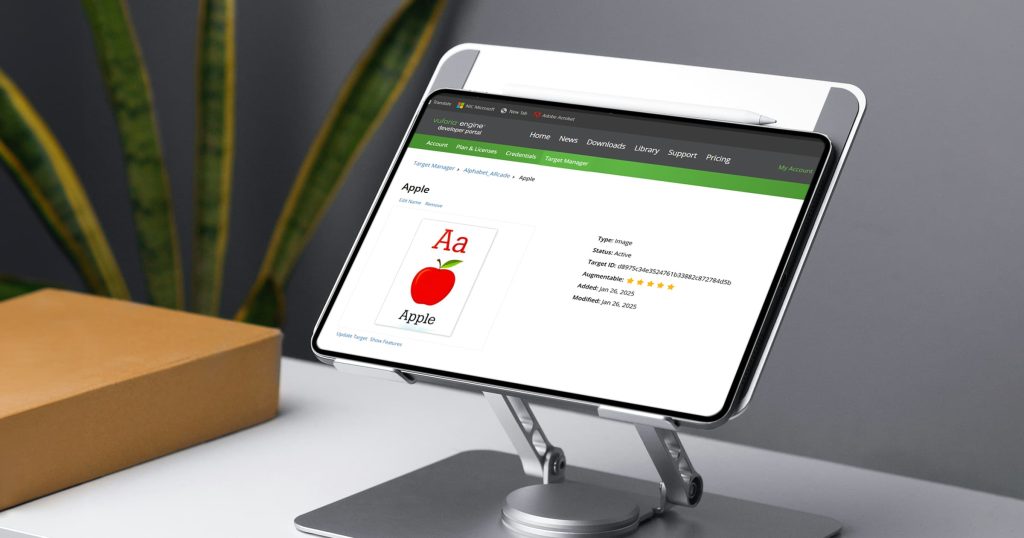
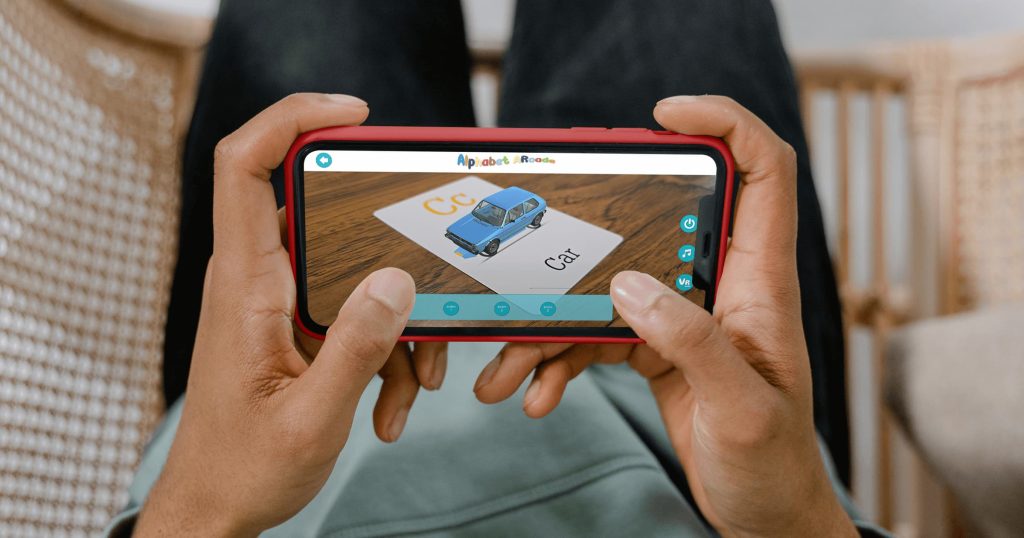
This AR learning app for Android helps users learn the English alphabet in an interactive way. Users scan an alphabet card, and a 3D object matching the letter appears on the screen. For example, scanning the letter “A” shows a 3D apple.
Users can interact with the 3D objects by scaling, moving, and rotating them. TThe app includes a VR mode, allowing users to see the 3D model without holding their phone in front of the card while still being able to move, rotate, and scale it.
To make learning more engaging, the app features object animations, an interactive UI, and background music.
Check it out on GitHub.
Planning and Research
Before starting development, I researched different AR and VR technologies to determine the best tools for the project. I looked at other AR learning apps to see what worked and what didn’t. One app, English Alphabet AR, had a great design and high rating, but its AR feature didn’t work properly. This made me focus on making my app’s AR smooth, stable, and easy to use, so users wouldn’t face the same issues.
For the MVP, I created three basic wireframes. The first screen has a “Play” button. The second screen opens the camera and asks the user to scan a card. The third screen shows a 3D object on the card, which users can move, rotate, and scale.
Tools and Setup
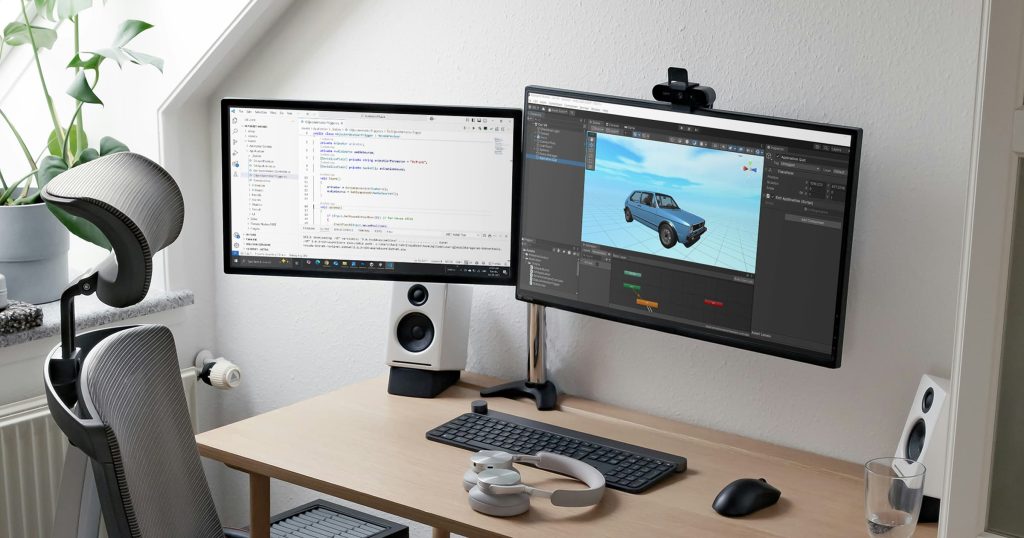
I used Unity 3D as the main platform and C# for coding. For AR and card recognition, I chose Vuforia. I designed the UI and logo in Adobe Illustrator and managed my code using GitHub. These tools helped me build and organize the project smoothly from start to finish.



Setting Up the AR Functionality
In AR mode, when a user scans an alphabet card, a 3D object matching the letter appears on top of the card. Users can interact with the object using touch gestures—move, rotate, and scale—to explore it from different angles. I tested and adjusted the tracking to make sure the object stays stable and responds smoothly.



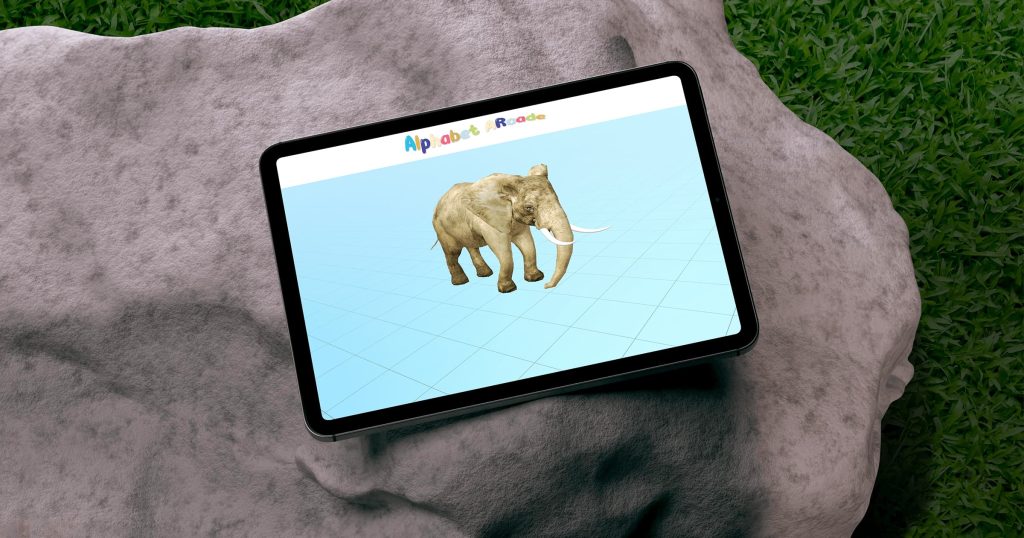
Developing the VR Mode
To provide an alternative learning experience, I added a VR mode. In this mode, users could view the 3D models without scanning a card. I created a separate scene in Unity where users could explore the models freely. I also implemented interaction controls to allow movement, rotation, and scaling in VR mode.

Enhancing the Learning Experience
To make the app more engaging, I added the following features:
- Object Animations: Smooth animations to make objects more appealing.
- Interactive UI: A simple and user-friendly design for easy navigation.
- Background Music: Light, engaging music to create an immersive experience.
Testing and Refinement
I tested the app on different Android devices to ensure smooth performance. I optimized 3D models to reduce lag and improved the UI for better usability. Feedback from testers helped me refine the app further, making it more stable and user-friendly.
Developing this AR learning app was a challenging yet rewarding experience. By combining AR and VR technologies, I created an interactive way for users to learn the English alphabet. The project not only improved my skills in Unity and Vuforia but also reinforced the importance of user experience in educational apps.