Sikh Sprouts

This web app is designed for children, particularly those from Punjabi backgrounds living outside Punjab, to learn about Sikh religion and culture in an engaging manner. It offers interactive games, educational modules, and flashcards that reinforce lessons on moral values, historical sacrifices, and the teachings of the Sikh Gurus.
The application also provides comprehensive insights into important cultural practices, such as Five Ks and key religious sites. Built with modern web technologies and a user-friendly interface, the app transforms learning into an enjoyable and interactive experience. It helps young users connect with their heritage, making cultural education both accessible and engaging.
Check it out online.
Moodboard

I began my process by creating a detailed mood board that captured the vibrancy and depth of Sikh heritage while remaining inviting for children. I chose images of the Golden Temple, symbolic illustrations, and soft, cartoon graphics to ensure the final design would resonate with young learners. This initial collage guided my subsequent decisions, helping me maintain a cohesive look and feel throughout the project.
Branding

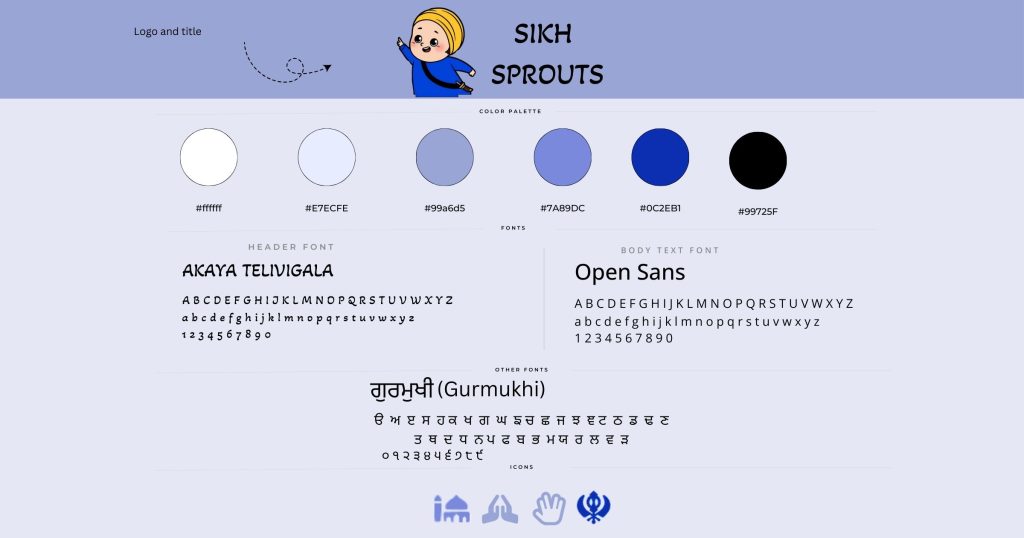
During my branding process for Sikh Sprouts, I focused on blending tradition with a child-friendly aesthetic. I started by exploring a color palette that combined soft blues and deeper shades, aiming to evoke both calmness and cultural depth.
Next, I selected Akaya Telivigala for the header font because of its playful, approachable style and perfect for engaging young learners. For body text, I used Open Sans to maintain clarity and readability across various devices. Integrating Gurmukhi was essential for preserving the authenticity of Sikh heritage, ensuring that the site resonates with its Punjabi-speaking audience.
Responsive Design

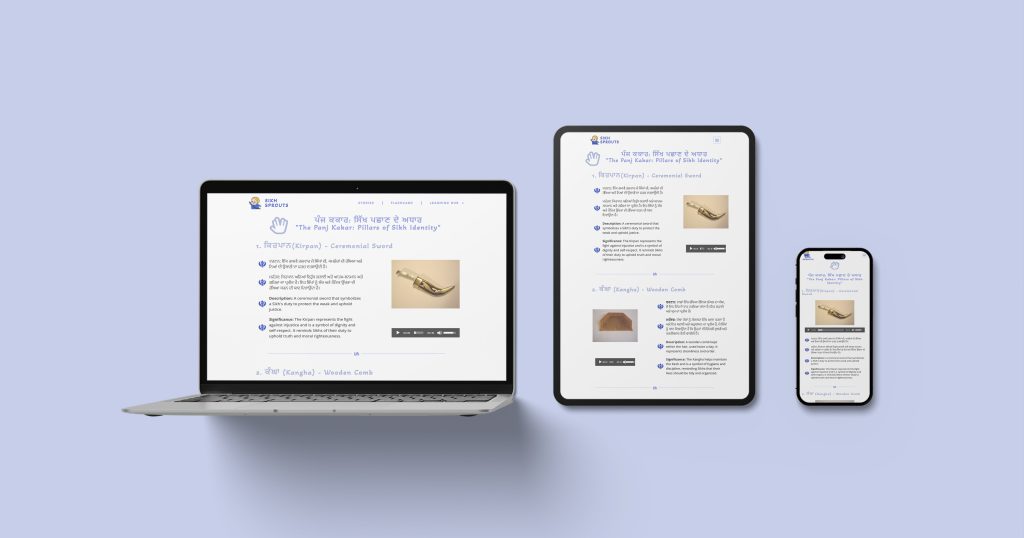
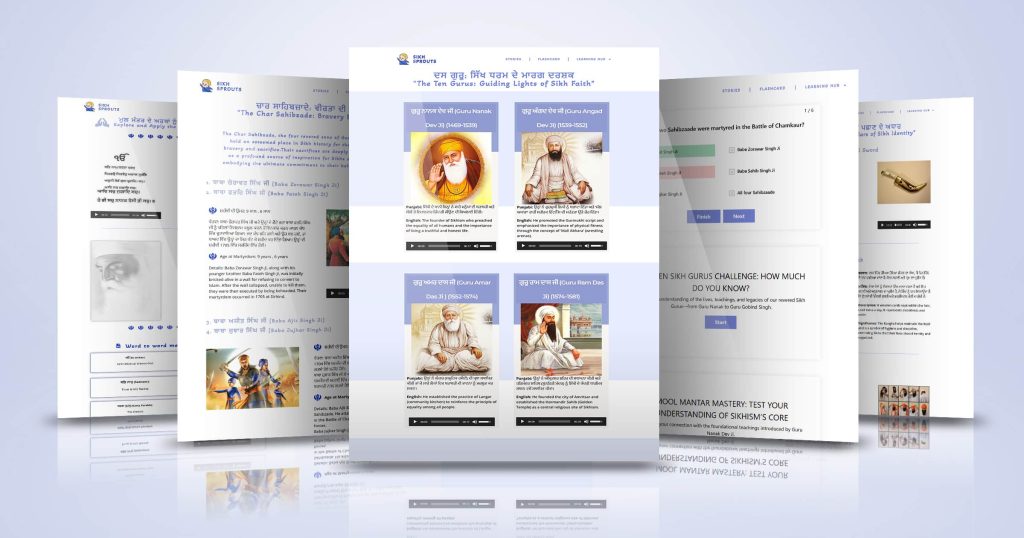
I began the responsive design phase by creating two detailed mockups to test the adaptability of my website. The first mockup focused on the Five Ks page, where I carefully examined how the layout, images, and text adjusted across different devices. I used high-quality templates to simulate views on mobile, tablet, and desktop screens. This process allowed me to ensure that the page maintained its visual integrity and usability regardless of screen size, with interactive elements and important information remaining accessible and well-organized.

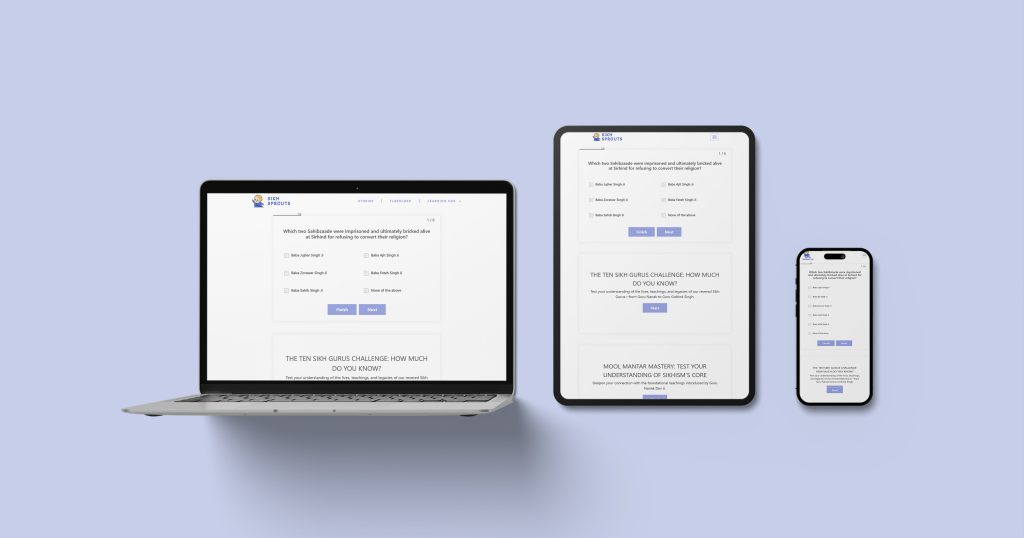
For the second mockup, I focused on the Flashcards page, a key interactive element of the site. I rigorously tested its functionality and readability on various devices, ensuring that users could navigate and engage with the educational content effortlessly. I fine-tuned button sizes, spacing, and the overall layout to prevent any distortion or usability issues on smaller screens. In addition, I tested all pages thoroughly to guarantee that every part of the website delivered a seamless, consistent user experience across devices. These responsive design tests provided invaluable insights, allowing me to make the necessary adjustments for an optimal user interface.
Design Collaterals

I brought my Sikh Sprouts brand elements to life by integrating them into product mockups for a bag, notebook, pins and calendar. Using Adobe Photoshop, I took the core illustrations, logos, and color schemes from my project and placed them onto high-quality templates. This step allowed me to visualize how the designs would appear in everyday use—whether children are carrying their books to school, writing down notes, or keeping track of important dates.



By showcasing these items in real-world contexts, I aimed to highlight the practicality and aesthetic appeal of the Sikh Sprouts branding. Each mockup underscores the project’s focus on combining tradition with modern functionality, helping kids connect with Sikh heritage through familiar products. Through these mockups, I offered a touchable preview of how the Sikh Sprouts design could enrich daily life, from study sessions to cultural celebrations.
Website
During the development of the Sikh Sprouts website on WordPress, I quickly realized that my initial vision was too ambitious given the constraints of Elementor and the available plugins. I had started with detailed lo-fi wireframes to outline an immersive, interactive experience for young learners. However, the limitations of lo-fi wireframes and the available tools pushed me to simplify the design. Despite these challenges, I managed to adapt the platform to still capture the essence of Sikh culture in a child-friendly manner, ensuring the educational content remained engaging and accessible.

I reworked the layout to focus on clean navigation. Based on feedback from my instructor, I revised my navigation plan to improve usability. Initially, I found that it was difficult for users to navigate back to other pages, which created confusion and hindered the overall user experience. To address this, I implemented a drop-down button in the main menu that consolidated important links into a clear, accessible format. I also worked on other feedback such as colors differences, container widths and some other layouts.
This iterative process taught me the importance of balancing creative ambition with practical functionality. In the end, I delivered a streamlined, accessible platform that brings Sikh heritage to life in a way that is both educational and engaging for kids.