Green Vibe

GreenVibe is an environmental awareness website built with WordPress, Elementor Pro, and WooCommerce to promote sustainable living and eco-friendly habits. It is designed to be user-friendly and visually appealing, making it easy for visitors to explore tips, discover eco-friendly products they should buy, and stay informed about upcoming environmental events that support a greener lifestyle.
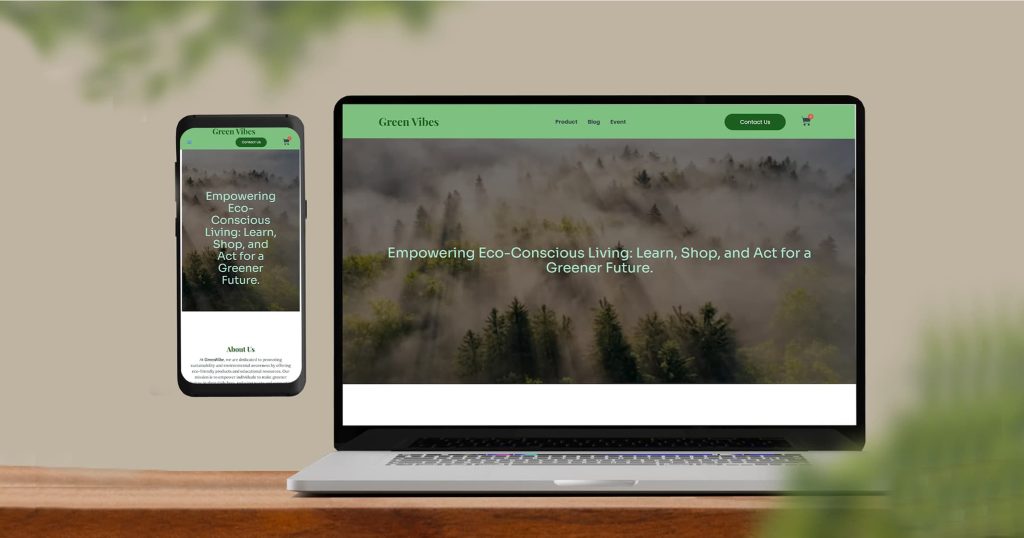
The site is a responsive, modern layout that works smoothly on all devices, while WooCommerce enables the promotion and sale of eco-conscious products. GreenVibe offers both information and inspiration, aiming to make sustainable living more accessible. If it motivates even one person to make a positive change, the site achieves its goal.
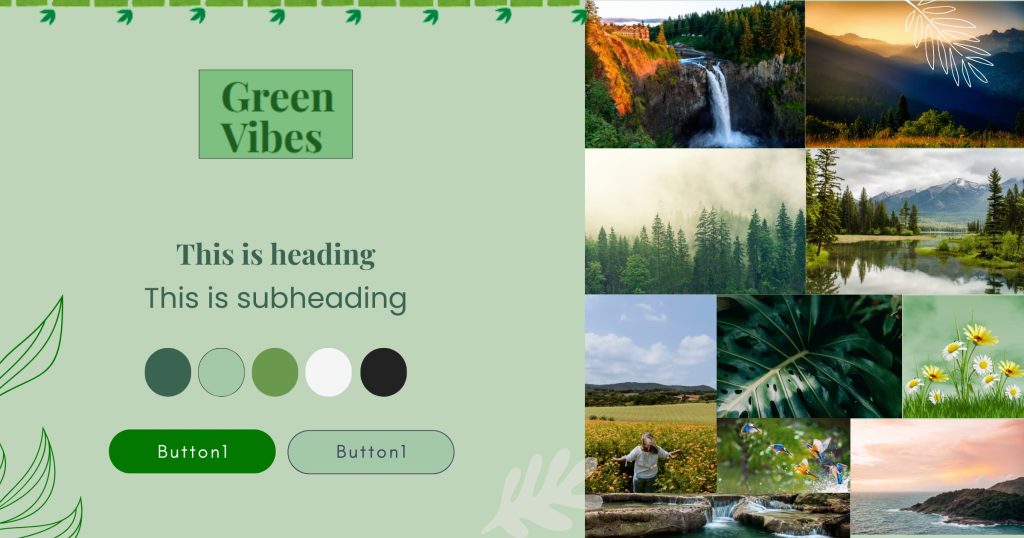
Moodboard

My journey for this project began with designing a moodboard for GreenVibe, my eco-awareness brand. This visual guide helped me shape the natural, calm, and refreshing vibe I wanted the website to reflect. GreenVibe is about promoting a sustainable lifestyle in a simple and accessible way.
I chose Playfair Display for the headings to give the design a sense of elegance and impact, while Poppins was used for the body text to maintain a clean and modern look. The soft green color palette, button styles, and nature-inspired imagery all came together to support the brand’s peaceful, earthy tone. Every element was selected to create a welcoming space that encourages people to connect with nature and make eco-friendly choices.
Logo


I worked on creating the logo for GreenVibe, knowing it would represent the heart of the brand. My first version was a simple monogram using the initials “GV” in a serif font. While it was clean, it didn’t fully reflect the brand’s message or connect with the eco-friendly vibe I was aiming for.
To improve it, I redesigned the logo using the full name “Green Vibes” in the Playfair Display font, paired with a rich green from the brand’s color palette. This version felt more aligned with the calm, natural tone of the project and tied in with the typography used across the website. Once the logo was complete, I created a basic style guide outlining how to use it, along with the chosen colors and fonts. This helped keep everything consistent and true to the brand’s identity across all platforms.
Brand Collateral
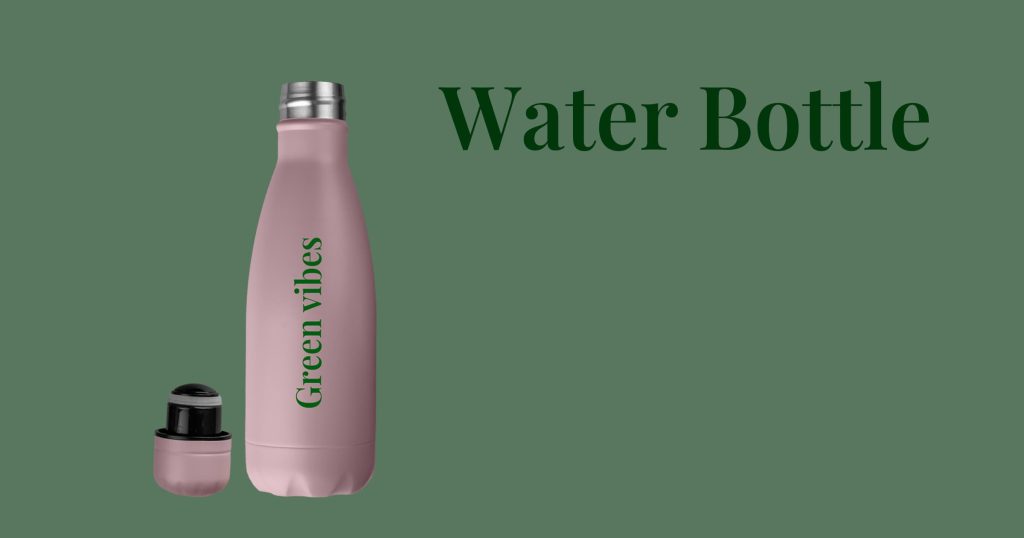
For the brand collateral of GreenVibe, I created a range of branded items to visually represent the identity and mission of the project. I started by designing a clean, modern logo that reflects the brand’s eco-conscious values and positive tone. Once that foundation was in place, I applied the visual identity across several promotional and lifestyle items to give the brand a more tangible presence.
I designed a simple yet impactful T-shirt featuring the GreenVibe logo in bold green type, making it wearable and recognizable. I also created a reusable water bottle design, aligning with the brand’s sustainability message. A minimalist tote bag followed, with the GreenVibe branding displayed clearly—perfect for eco-conscious shopping or everyday use. Lastly, I designed a branded weekly planner that ties in both form and function, reinforcing the brand’s message of mindful, organized, and sustainable living. Each item was crafted to feel consistent, approachable, and aligned with GreenVibe’s mission.




Website
The website development process began with in-depth research into eco-conscious lifestyles and user expectations for sustainability-focused platforms. I created initial wireframes and mockups in Adobe XD, focusing on a clean, responsive layout that would adapt seamlessly across devices. Using WordPress with Elementor Pro, I developed custom sections for educational content, eco-product listings, and upcoming green events. To ensure the site was both accessible and visually appealing, I followed a mobile-first design approach, implemented a consistent design system, and used semantic HTML and custom CSS for styling. Throughout the project, I conducted iterative user testing, collected feedback, and refined the interface to improve usability and visual consistency. The final result is a user-friendly, responsive, and informative platform that encourages sustainable living and active participation in environmental initiatives.