CryptoJi

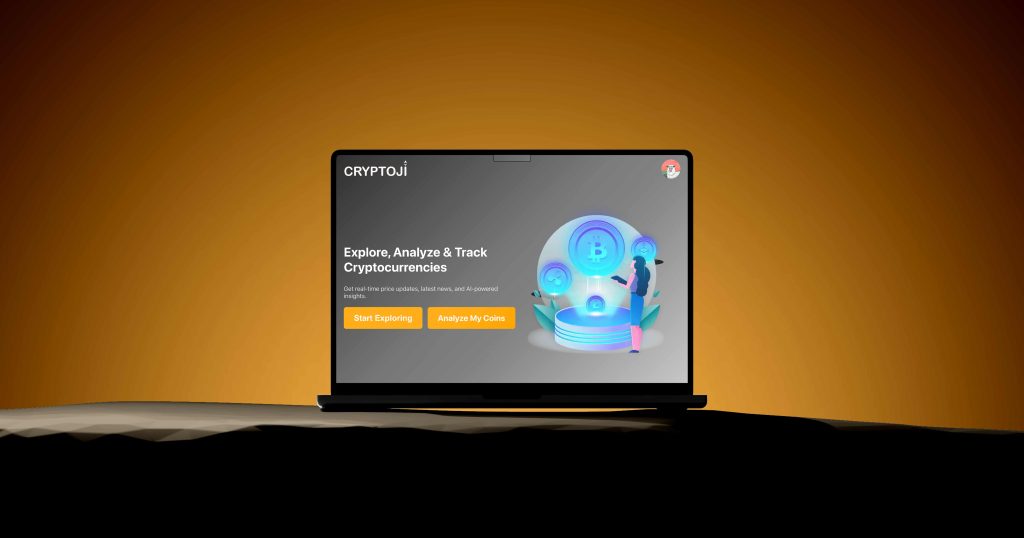
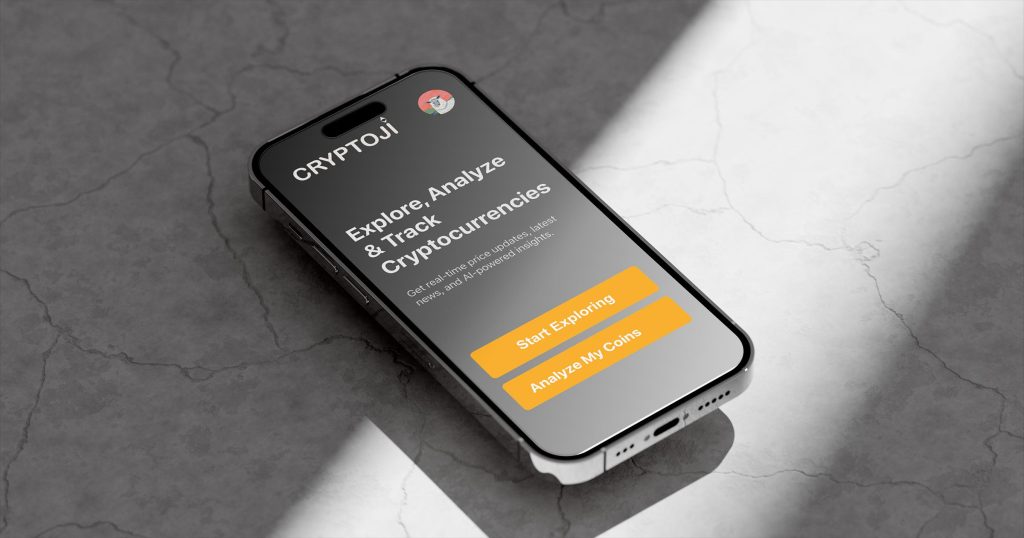
CryptoJi is a full-stack web application built to help users explore, understand, and stay up to date with the fast-moving world of cryptocurrency. The app pulls in live market data and gives users the ability to search and compare multiple coins, view performance trends across various timeframes, and check out the latest news and videos—all in one place. The interface is clean, responsive, and built to work just as smoothly on mobile devices as it does on desktop.
Under the hood, CryptoJi runs on the MERN stack with TypeScript, combining powerful backend logic with a smooth, user-friendly frontend. Key features include interactive charts, a dynamic table of trending coins, and curated content carousels that bring together the latest crypto-related news and videos.
The app is designed to be flexible and approachable—whether you’re a newcomer just learning about crypto or someone who checks coin stats daily. The goal is to make complex data feel simple and accessible, without overwhelming users with noise or clutter.


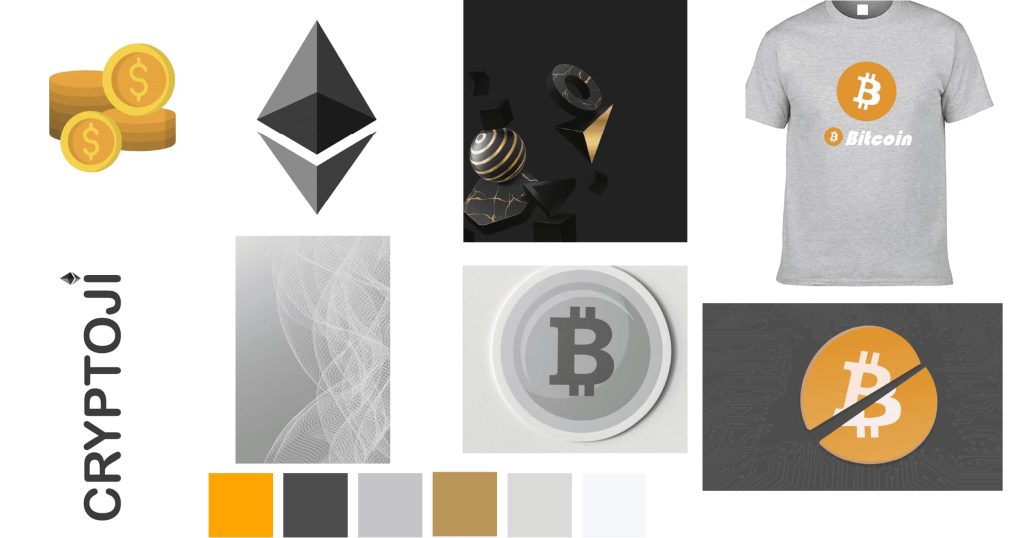
Moodboard
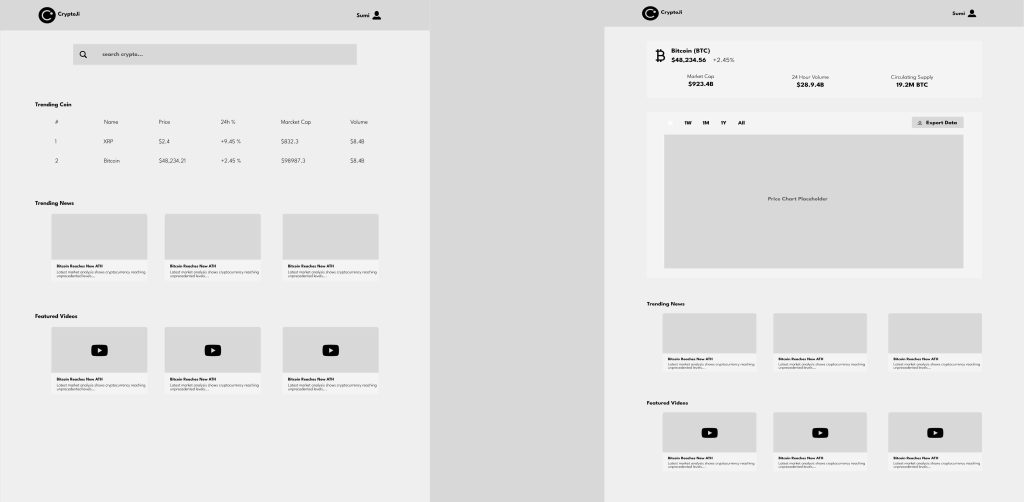
Before jumping into code, I put together a visual moodboard to lock in the vibe I wanted for CryptoJi. I took inspiration from clean, data-focused apps like simpleApp and CoinMarketCap but aimed for something a bit more welcoming.
I went with a card-based layout, cool tones, and modern typography—something that felt sleek and techy without being too intense. The goal was to balance clarity with personality, keeping the interface both informative and easy on the eyes.

MVP
My minimum viable product was straightforward: users should be able to research their coin, and see related news and videos—all within a smooth, mobile-friendly experience. I broke this down into two core pages: the home page (with trending coins and content carousels), the coin details page (with data, graphs, and media).

This helped me stay focused during development, especially with a tight timeline and lots of data sources to manage.
Tech Stack

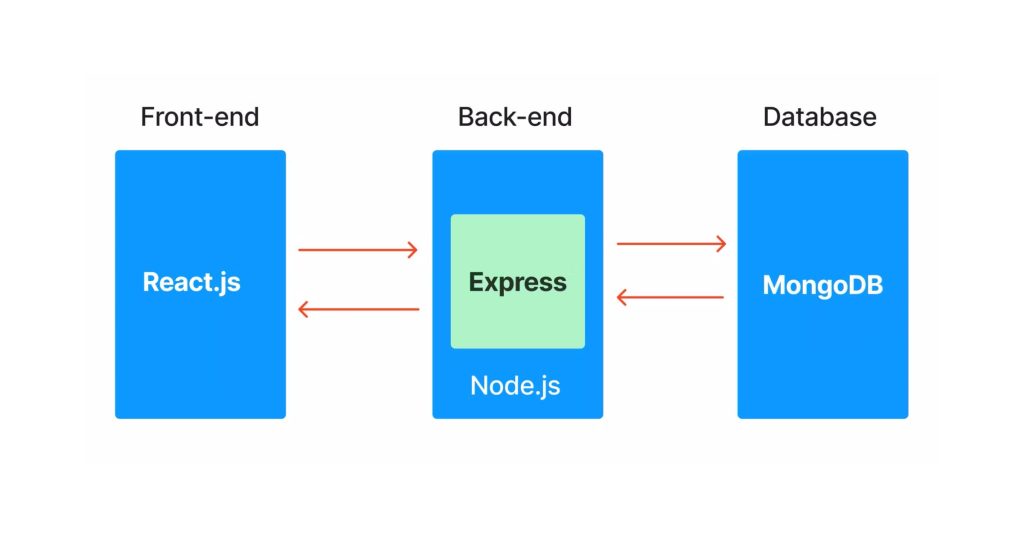
I built CryptoJi using the MERN stack—MongoDB, Express, React, and Node.js—since it gave me the flexibility to work end-to-end in JavaScript. I added TypeScript to the mix for better type safety, which really helped catch small issues early and made the development process smoother overall.
On the frontend, React handled the UI components, For state management, I used Redux Toolkit to manage global data like selected coins, UI preferences, and user interactions across different parts of the app.

To display real-time performance data, I integrated Chart.js for the graphs. It gave me the flexibility to render dynamic visuals based on timeframes and user input. News articles and video content were pulled in using third-party APIs, and I built reusable services to handle that data on the backend using Node and Express.
For performance, I implemented basic caching at the backend to cut down on unnecessary API calls and improve load times—especially when users searched for multiple coins at once. Everything is modular and scalable, so new features or data sources can be added without major refactoring.
Feedback and Iteration
After sharing the prototype with instructors, I got feedback on slow load times and poor text contrast. I added backend caching to speed things up and adjusted the color palette for better readability. These small changes noticeably improved performance and usability.
Testing
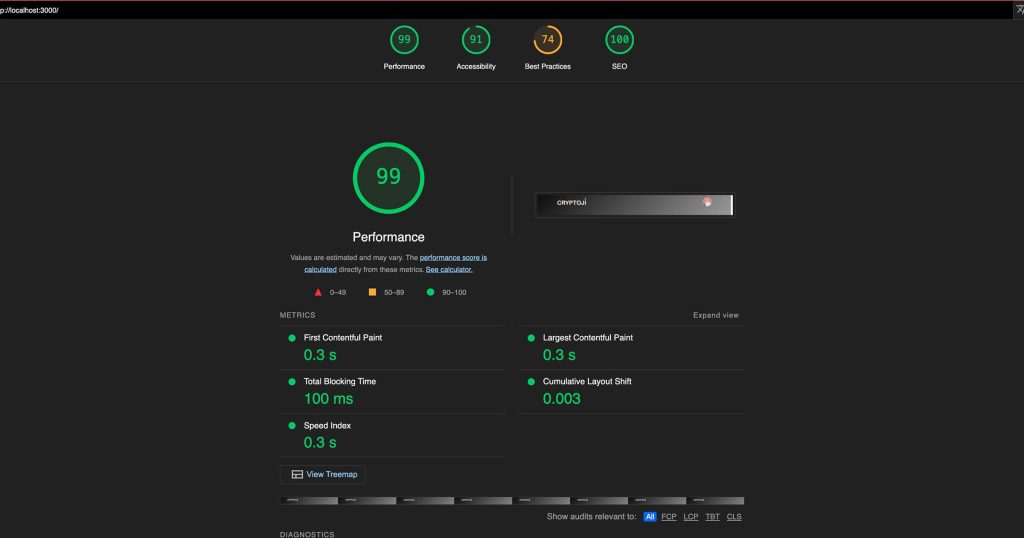
To make sure CryptoJi ran smoothly for everyone, I used Lighthouse and Axe dev tools to catch accessibility and performance issues—like low contrast text and missing ARIA labels. I also tested responsiveness using browser dev tools to ensure the app held up well on smaller screens.

On the functionality side, I ran edge case tests for things like API failures, offline mode, and empty searches to see how the app handles tough situations. Postman helped me validate backend endpoints and catch early bugs, which really boosted confidence in the app’s overall reliability.