StudyHub

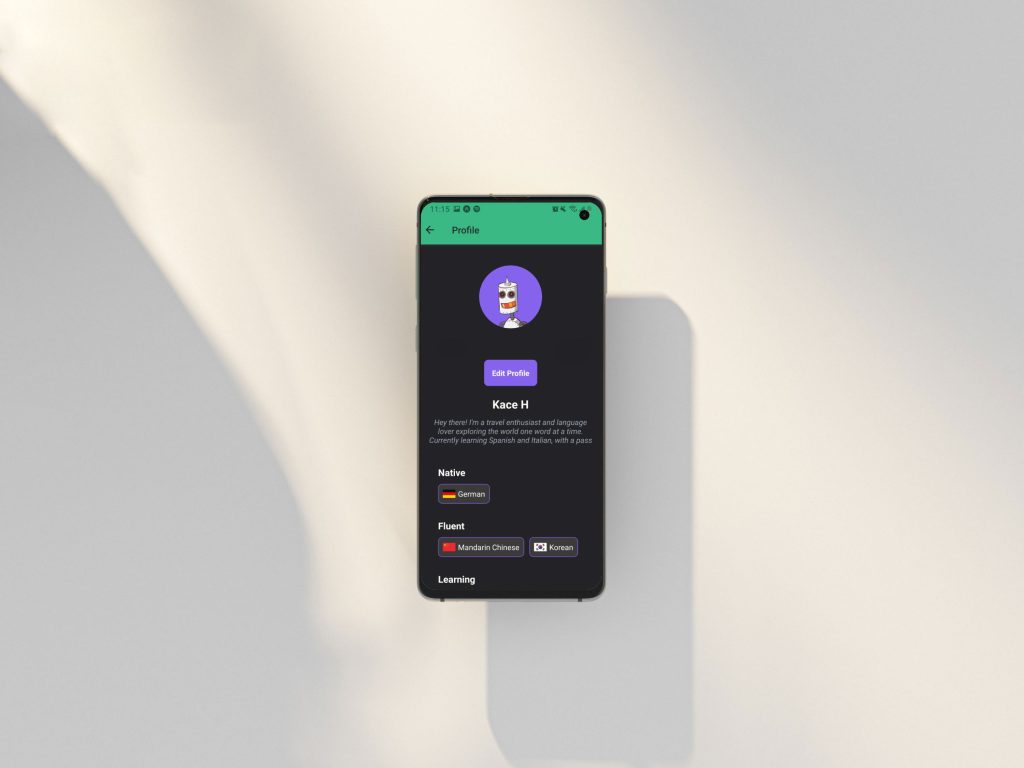
Langroove is a social language learning app that really helps people practice languages in real-time. It lets users engage in text conversations, and the best part is, it comes with translation support. This means you can easily practice a new language with others, making the process interactive, fun, and much more engaging. The app was developed using React Native using expo for cross-platform functionality and Firebase for real-time data synchronization. Langroove also integrates with third-party APIs for seamless translation services. With a modern and responsive UI, the app ensures accessibility for users of all proficiency levels.
Process
Problem Identification

Langroove was inspired by the challenges faced by language learners in real-world communication practice. Research revealed that existing tools often focused on vocabulary and grammar but lacked real-time interaction features to simulate natural conversations. Additionally, users found switching between translation apps and chat platforms disruptive to their learning flow. Langroove aimed to address these gaps by providing an all-in-one solution, enabling meaningful conversations with integrated translation tools to bridge language barriers seamlessly.
Tech Stack
Langroove was built with React Native, ensuring seamless cross-platform mobile app development for Android and iOS. Firebase was used for real-time database synchronization and authentication, leveraging its scalability and security. A third-party translation API powered the app’s instant message translation feature. Trello and GitHub facilitated streamlined project management and efficient version control. Additionally, a landing page was developed using Next.js and Ant Design to attract users and provide an overview of the app’s features, enhancing visibility and engagement.
Prototype Development
The project began with a well-structured GitHub repository to manage assets and code efficiently. Instead of traditional wireframes, quick UI mockups were directly created in React Native using Expo libraries, allowing for rapid iterations and immediate visualization of functionality. A robust Firebase database schema was designed to handle user data, chat histories, and language preferences, ensuring efficient data retrieval and scalability for future growth.
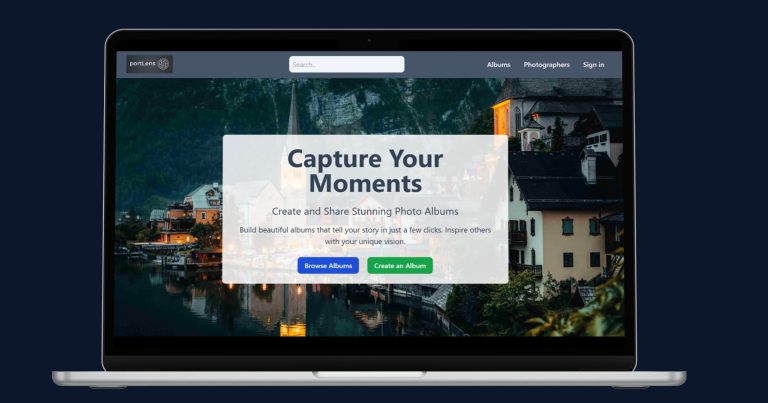
Landing Page Development

To complement the app, a simple yet effective landing page was built using Next.js and Ant Design. This landing page served as a gateway for potential users, showcasing Langroove’s features and benefits while providing links to download the app. The clean, responsive design aligned with the app’s theme and helped boost user engagement by offering a preview of the app’s functionality.
Development Process
Development started by setting up a React Native environment for cross-platform compatibility. Firebase was chosen for its real-time database and authentication capabilities, enabling fast and secure communication. Initial efforts focused on implementing core functionalities like user authentication and real-time messaging. The translation feature, powered by a third-party API, was integrated next, allowing users to translate messages with a double-tap. Adopting best coding practices and modular architecture ensured maintainability and scalability for future updates.
Coding and Iteration
The coding phase prioritized delivering core features such as real-time messaging and friend requests. Early iterations focused on responsive UI and smooth client-server data synchronization. The translation feature underwent multiple refinements to make the process intuitive. Continuous feedback from testers informed enhancements to performance and usability, ensuring a seamless user experience.
MVP Deployment
Langroove’s Minimum Viable Product (MVP) was deployed as a downloadable APK, showcasing core features like real-time messaging, dynamic translation, and friend management. This release allowed users to experience the app’s potential and provided a foundation for future enhancements based on ongoing feedback and analytics.
Usability Testing and Feedback
Usability testing involved peer participants and provided critical insights into user interaction with features like message translation and friend requests. Focus group discussions highlighted areas of confusion, such as the visibility of the translation function. These insights led to improvements, including the addition of tooltips and double-tap hints. Iterative updates enhanced accessibility and usability based on this feedback.
Technical Validation and Optimization
Extensive testing across multiple devices ensured consistent functionality and design. Heatmaps and performance tools identified areas for UI optimization, improving speed and responsiveness. Code validation aligned with best practices, reducing latency and enhancing data-handling efficiency. These efforts resulted in a stable, polished product ready for deployment.