The Impact Atlas

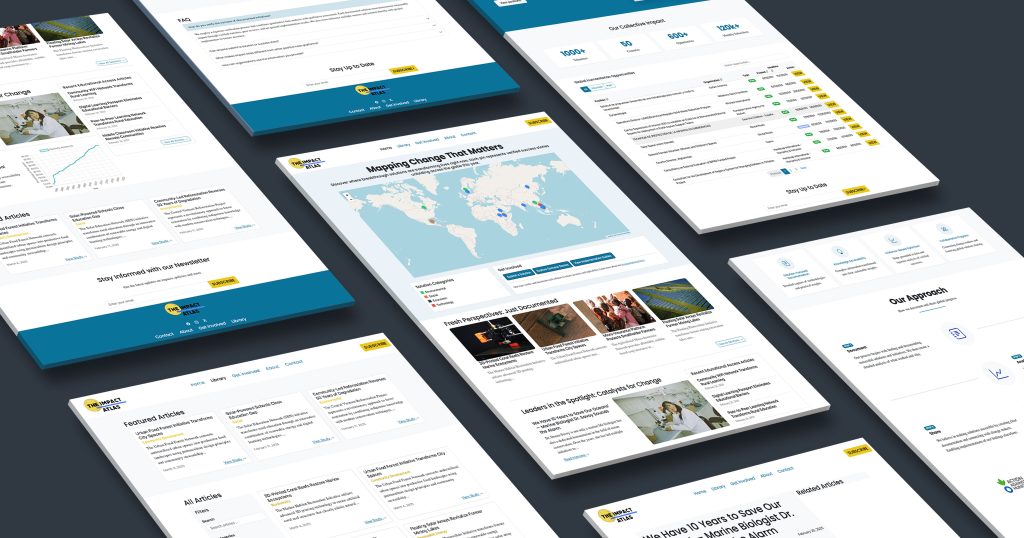
The Impact Atlas is a website that helps people discover and get involved in projects and initiatives that are making a positive difference around the world. Built on WordPress with a custom Bootstrap theme, it features a Leaflet.js map for exploring global projects by location, a curated article library with smart filtering, and spotlight sections that bring key initiatives to life.
Designed to go beyond traditional news sites, Impact Atlas focuses on sharing practical tools and methods that change makers can use in their own communities. With integrated Relief Web API content, mobile-friendly design, and consistent article templates, the platform makes it easy to access and act on proven solutions. It’s a space built for discovery, learning, and real-world application.
Project Website: https://impactatlas.ca
Process
Planning the MVP
I knew I wanted to create something with purpose—something that had real-world value. Initially, I thought about building a positive news site, but the idea evolved quickly. I realized that if I focused on showcasing global progress and social initiatives in a way that users could both understand and replicate, the project would carry much more meaning. That’s how Impact Atlas was born.
For this project, I chose to build a custom WordPress theme for full control over functionality and layout. I used Bootstrap for styling and brought in JavaScript to handle interactivity, data visualization, and API integration. As I envisioned the mood of the site, three words guided my design direction: Clean, Innovative, and Structured.

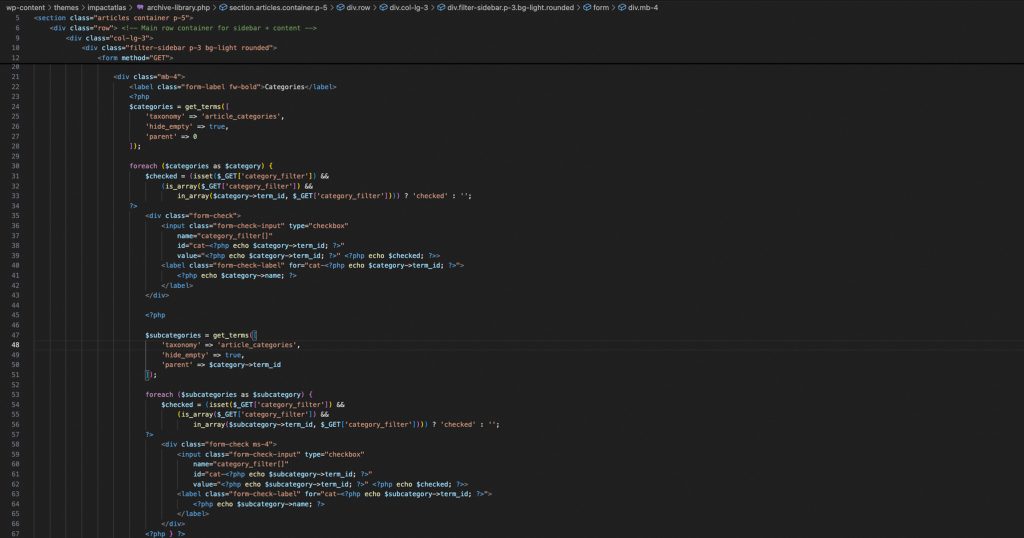
A key feature of the site is the article library. To make this section structured and easy to use, I created custom post types with ACF fields, ensuring all articles follow a consistent template. Each one includes sections like “How,” “Where,” and “Original Research” so users can dive deeper into source material and understand practical implementation. The goal was to make content both actionable and trustworthy.
Throughout the site, I used custom PHP loops to surface articles in different contexts, improving the overall information architecture and helping users discover content based on varying needs or interests.

Working through Iterations
As I built and refined the site, I kept a few core principles in mind to guide every design and feature decision.
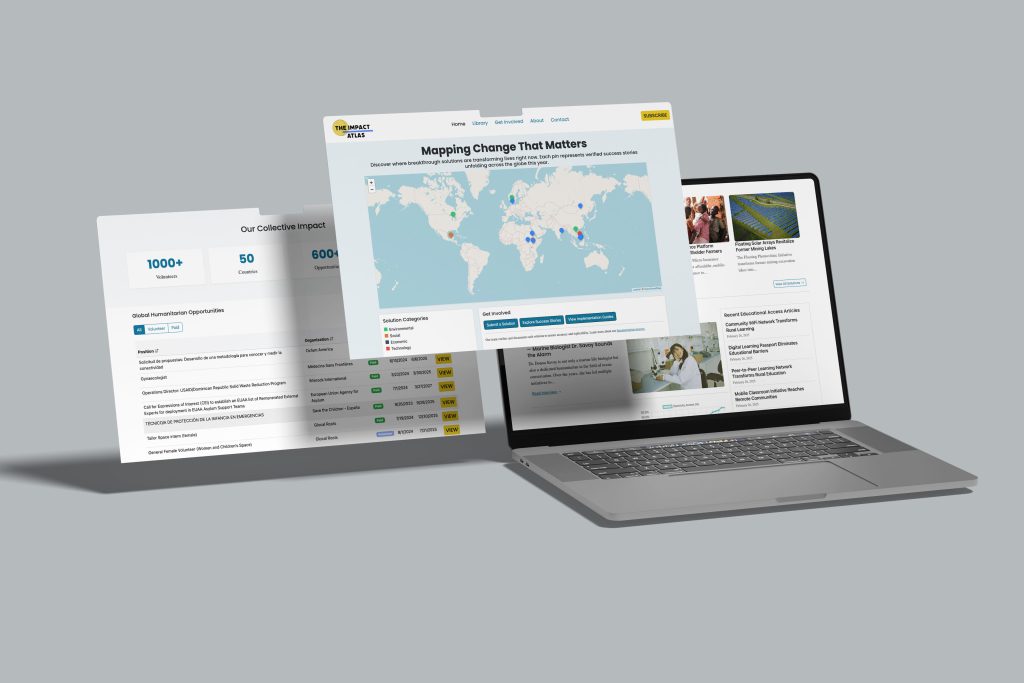
At its core, Impact Atlas is a platform for accessible documentation of global progress. Any feature added needed to either make information more accessible, keep users informed, or offer a neutral way to engage with global changemaking efforts.
With that in mind, I added an interactive Leaflet.js map to allow users to explore initiatives by location. I also created a “Get Involved” page that includes an “Opportunities” section powered by the ReliefWeb API. This section pulls live data on volunteer and work opportunities, presented in a clear, sortable table that shows position, title, organization, job type, and relevant dates—all drawn from multiple ReliefWeb endpoints.

Accessibility and Responsiveness
The final website is fully responsive and built to work seamlessly across screen sizes and devices. Accessibility was a core focus throughout, aligning with the project’s overall goal: creating a space where useful, trustworthy information is available to everyone.