Mobile Hair Business

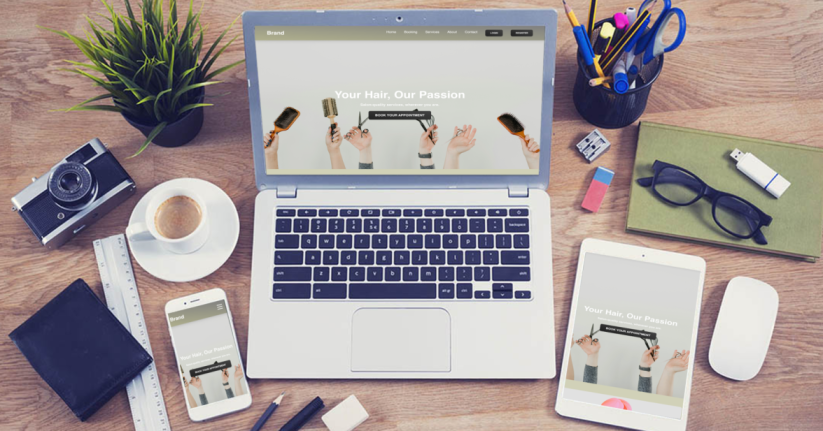
The project focuses on creating a digital product for a mobile hair business that offers a range of hairstyling services such as haircuts, hair coloring, and more. Clients can also book additional services like makeup and nails, as well as event packages for occasions like weddings.
It is designed to provide a seamless, user-friendly experience, enabling clients to explore and book services efficiently. By prioritizing accessibility and usability, the project ensures the business meets diverse needs while offering flexibility in service customization.
Check out the site and the GitHub repository.
Basic Requirement Gathering
The first step in the development of the mobile hair business website was gathering the basic requirements from the client. I had to understand their needs, the core functionality of the website, and the desired user experience. The goal was to build a platform that would not only showcase the services offered but also allow users to easily book appointments for hairstyling, makeup, and other services.
After initial discussions, I identified the need for a simple yet effective service and pricing page, along with a booking system that could handle customer requests efficiently. The client also wanted the website to have a professional and modern design that reflected the nature of their business: a mobile hair service that catered to a variety of events and occasions.
Through these conversations, I established clear objectives, which also included making sure the website was responsive, accessible, and easy to navigate. This step formed the foundation for the design and development process.
Technology Selection
To meet the requirements, I selected a combination of technologies that would provide flexibility, scalability, and a smooth user experience.
- React: For building dynamic and interactive user interfaces.
- Tailwind CSS: To create a responsive, modern, and customizable design.
- Firebase: To handle the backend, including the database for storing user and booking information, and Firebase Functions for handling the backend processes.
- Twilio: For implementing a reliable communication system, allowing users to book appointments and get confirmation messages.
With this technology stack, I aimed to provide the client with a robust and future-proof solution for their business.

Design and Development
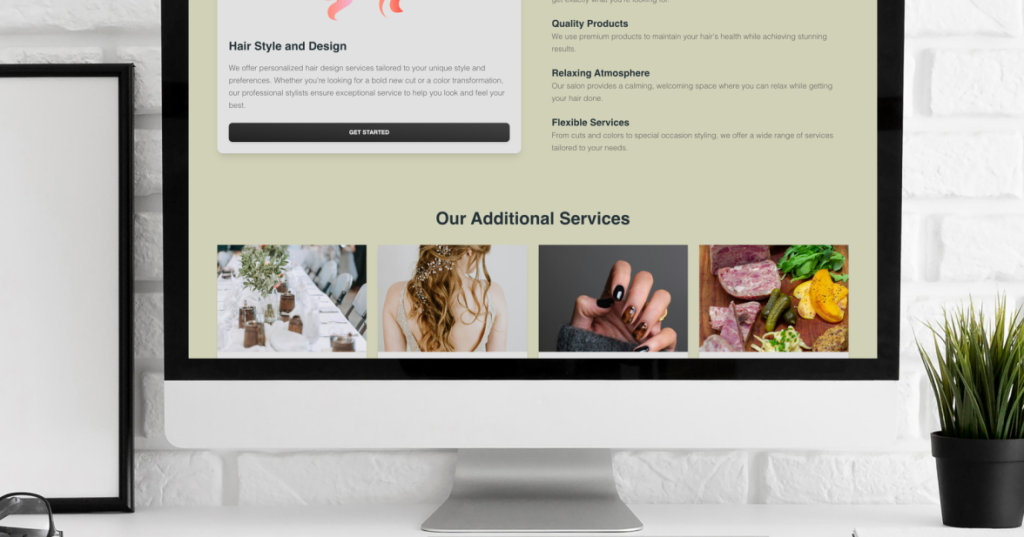
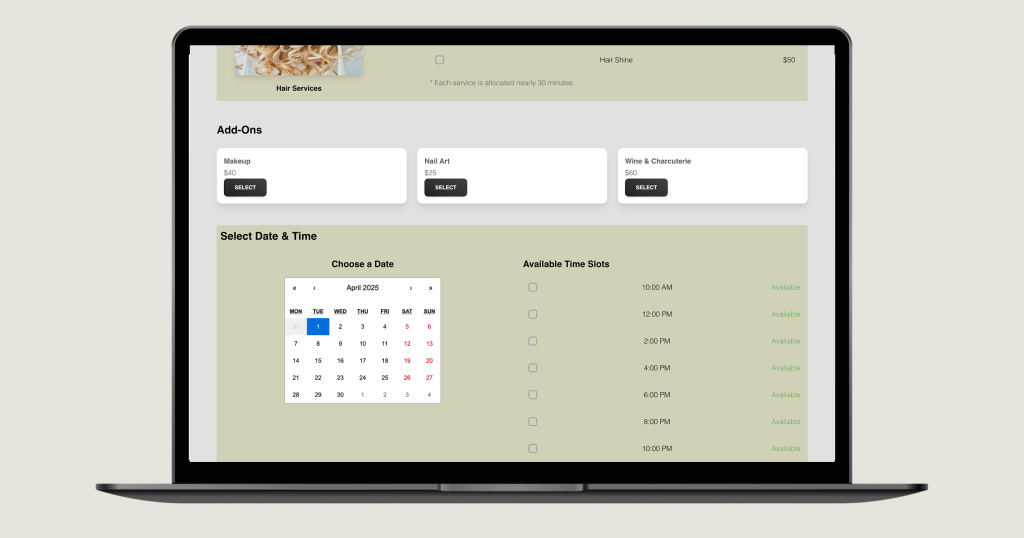
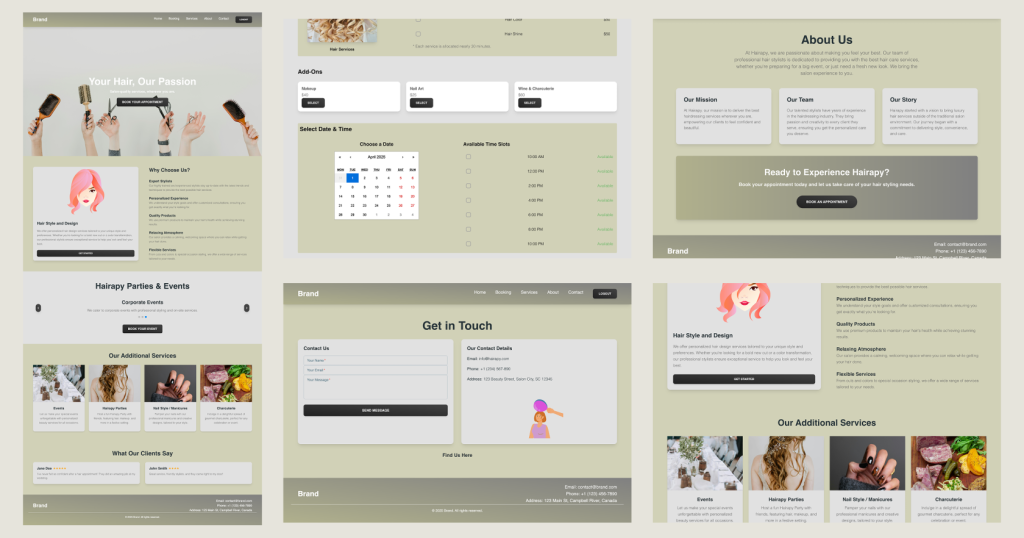
After deciding the MVP, I focused on implementing the core features of the mobile hair business website, which included the service and pricing page along with the booking functionality.


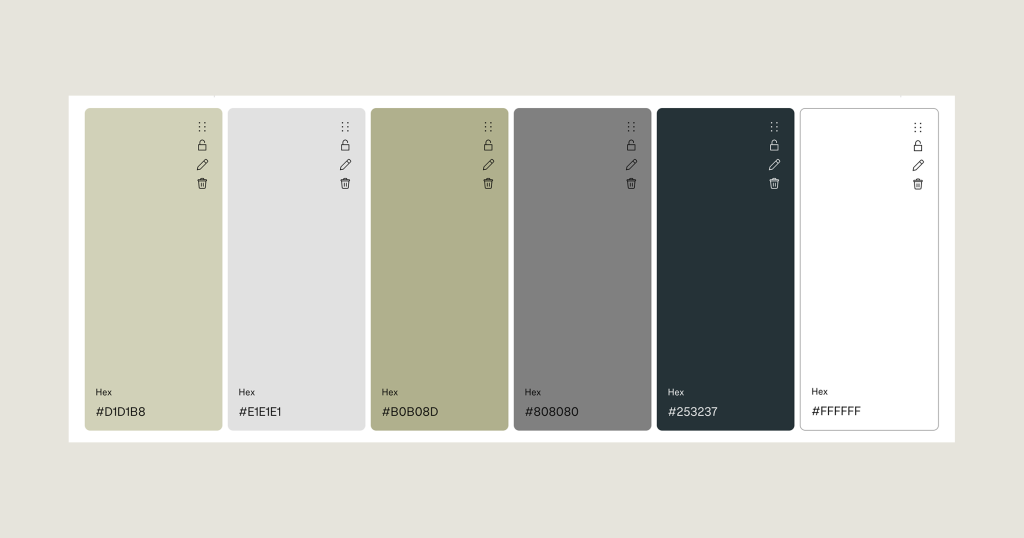
Also, the website’s color palette was carefully chosen after considering multiple options to ensure it aligned with the brand identity. The selected colors evoke a modern and clean aesthetic, which is crucial for a professional mobile hair business. The chosen colors are as follows:

These colors work harmoniously to create a welcoming yet professional appearance that resonates with the target audience.
Additionally, I initially planned to use a contact form with EmailJS for the booking process but later switched to Twilio for better reliability and flexibility in handling communications with customers.
After completing the initial phase of the project, I gathered client feedback and implemented key improvements. I integrated user authentication, enabling customers to create accounts. I also refined the user interface for better usability and optimized the booking system for mobile responsiveness, ensuring a seamless experience across all devices.
Testing and Deployment
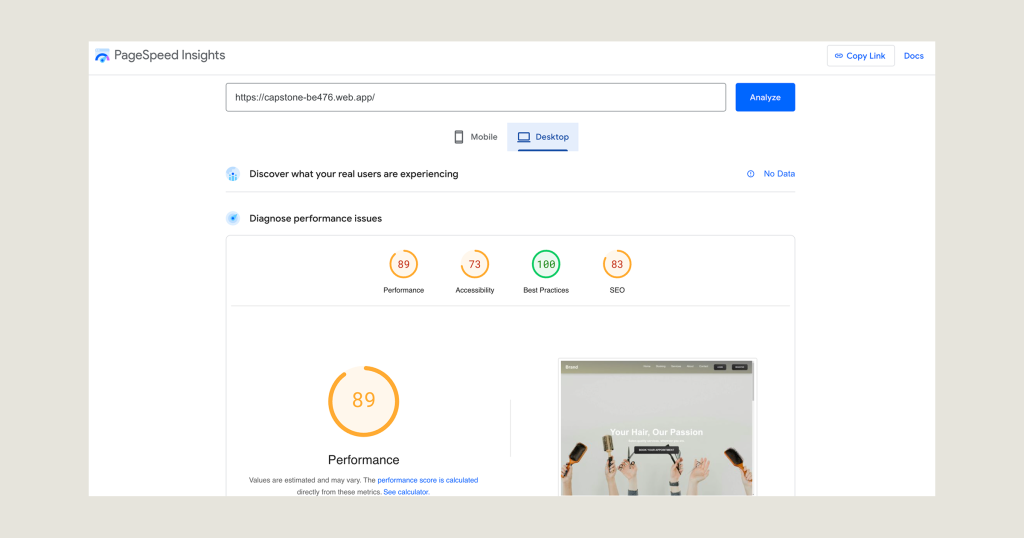
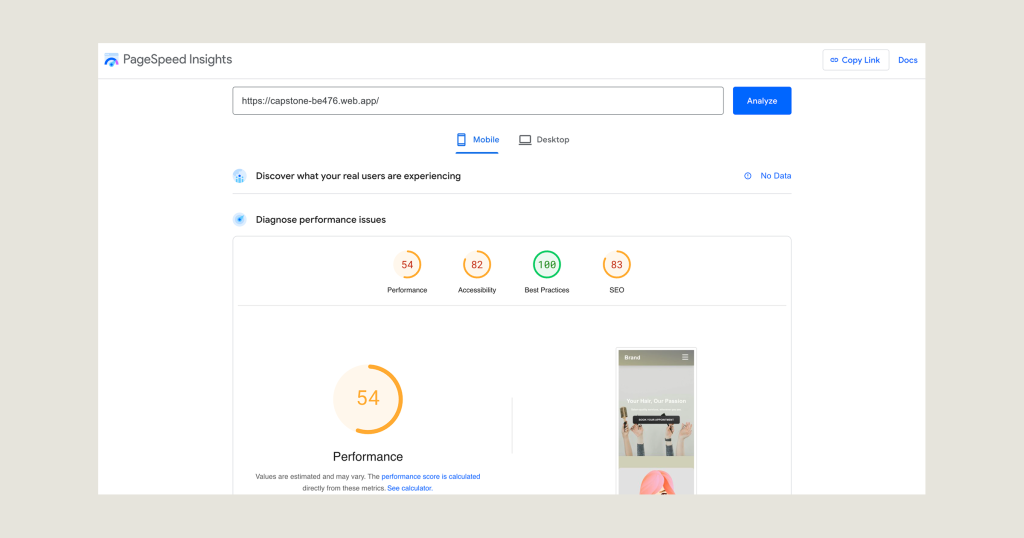
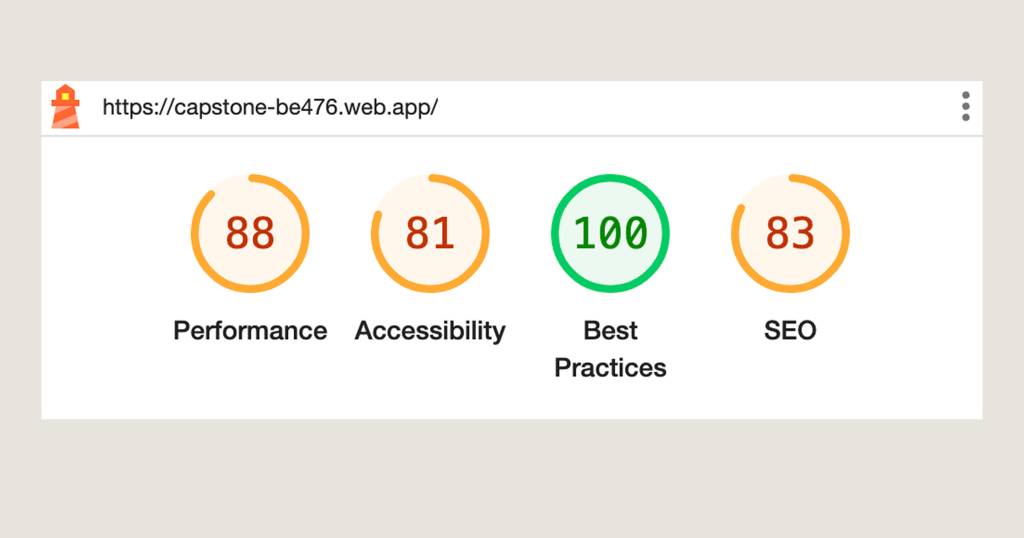
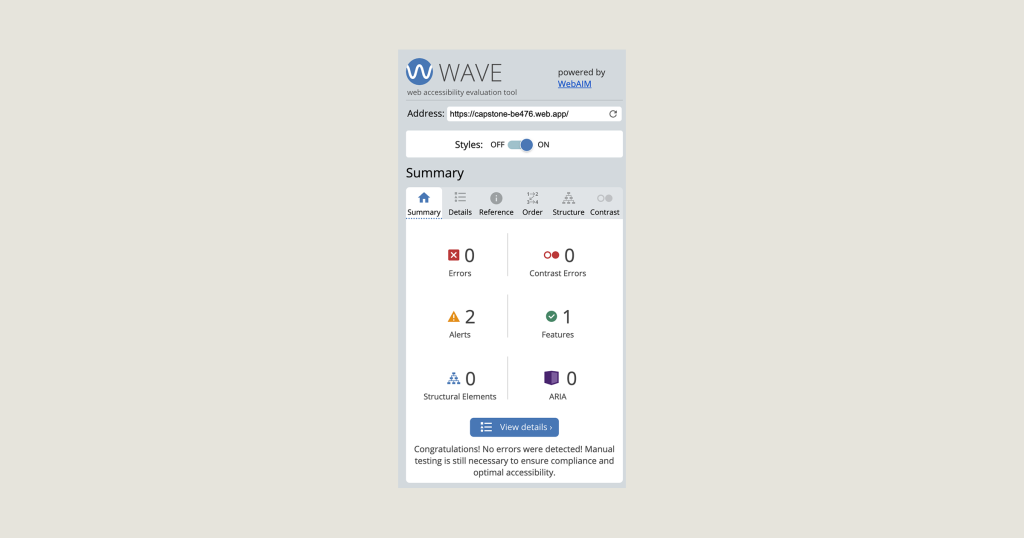
Testing was primarily manual, and I focused on ensuring that all features worked as intended. I used accessibility tools like Lighthouse, PageSpeed Insights, and WAVE to test the website’s performance and usability.




Once all the features were implemented and tested, I deployed the website using Firebase Hosting, chosen for its scalability and security. The platform seamlessly integrated with Firebase’s other services, ensuring that the website would remain reliable as the client’s business grew.

The mobile hair business website was successfully developed and deployed, meeting all the requirements and feedback provided by the client. Through a process of iterative development and improvement based on feedback, I was able to create a platform that not only meets the business needs but also provides a user-friendly experience.
The final product was a professional, functional, and scalable website that enhanced the client’s ability to connect with their customers and expand their services.