PawMatch

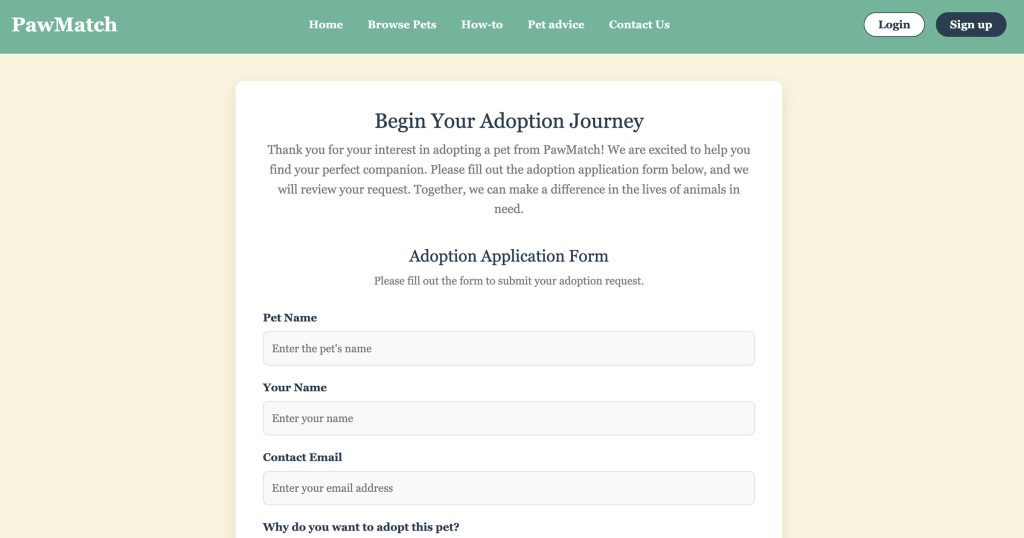
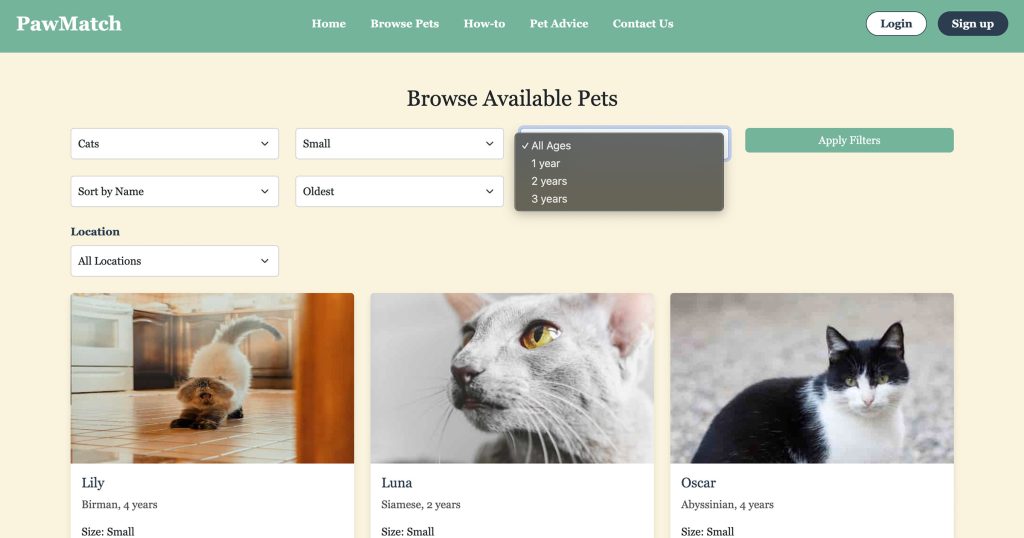
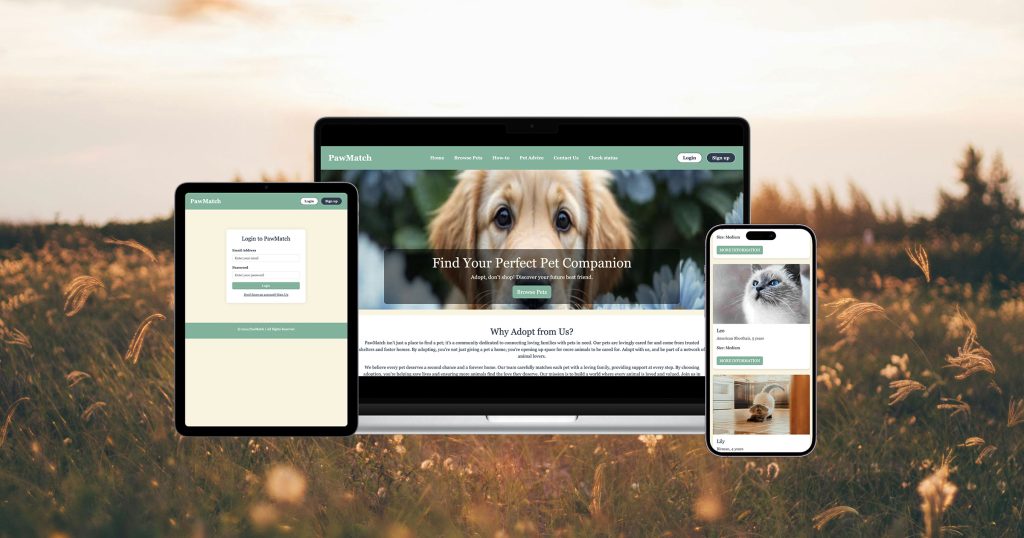
PawMatch is an innovative pet adoption platform designed to simplify the process of finding loving homes for pets. The platform addresses the challenges of connecting adopters with their ideal companions by offering a dynamic pet browsing experience with search and filter options for breed, size, and location. Users can explore detailed profiles of adoptable pets and submit adoption applications through an intuitive interface, making the adoption process straightforward and accessible.
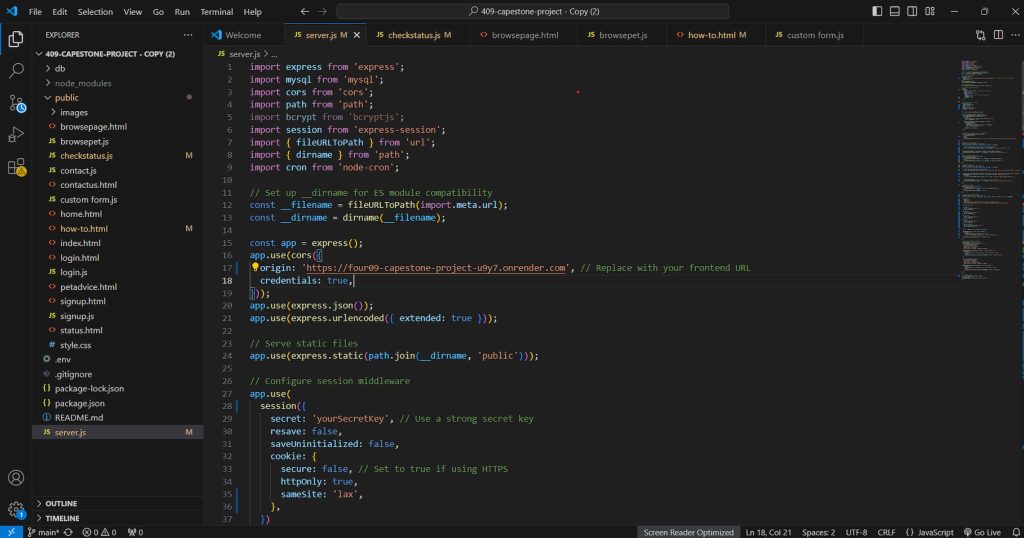
Developed using HTML, CSS, JavaScript, Bootstrap, and a Node.js backend with an SQL database, PawMatch emphasizes functionality and user experience. The project integrates a location-based pet search feature using the Google Maps API and ensures secure and efficient form submissions. PawMatch is a step forward in creating meaningful connections between pets and their future families.
Problem Identification
I started by researching the challenges adopters face during the pet adoption process. Through this research, I identified that many users struggled with scattered information and inefficient tools for browsing and applying for pet adoptions. To ensure my project met the needs of real users, I developed user personas. For instance, Emily was a first-time pet owner looking for a family-friendly companion, while James, an experienced adopter, wanted specific breeds. These personas helped me empathize with diverse user goals and informed the functionality I prioritized in PawMatch.

Development
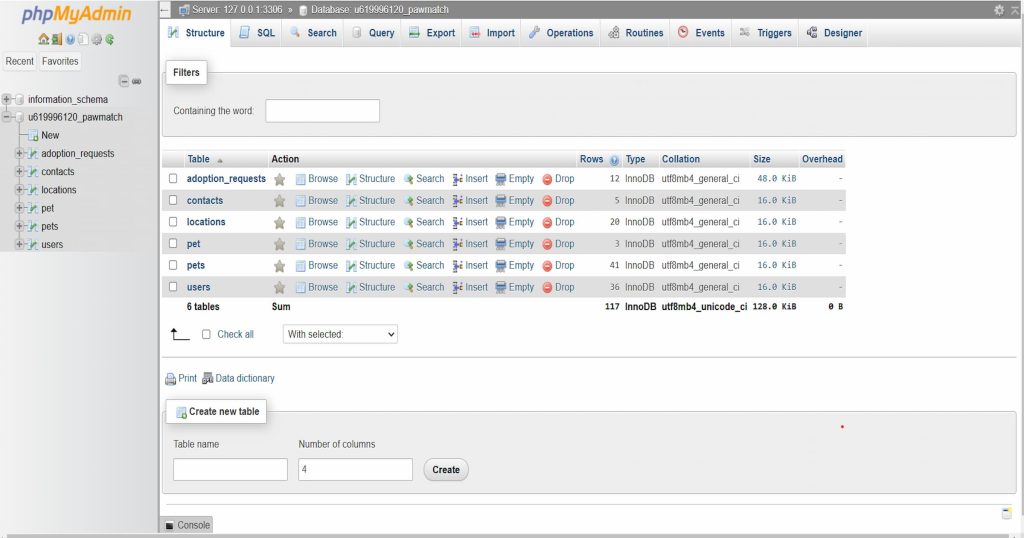
Once the problems and user needs were clear, I began the development process. I used HTML, CSS, JavaScript, and Bootstrap to create a responsive and user-friendly interface. For the backend, I chose Node.js and SQL to securely manage pet listings and adoption applications. One of the standout features I implemented was the location-based pet search using the Google Maps API, which allowed users to find pets near their area. Additionally, I developed filtering options to help users refine their searches by breed, size, and age. I focused on simplicity and efficiency in the user experience to align with the needs outlined by my user personas.
Testing and Deployment
After completing the development phase, I conducted extensive testing to ensure the platform was both functional and intuitive. Testers provided valuable feedback on the navigation, search filters, and form submissions, which allowed me to make refinements and resolve minor issues. Once I was satisfied with the platform’s performance, I deployed it live on Render. This hosting platform provided a reliable environment where users could access PawMatch seamlessly.