Trailr

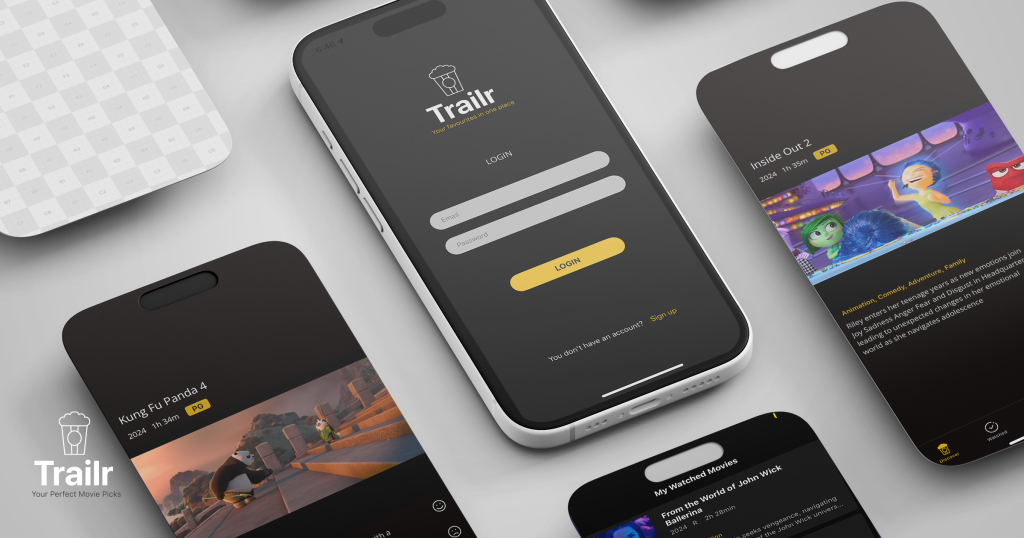
Trailr is an app that allows users to effortlessly discover content they want to watch, without distractions or unnecessary overcomplicated navigation available for iOS and Android that makes it easy to explore movies through trailers just with the necessary information, presenting them in a story-reel format. Additionally, Trailr serves as a hub to organize your personal movies preferences, with features such as movies to be saved to a list of movies to be watched and movies that have been watched.
Why is this important?
Deciding what to watch can be a challenge with the huge number of streaming platforms available nowadays. In fact, users waste more and more time searching for options and scrolling through too much information. According to Nielsen’s “State of Play 2023” report, viewers spend an average of 10.5 minutes per session deciding what to watch on streaming platforms and sometimes end up not watching anything.
Trailr simplifies this process: fewer clicks or taps—just watch and save, keeping your movie plans ready and hassle-free and see the latest trailers that match your movies preferences.
Technical Overview:
Trailr is built using React Native, MongoDB and Node.js. The TMDB API for movie covers and YouTube for the videos are included to provide a smooth and rich user interface.
Process
- Problem Identification
The development process began with discovery, where I identified the core need to address: helping me reduce the complexity of how I categorize and search for movies. The first difficulty was to come up with a way to accomplish this without having to go through the routine steps present in other applications. My love for cinema led to the idea of developing a app that would be easy to navigate as well as easy to categorize. From there, I shifted my attention towards specifying what kind of solution would be easy to use, hence user-centered. - Research
During the research process of analyzing various relevant apps for obtaining movie information, one key insight I discovered was that many of them suffer from the same issue: If they overwhelm users with information, the structure is filled with elements and it takes a number of clicks to reach the essence, the trailer. With this insight, the next step has been to develop a solution that is much lighter in terms of navigation and user experience. - UX – Design
Designing the user experience presented its own challenges. I needed an interface that included all essential elements without overcomplicating interactions. My priority was to ensure users could navigate between trailers with minimal effort. After exploring various design concepts, I opted for a reel format, which provided a visually engaging and straightforward way to browse content. From this foundation, I built a navigation structure that included only the necessary elements to help users interact with and organize their movie library efficiently. - Development
Development required choosing modern, market-relevant technologies to ensure the application was both cross-platform and efficient. I built the app using React Native, Node.js, and MongoDB, which formed a solid foundation for performance and scalability. Integrating third-party APIs presented some challenges, particularly ensuring seamless compatibility with YouTube for video streaming and TMDB for movie metadata, while maintaining compliance with copyright regulations.
To overcome these challenges, I focused on aligning the app’s functionality with the APIs, ensuring a seamless user experience. By addressing these integration points carefully, I created an interface that is simple, reliable, and consistently up-to-date.

Each stage of the process—from ideation to development—was driven by my goal to create an app that blends usability, performance, and a passion for cinema into a single, cohesive platform.