Dhvani

Dhvani is all about giving your music experience a cool twist. Picture this: playlists that not only match your mood but also fit perfectly with the weather and your current location. Utilizing a sophisticated algorithm integrated with weather and location APIs, Dhvani crafts a unique listening experience tailored to the user’s current context and emotional state. This approach not only distinguishes Dhvani in the digital music industry but also enhances the user experience by providing soundtracks that resonate with their immediate environment and feelings.
What’s even more awesome is that 80% of the music on Dhvani is made by AI.
Check out the project on GitHub.
How It Started!
As someone who listens to music daily, I’ve often pondered the convenience of a music app that could select songs based on my mood and the weather, all without me having to lift a finger. This thought lingered in my mind until one day it struck me—why not create such an app myself? That was the moment the idea was born. This idea evolved into Dhvani, a service designed to offer soundtracks that adapt to the listener’s current state and environment.
Research Insights
I took on the challenge of bringing Dhvani to life from concept to execution. My first step was deep market research, understanding the landscape of music streaming services as of 2024, and conducting user surveys to grasp potential users’ needs and preferences. This research was crucial in shaping the project’s direction and ensuring that Dhvani would offer something truly valuable to its users.
Tech Foundation
The technical foundation for Dhvani adopts an MVC architecture, using a mix of HTML, CSS, JavaScript, PHP, and SQL. This stack was chosen for its robustness and flexibility, allowing me to create a responsive and intuitive user interface. For the dynamic elements of Dhvani, such as weather-based music suggestions and location-specific playlists, I integrated various APIs like OpenWeatherMap for real-time weather data and geolocation services for pinpointing the user’s location. The inclusion of the OpenAI API was a game-changer, enabling access to a vast array of information on artists and music trends tailored to specific locations.


MVP Development
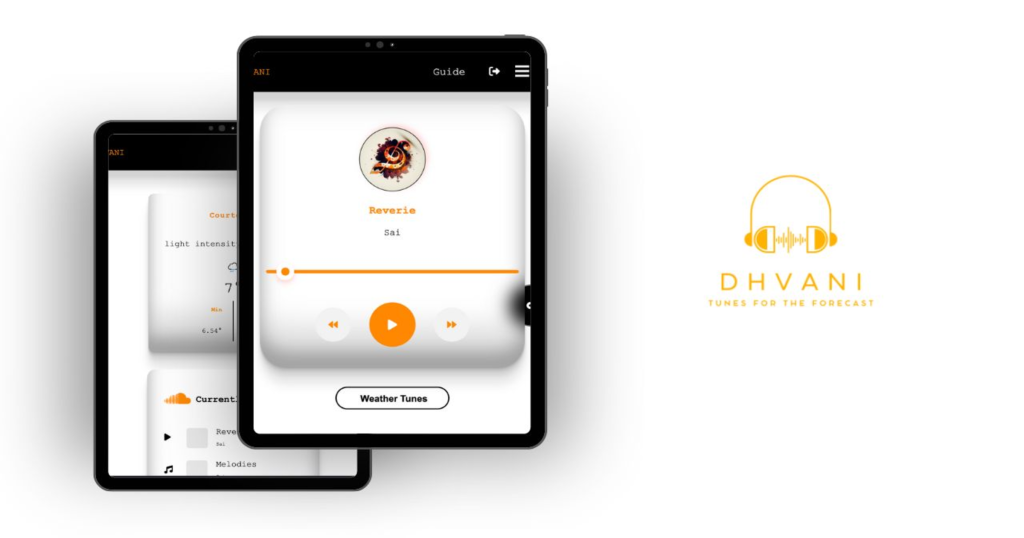
Now the fun part… coding. Developing the MVP was an exciting phase, where I focused on core functionalities like fetching weather information and playing songs from the database that matched the weather conditions.

AI Music
One of the most ambitious aspects of Dhvani was the integration of AI-generated music, accounting for 80% of the tunes. This endeavor led me to explore various technologies and platforms, including an innovative solution called suno.ai, which significantly streamlined the music creation process. However, the journey wasn’t without its challenges, especially when trying to automate the music generation process using Pupeeter.js my plans hit a roadblock when I struggled to bypass suno.ai’s login authentication. Despite encountering obstacles, the project progressed, enriched by each hurdle and learning opportunity. But the plan for automation remains active and will be implemented in the future.
Design Evolution
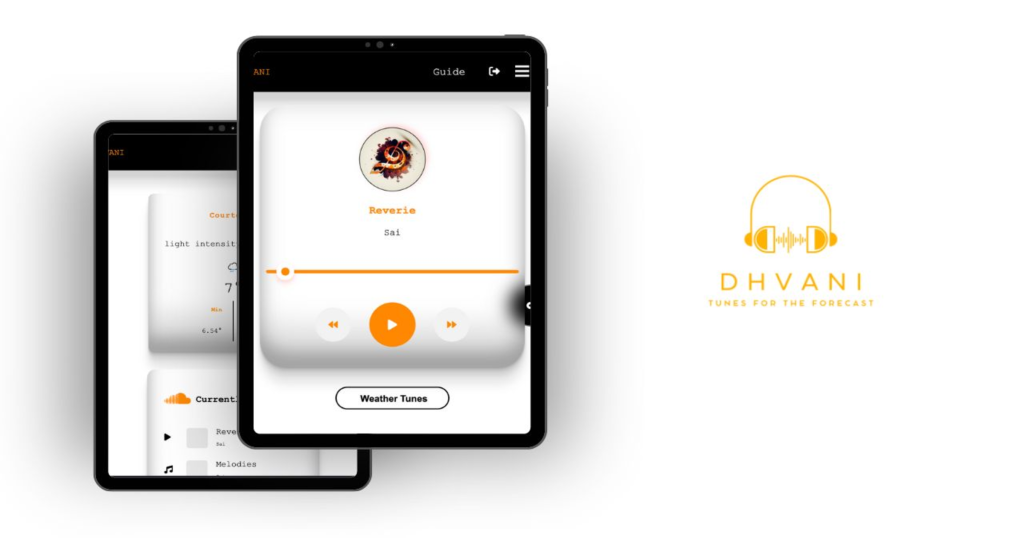
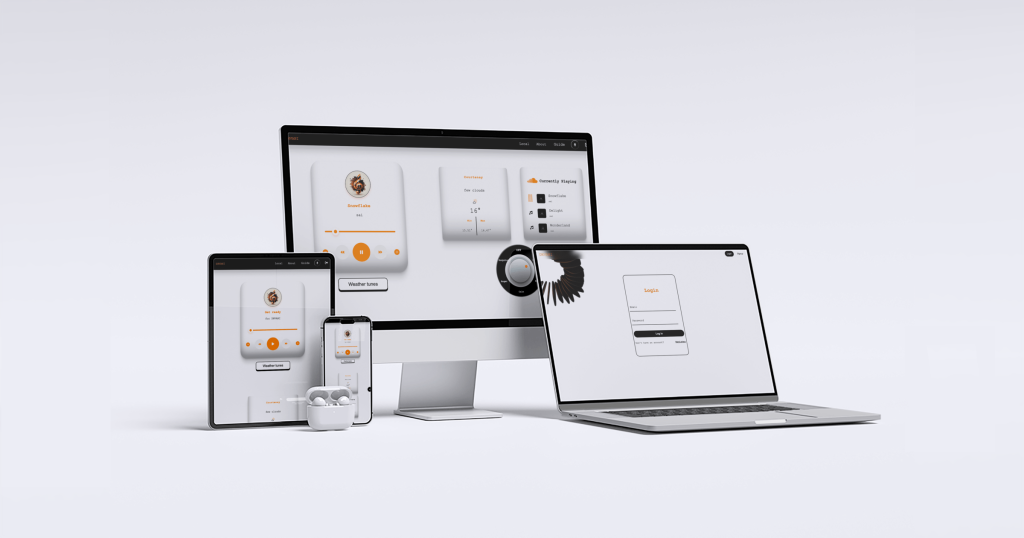
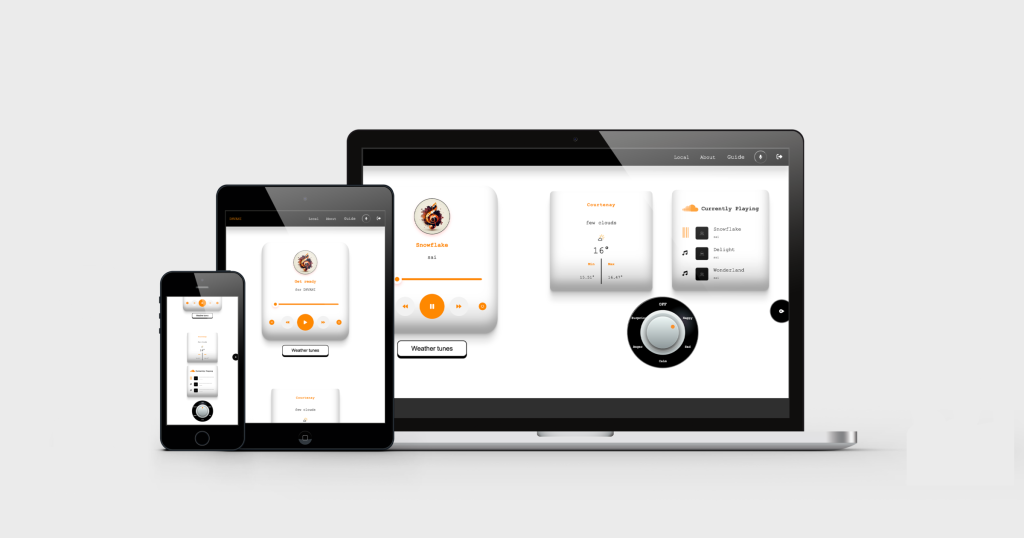
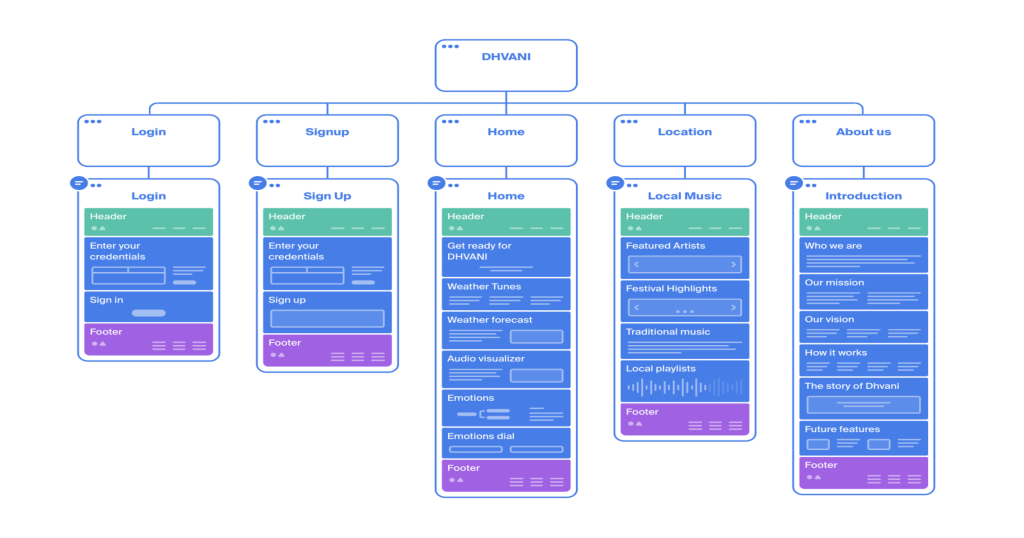
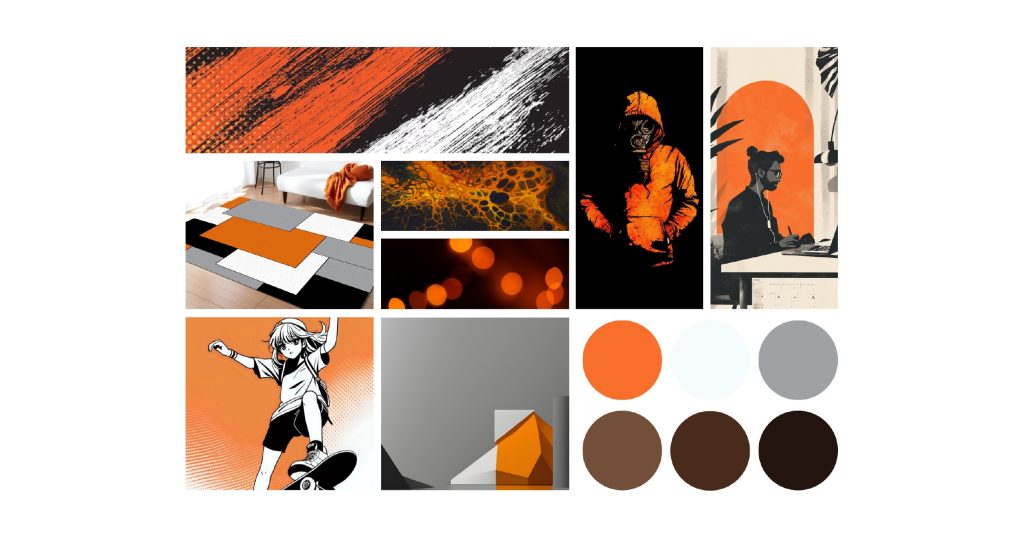
Throughout the development, the UI/UX design was carefully crafted to reflect Dhvani’s essence, using a serene color palette and the Poppins typeface to convey a sense of calm and sophistication. The design process, from paper wireframes to digital low-fidelity wireframes, was iterative, ensuring that every element of the interface would contribute to a seamless and engaging user experience.


Refinement Phase
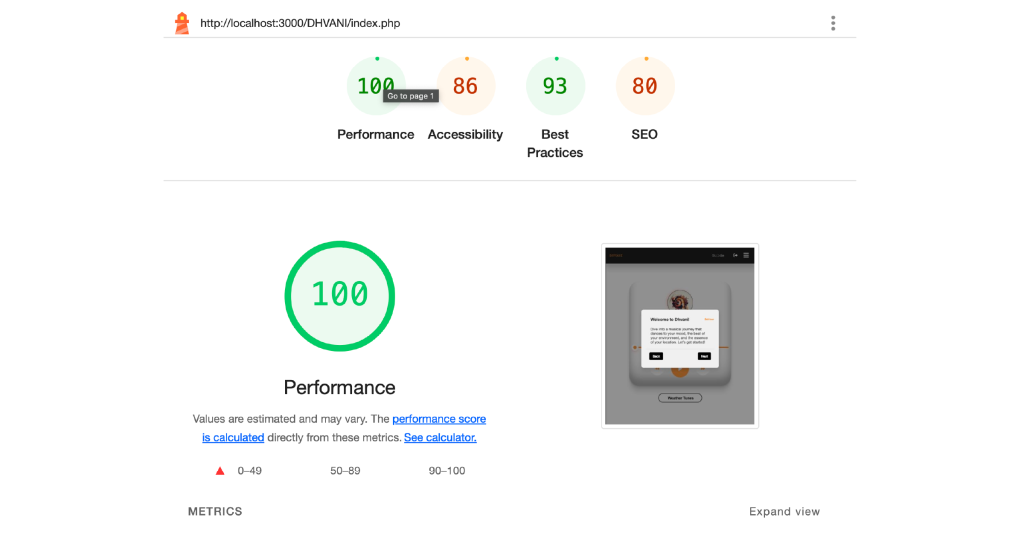
Testing and refining Dhvani were crucial stages, involving functionality testing, accessibility audits, and speed testing, all aimed at ensuring an optimal user experience. Beta testing provided invaluable feedback, highlighting areas for improvement and confirming the app’s readiness for its audience.