Unitystock Hub

UnityStock Hub is designed to transform inventory management for places like hospitals and assisted living homes, helping them manage their supplies better. It leverages advanced technologies such as React.js, Axios, and Google Sheets to simplify, connect, and centralize inventory tracking. This means less messing around with inventory and more time for the staff to care for their patients.
A thorough examination of UnityStock Hub’s development and testing shows that it has the ability to greatly minimize annoyance and improve operations. It’s not just about having the latest tech; it’s about making real improvements where they’re needed most. This story is all about making sure healthcare workers can spend their time on what really matters: looking after their patients, thanks to some smart inventory solutions.
Check out the project on GitHub.
Problem Statement
In the face of outdated inventory management practices at the nursing home, we encountered formidable challenges. The reliance on spreadsheets was a breeding ground for errors, often resulting in either a surplus or deficit of critical supplies. This inefficiency did more than create operational hurdles; it significantly compromised the quality of care it could provide. My role, ideally focused on the well-being of residents, was often overshadowed by the need to correct inventory inaccuracies.
The development of UnityStock Hub as part of my capstone project at North Island College represents a significant advancement in inventory management practices. The impact of UnityStock Hub extended beyond simplification of logistical tasks; it facilitated a profound realignment of priorities, enabling me to dedicate my efforts to enhancing the quality of care. This shift was not just operational but strategic, ensuring that the focus on resident well-being remained paramount, unencumbered by the previous logistical constraints.

Project Planning and Scope
The journey began with an initial phase of market research and planning, where I laid the groundwork by thoroughly analyzing the market and defining the project scope. This phase was crucial for establishing a clear direction for the project. The development of the Minimum Viable Product (MVP) followed, with a focus on implementing essential features like basic inventory management functionalities, real-time Google Sheets integration for backend data management, and secure user authentication.
The testing and refinement phase ensured the application’s reliability and user-friendliness before its launch. My goal was ambitious yet clear: to create an accessible, user-friendly application that could modernize inventory management for healthcare facilities, emphasizing real-time updates and operational efficiency through Google Sheets integration. I aimed to centralize inventory data across the healthcare industry, enhancing the scalability and utility of the solution across different sectors.
Target Audience
The target audience for UnityStock Hub was administrators and staff within healthcare facilities, notably in care homes. These individuals sought an efficient and straightforward solution to manage inventory amidst the critical and fast-paced nature of their work environment.

MVP
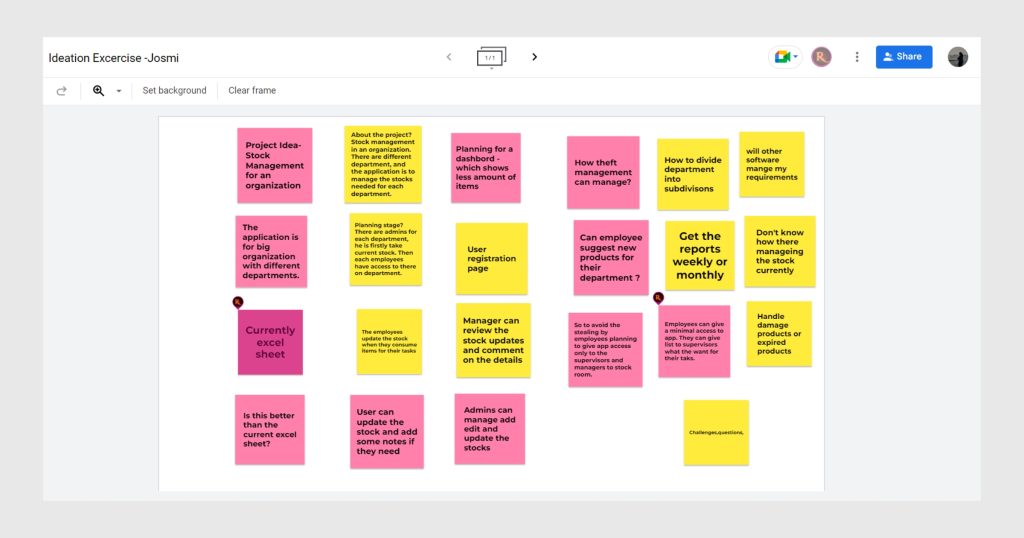
The MVP of UnityStock Hub was designed to streamline healthcare inventory management with features such as administrative control for managing inventory, employee access to simplify daily tasks, Google Sheets integration for real-time tracking, and secure login mechanisms. Feedback played a pivotal role in shaping the project. Initial concepts aimed at developing a robust database system evolved significantly through brainstorming sessions on Jamboard, discussions, and presentations. This collaborative process highlighted the importance of spreadsheet integration for its accessibility and familiarity to users, steering UnityStock Hub towards a more user-focused solution.
Iterative Process
Through iterative feedback from peer groups in classroom settings, which included pitch deck presentations and participatory sessions, UnityStock Hub evolved into a solution that truly addressed the challenges of healthcare inventory management. This journey not only fulfilled objectives of creating an effective inventory management system but also underscored the value of incorporating user feedback into the development process, making UnityStock Hub a testament to the power of collaborative innovation.
Tech Stack
I carefully chose a technology stack to ensure the system was efficient, secure, and easy to use. I used React.js for the frontend to make the app responsive and intuitive, key for a smooth user experience in inventory management. Axios was my choice for handling HTTP requests, crucial for efficient data transfer and enabling real-time updates between the frontend and Google Sheets, which I used for accessible and manageable inventory data storage.

Additionally, I integrated a MySQL database for secure user data management, ensuring that all user information was handled safely within the system. For user registration and login, I implemented secure mechanisms known for their robustness in protecting sensitive data and enabling role-based access. The deployment was done on AWS cPanel hosting, chosen for its scalability, reliability, and user-friendly interface, guaranteeing the application was accessible and performed optimally.
Design Process

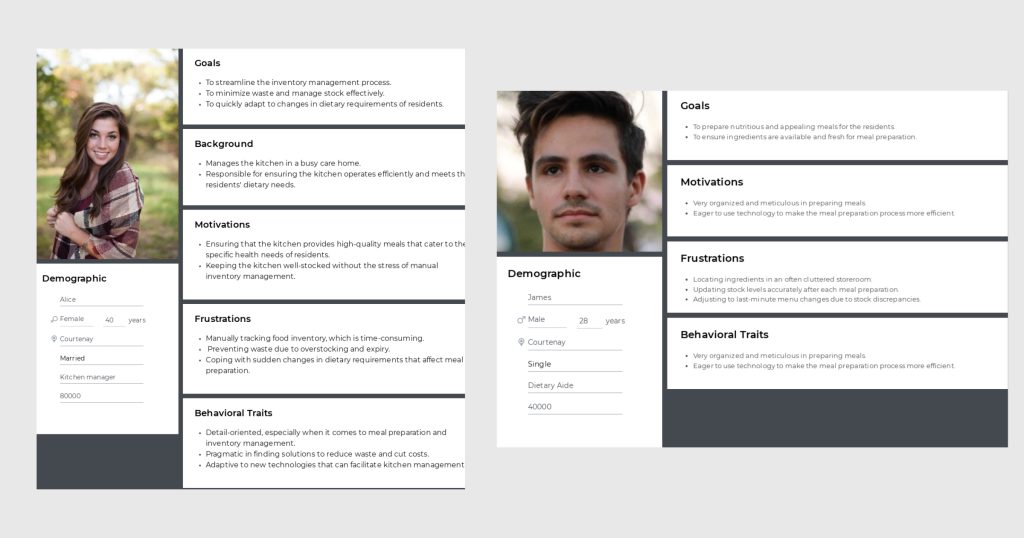
Designing UnityStock Hub was a journey focused on deeply understanding users and crafting an interface that met their needs seamlessly. Initially, I created user personas, such as “Alice, the Kitchen Manager” and “James, the Dietary Aide,” using insights from surveys and market research. These personas guided me in pinpointing essential features and functionalities to address their challenges and goals.
Following this, I developed journey maps for each persona, tracing their interactions with UnityStock Hub from the initial recognition of a need, like checking inventory levels, to fulfilling that need through the platform. This step was crucial for identifying key touchpoints and areas for enhancing user experience.

To establish the website’s visual direction, I compiled a moodboard with images, color schemes, and typography that matched users’ preferences and aimed to evoke the desired emotional tone. This moodboard served as the foundation for the website’s design aesthetics.


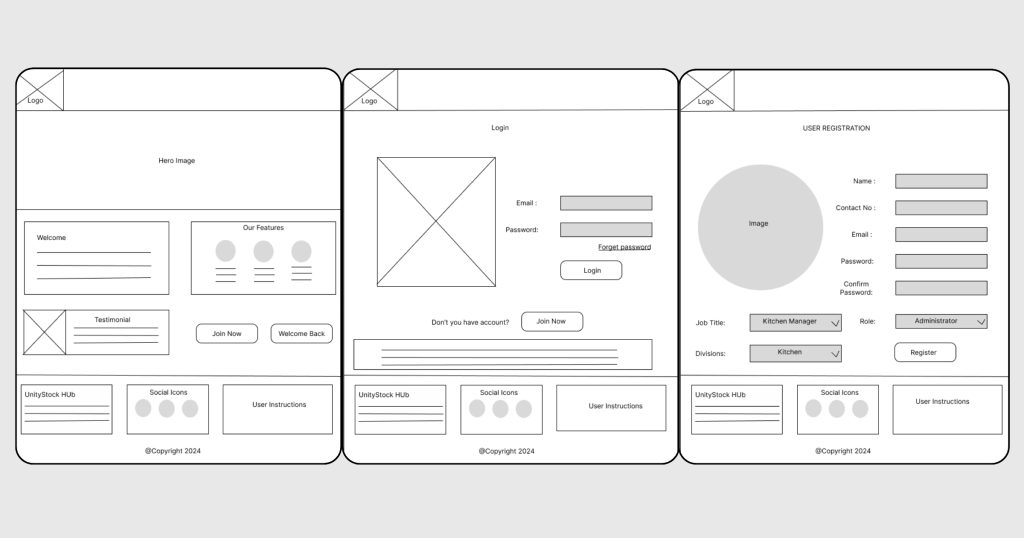
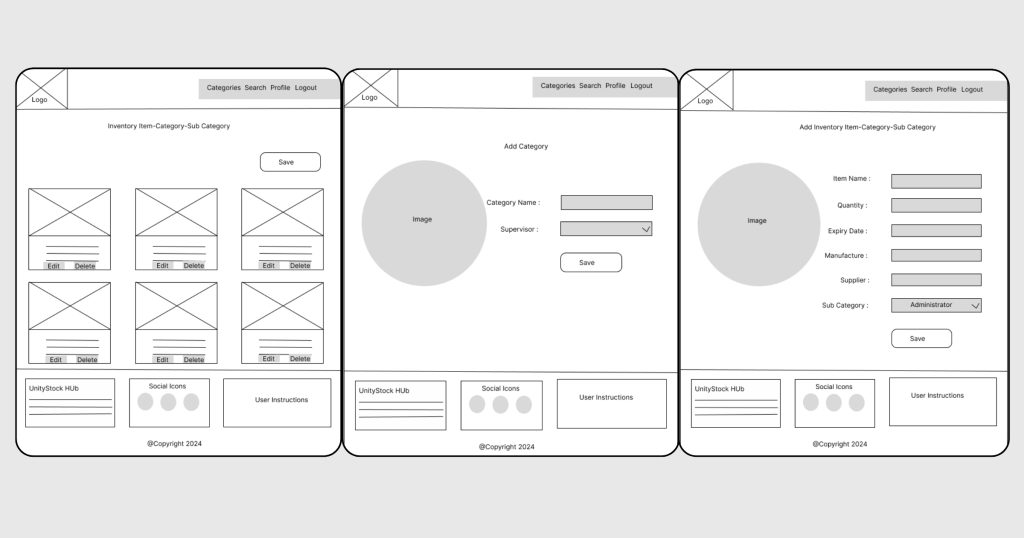
Then, I moved on to wireframing, laying out the basic structure and components of UnityStock Hub. This phase focused on element placement and navigational flow, ensuring the design met the user needs identified earlier.


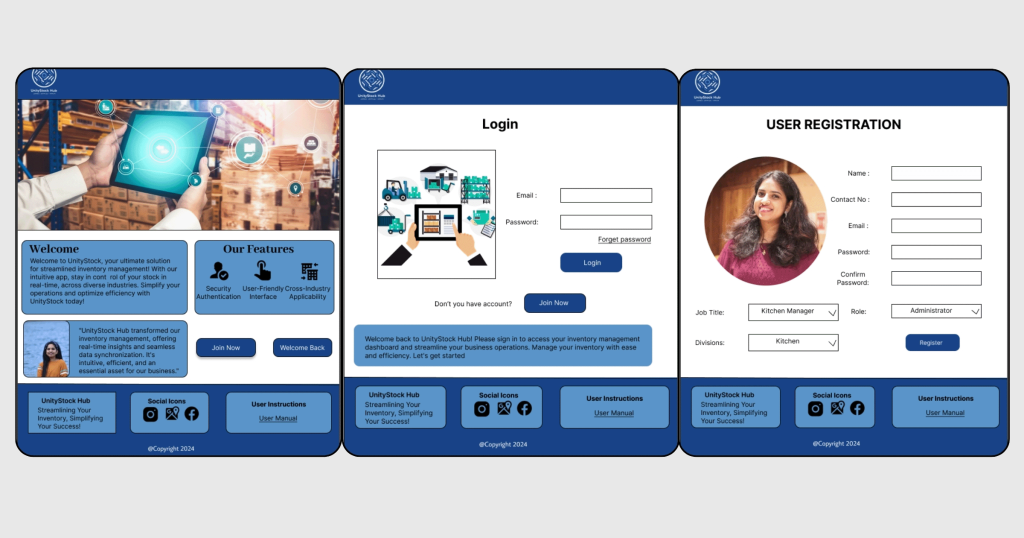
Finally, I created detailed mockups, adding color and refining UI elements to bring the design to life, based on the moodboard and wireframes. These mockups offered a realistic preview of the website’s look and feel, ready for user testing and feedback. Each step, from persona creation to mockup design, was pivotal in shaping UnityStock Hub into a user-centric, visually appealing, and effective inventory management tool for healthcare facilities.
Project Setup
To create UnityStock Hub, I assembled a tech stack that ensured seamless communication between the frontend and backend, coupled with an interactive user interface for an exceptional user experience. Here’s a rundown of how I brought everything together:
Google Sheets API Integration: First, I activated the Google Sheets API through the Google Developers Console, set up a new project, and downloaded the service account credentials. Then, I installed the Google API Node.js Client via npm install googleapis, which allowed for seamless backend communication with Google Sheets.
Axios and Node.js Setup: After confirming Node.js installation, I initialized the Node project in the directory (npm init -y) and installed Axios (npm install axios) for managing HTTP requests.
Database Setup with PHPMyAdmin: Using MAMP, I prepared a MySQL server environment and accessed PHPMyAdmin to create a new database, laying out the necessary tables for user data management.
React Frontend Initialization: I created the UnityStock Hub frontend with create-react-app and started the application, which was served locally. This setup facilitated a live development environment for immediate feedback on changes.
Node.js Server Configuration: I established a server subfolder within the React project for backend logic, housing a server.js file. Running node server.js from this location linked the frontend with the backend, completing the integration.
Development Process
In the development of UnityStock Hub, my objective was to create a platform that streamlined user management and inventory control with a focus on user-friendliness and security. Here is an overview of the methodologies employed:
User Management System Development
Registration and Login Interface: A user-centric interface was developed for new users to register, capturing essential information such as name, email, and password. The backend was engineered to validate this data and securely store passwords using hashing techniques. code.jpg
Secure Authentication System: The login functionality was designed with security in mind, verifying user credentials against stored data in the database. Successful authentication grants users access to their personalized dashboard, reinforcing the platform’s security measures.
Logout Functionality: I implemented a straightforward logout process, which securely clears the user’s session or token on the client side, ensuring their session cannot be accessed unauthorizedly post-logout.
Inventory Management Capabilities
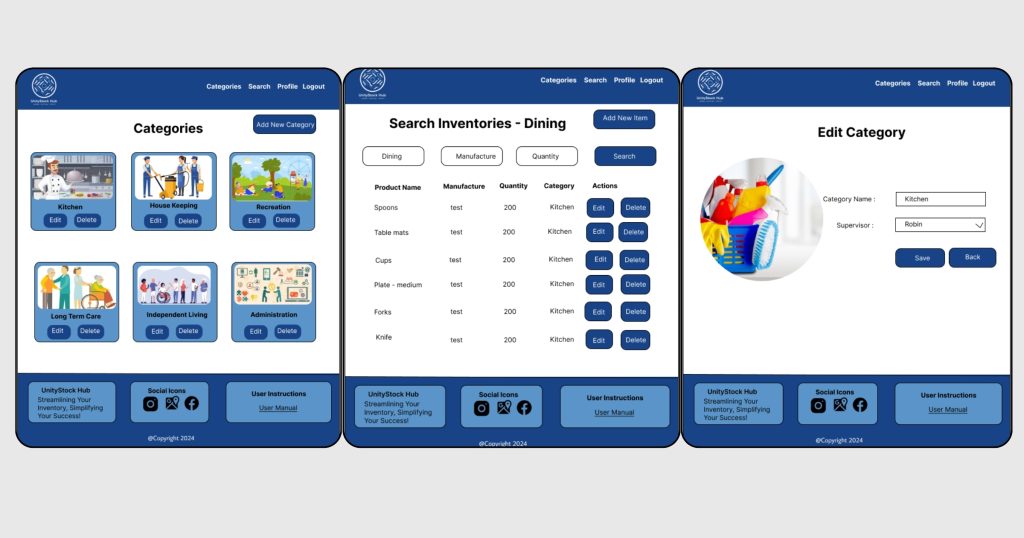
Organizational Hierarchy: A hierarchical structure was introduced for inventory items, allowing for the categorization under departments and sub departments. This facilitates easier navigation and management of inventory.
CRUD Operations: Full CRUD capabilities were integrated, enabling comprehensive management of inventory items, including adding, editing, and deleting item details.
Search Functionality: A search feature was developed to speed up locating specific inventory items, employing advanced indexing and querying techniques for instant and relevant search results.
Authorization and Access Control
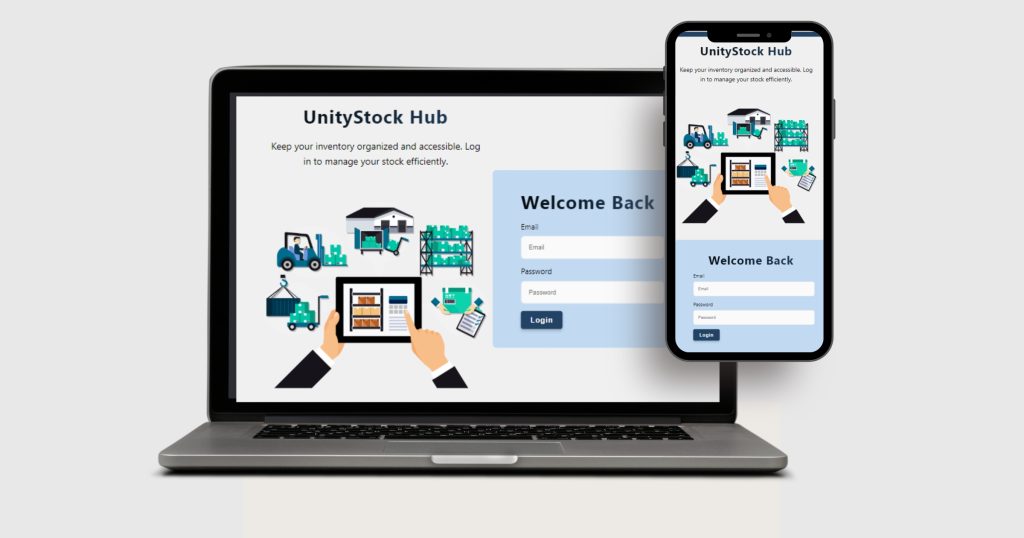
Landing Page and Access Restrictions: An engaging landing page was crafted to serve as the gateway to the platform, outlining its features and advantages. Access control measures were implemented to ensure that only authenticated users, specifically employees, have the capability to edit inventory quantities and access restricted areas of the platform.

Role-Based Access: The platform utilizes role-based authorization to specify user permissions, ensuring actions are restricted according to the user’s designated role within the organization. This system is instrumental in maintaining the platform’s integrity and security.
Deployment Process
Deploying UnityStock Hub to a production environment, specifically on a cPanel hosting platform, required careful planning and execution to ensure a seamless launch. Here’s how I navigated through the process:
Preparation for Deployment
Update Configuration: My first step was to update the application’s configuration for the production setting. This meant changing the base URL to the production domain and adding the homepage URL in the package.json file, ensuring the application would correctly resolve the domain once live.
Database Migration: I then moved to import the application’s database into cPanel’s database system. This involved exporting the database from the development environment and importing it into MySQL in cPanel.
Update Database Configuration: Following the migration, I updated the database configuration within the application to reflect the production database’s credentials, including its name, username, and password.
Application Deployment
File Upload: Utilizing cPanel’s File Manager, I uploaded the application files to the designated directory on the hosting account. Dependency Installation: Through SSH access in cPanel, I navigated to the application directory to install all necessary dependencies for the Node.js application by running npm install.

Starting the Application: To ensure the application ran continuously, even after closing the SSH session, I used PM2. Alternatively, running nohup node server.js & could also start the server in the background, but I opted for PM2 for its robust process management capabilities.
Testing Strategy

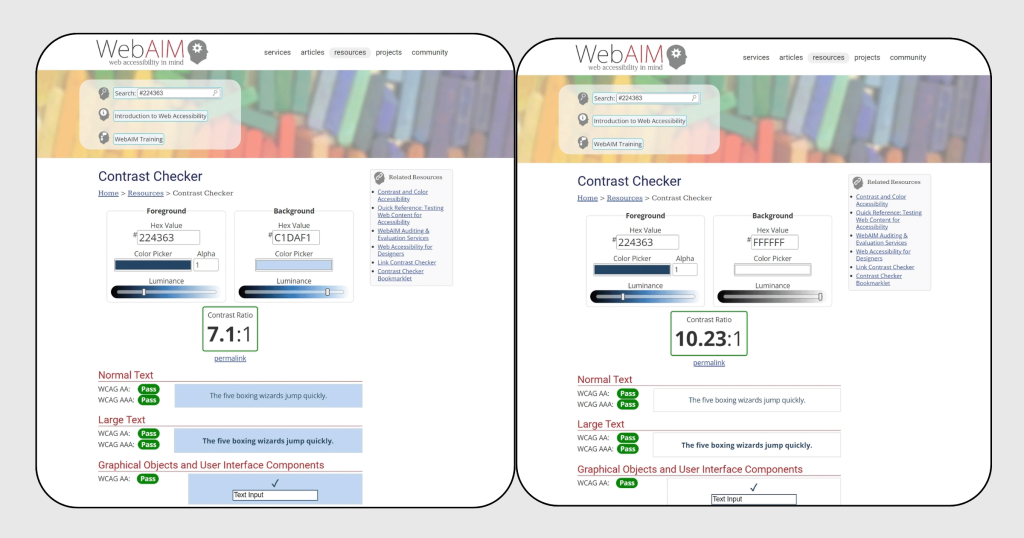
To ensure the app was accessible to all users, including those with visual impairments, I utilized tools like WebAIM’s Color Contrast Checker, making sure the app’s color scheme was compliant with accessibility standards. A thorough review was also conducted to ensure adherence to the Web Content Accessibility Guidelines (WCAG), focusing on keyboard navigation and screen reader compatibility.
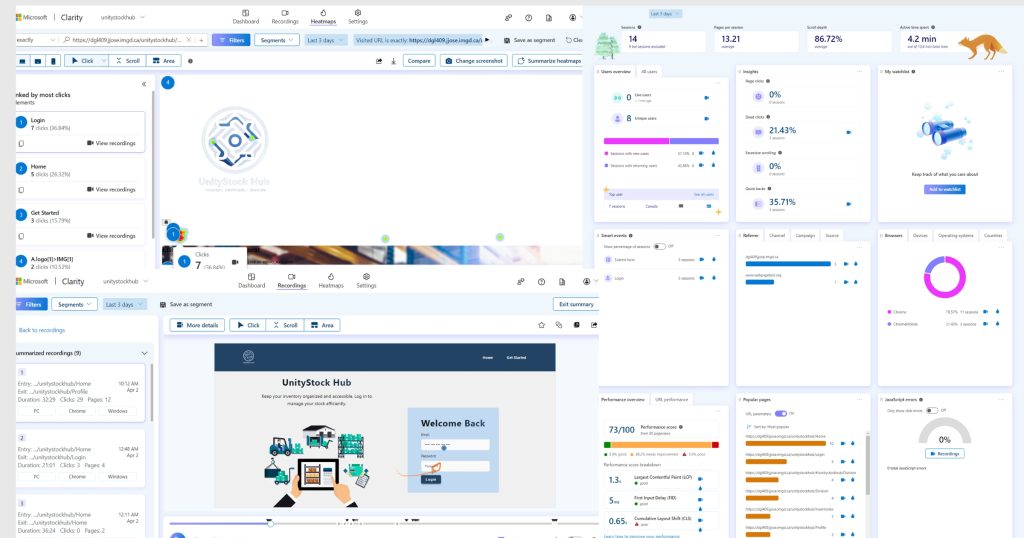
Performance Evaluation: I used Clarity heatmaps to evaluate the app’s performance, identifying the most interacted sections, such as the login button, and pinpointing underutilized areas that required design optimization. Session recordings provided further insights into user navigation patterns, highlighting friction points and guiding enhancements for a more intuitive user experience.

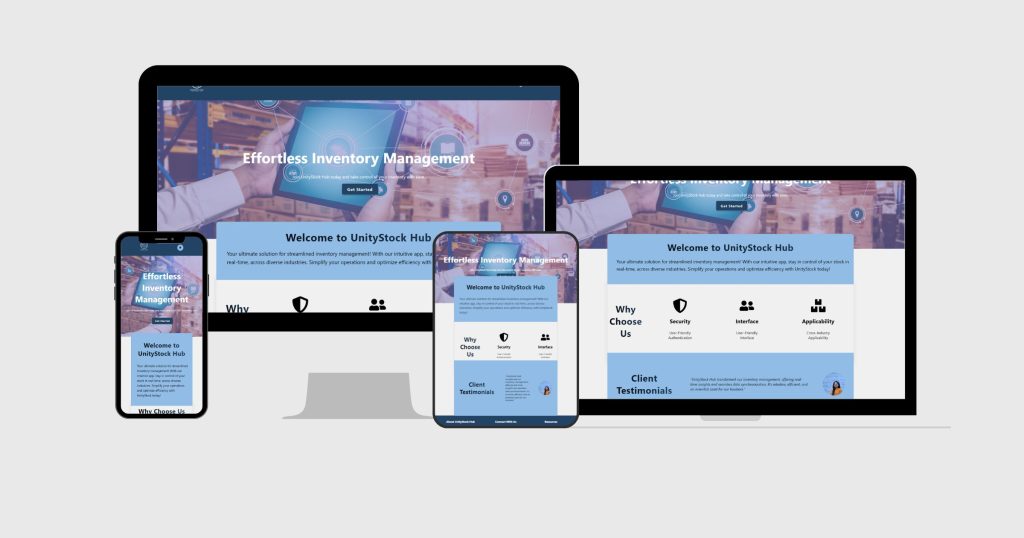
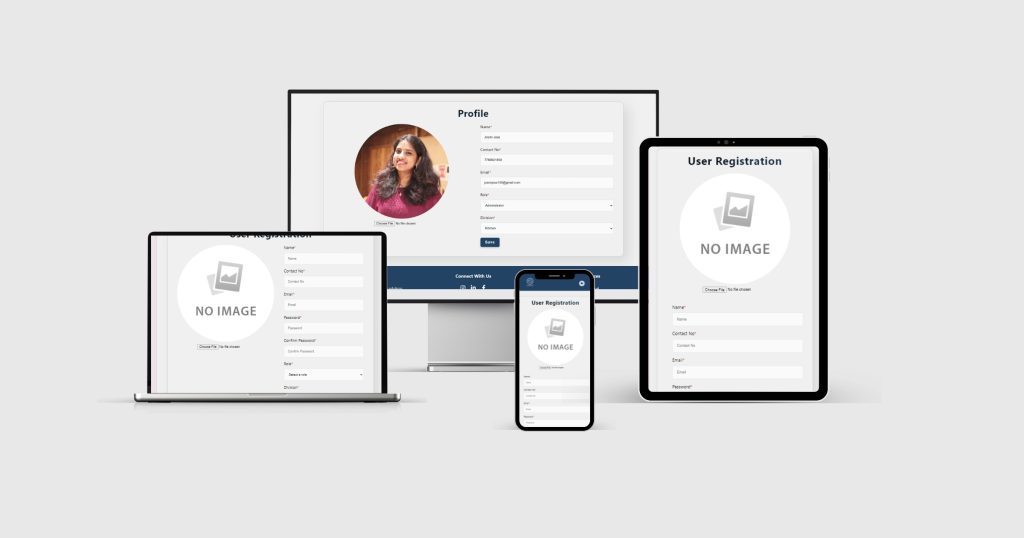
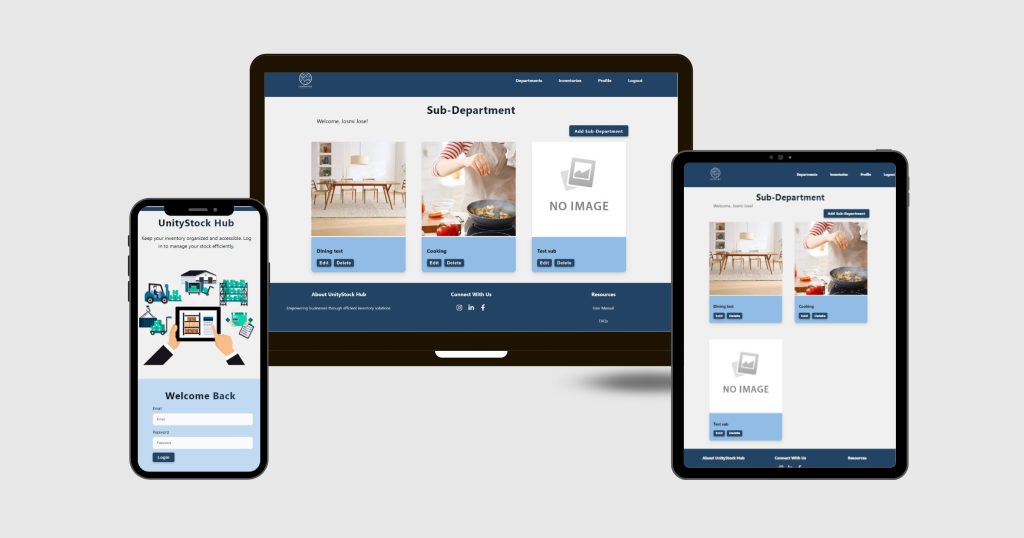
Responsive Design Testing: Ensuring UnityStock Hub functioned impeccably across various devices and screen sizes was paramount. I tested the app on a range of devices, from smartphones to desktops, using both emulators and physical hardware. This phase was crucial for identifying any layout, navigation, or functionality issues arising from different screen dimensions.

UnityStock Hub was my response to the complicated world of inventory management that plagues care homes. Conceived during my time at North Island College, it stands as a testament to the desire to streamline the burdensome processes tied to traditional inventory methods. Utilizing technologies like React.js, Axios, and Google Sheets, I transformed an often-tedious task into a straightforward, efficient process. The once commonplace struggle with spreadsheets and manual tracking is now replaced by a system that allows healthcare staff to dedicate more time to what’s truly important – the care of their residents. UnityStock Hub isn’t merely a piece of software; it’s my commitment to making inventory management simpler, more centralized, and interconnected. It’s designed to ease the daily burdens of healthcare facilities, ensuring that their focus can remain on providing exceptional care.