Tenant Connect

Tenant Connect (TC) is a vital link between tenants and landlords. It offers a streamlined ticketing system that enhances communication and issue resolution within rental properties. Since its inception, TC has been committed to creating a scalable and user-friendly platform that simplifies processes for both tenants and landlords.
Objective: TC’s primary goal is to simplify the process of addressing tenants’ concerns while providing landlords with a centralized solution for managing property issues. By fostering interaction and transparency between tenants and property management, TC aims to elevate the renting experience, promoting accountability and prompt resolution of maintenance requests.
Challenge: Effective communication between tenants and property managers poses a persistent challenge, often leading to frustration and confusion. the struggle to stay organized and track relevant information further complicates matters for both parties involved.
Solution: Enter TenantConnect—an innovative platform to bridge this communication gap. By facilitating seamless interaction and archiving completed tickets for future reference, TenantConnect streamlines issue resolution and fosters a collaborative environment between landlords and tenants, ultimately improving the renting experience for all.
Check out the project on GitHub or live online.
The Process


After identifying the issue, I devised a game plan and selected the tech stack. I opted for Laravel, despite having no prior experience with it, driven by my curiosity and desire to experiment. For the backend, I chose phpMyAdmin and an SQL database. TailwindCSS handled webpage styling, while Alpine JS managed JavaScript. Additionally, I integrated several packages: Laravel/Breeze, Laravel/Livewire, and Laravel/Spatie.
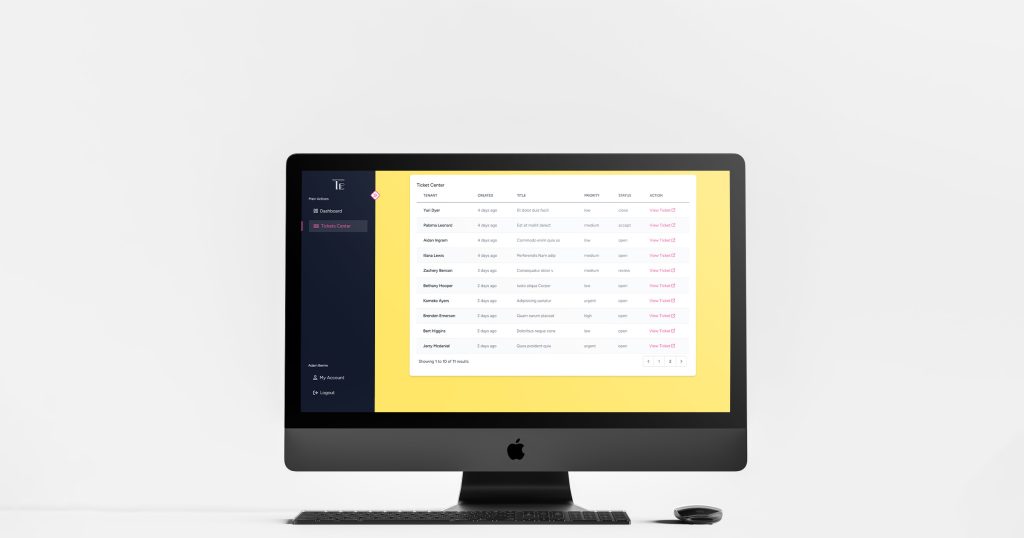
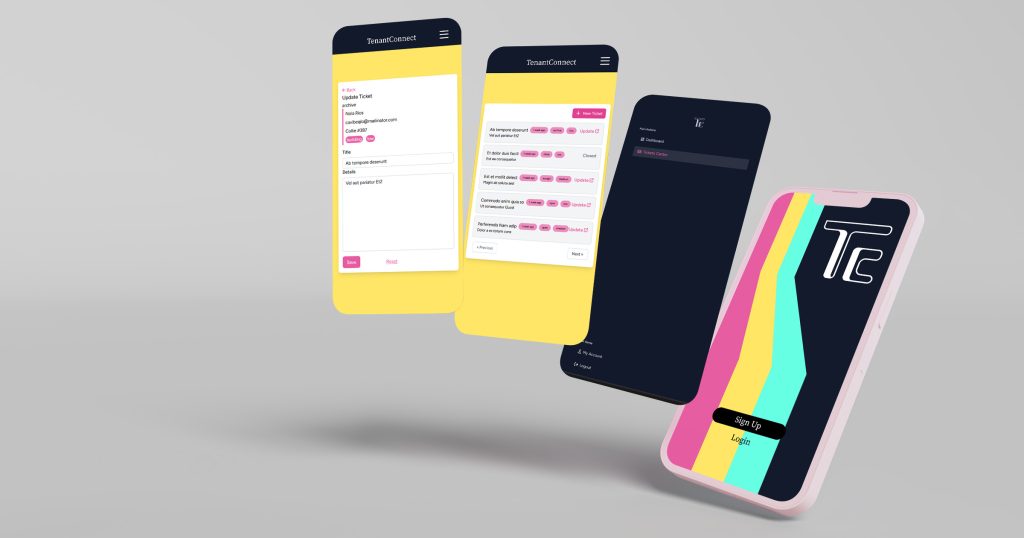
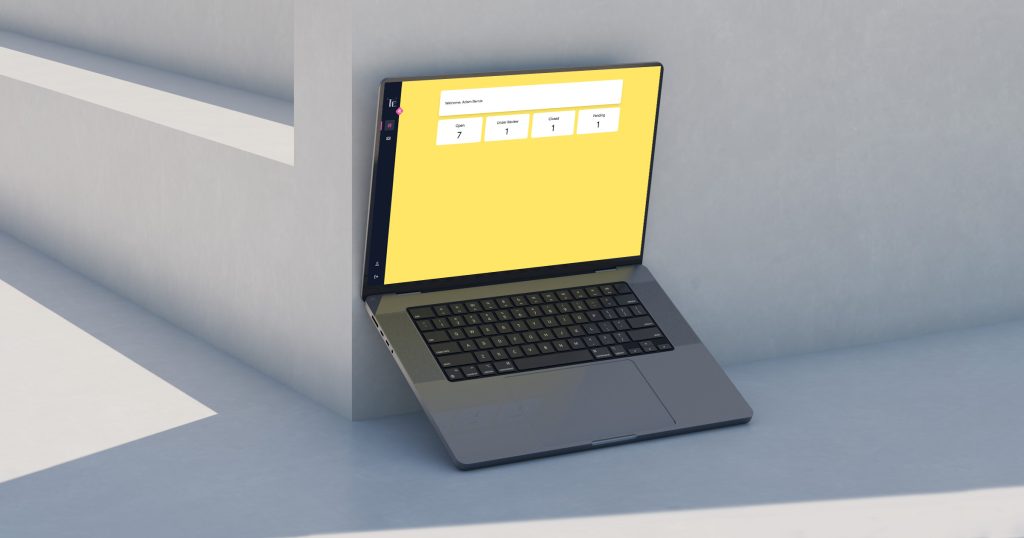
Design Approach: I adopted a minimalist design approach to avoid overwhelming users with unnecessary elements while presenting relevant information. I developed two primary views for tenants: a dashboard and a ticket page. The dashboard displays account-related details such as active, pending, and archived tickets. Meanwhile, the ticket page showcases individual tickets belonging to the user.
On the ticket page, I implemented various interactions based on ticket status. For instance, tenants can update ticket information until it enters the review process, after which it becomes immutable.
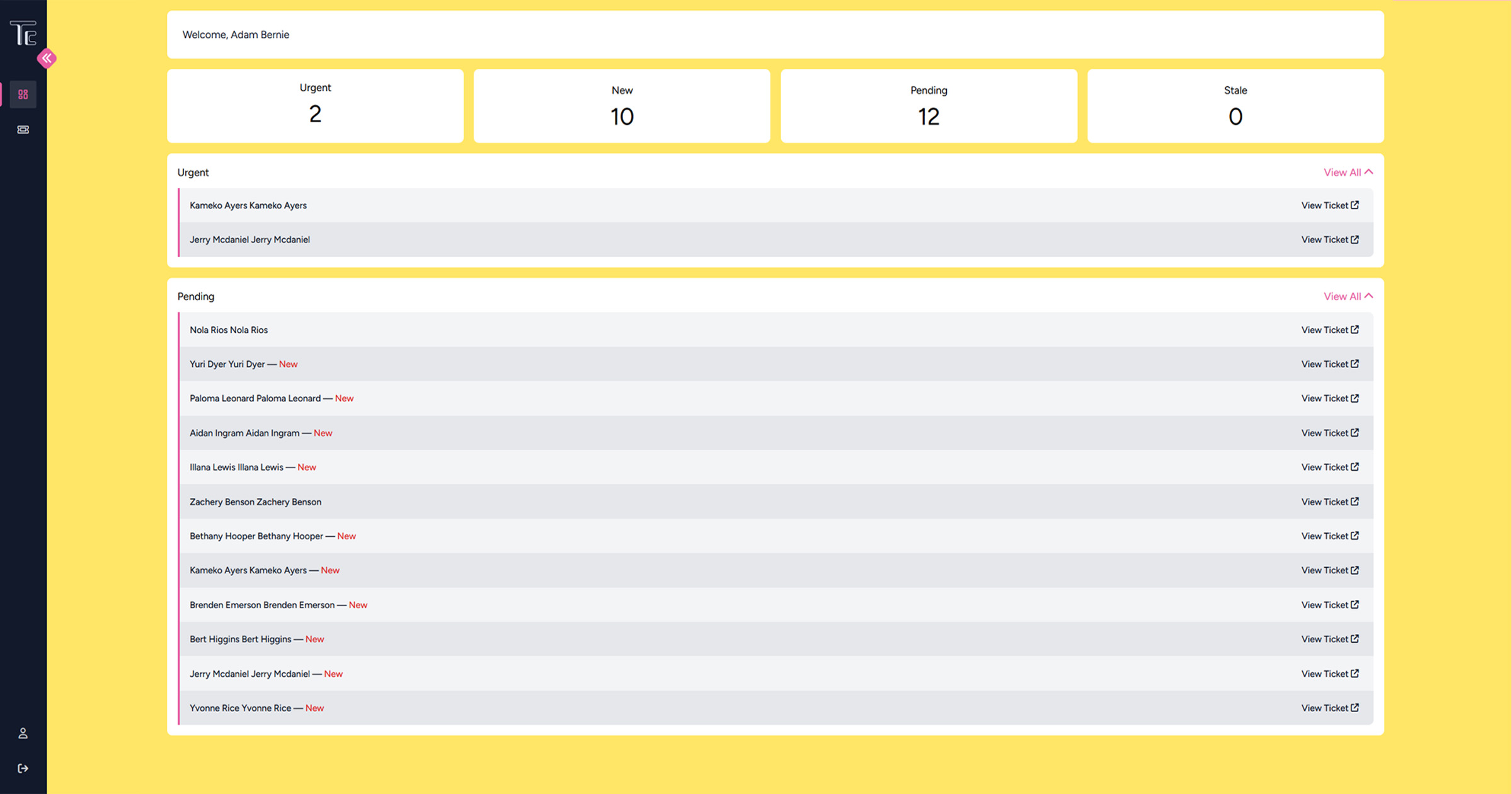
I designed a view to monitor ticket health for administrators, featuring dropdown menus providing insights into urgent and stale tickets. This design enables admins to assess ticket status without navigating to the ticket center page. Additionally, admins can adjust ticket priorities, considering instances where tenant-reported urgencies may need reassessment.



Challenges
One of the many challenges I faced was with my different environments. My code would function properly on one of my environments, only to error out continuously after changing to a different environment.
Another challenge I had was initializing variables when the views loaded. Luckily, the solution was simple with Laravel/Livewire’s mount() function, which initiated variables for the component render.
Successes
I had a few successes, my first being figuring out how to use Alpine and Livewire in conjunction to create components that also had lazy loading capabilities. For the dropdown menus, this means lazy loading the tickets so they don’t cause loading issues when a page is rendering, creating a nice user experience.
Another success of mine was creating an interactive and elegant navigation bar. To achieve this, I used Alpine x-data and ternaries to style based on x-data. To keep the navbar state between screens, I created a stored variable. Lastly, using Laravel route(), I created another ternary to style the active link tab on the navbar differently based on whether the page is active or not. All these pieces together create a really compelling navbar.