Smile Chart

SmileChart is a web application that uses HTML, CSS, and Javascript. It is designed for dental image management and patient record-keeping. The app offers a user-friendly interface that seamlessly integrates various functionalities to enhance dental practices. SmileChart fetches and displays teeth X-ray images, providing dental professionals with a digital platform for the diagnostics of their dental patients. The Canvas program introduces a powerful tool for editing dental charts, ensuring precision and convenience. With the patient charts securely saved on the Firebase Realtime Database, patient record management becomes effortless, allowing practitioners to create and edit detailed records within the application. The integration of the Firebase Realtime Database ensures robust cloud-based storage, guaranteeing accessibility and data security.
With user authentication in place, SmileChart prioritizes the privacy of sensitive patient information, allowing only authorized access. This comprehensive solution not only elevates operational efficiency but also sets a new standard for secure, user-friendly, and technologically advanced dental care applications in the digital era.

Check out the app and the GitHub repository.
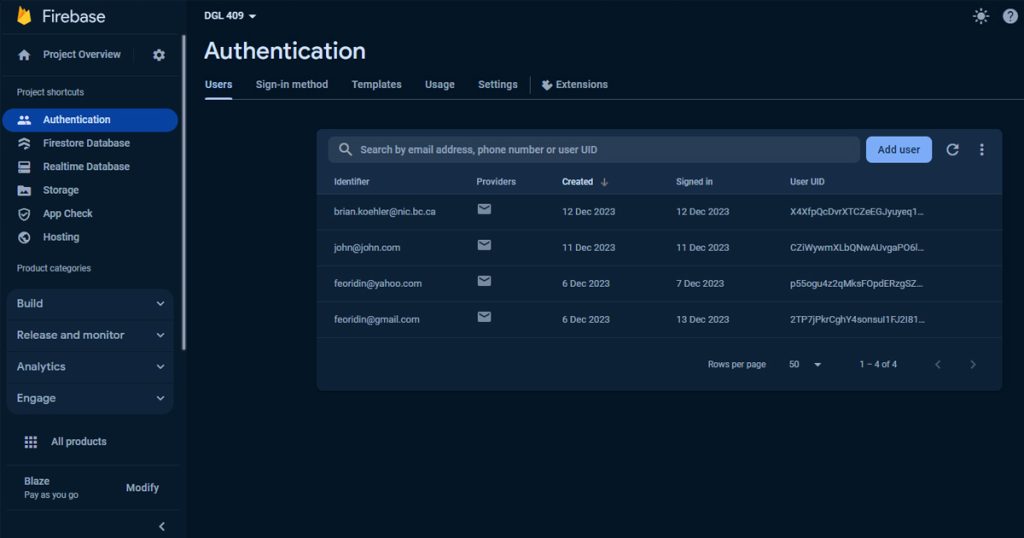
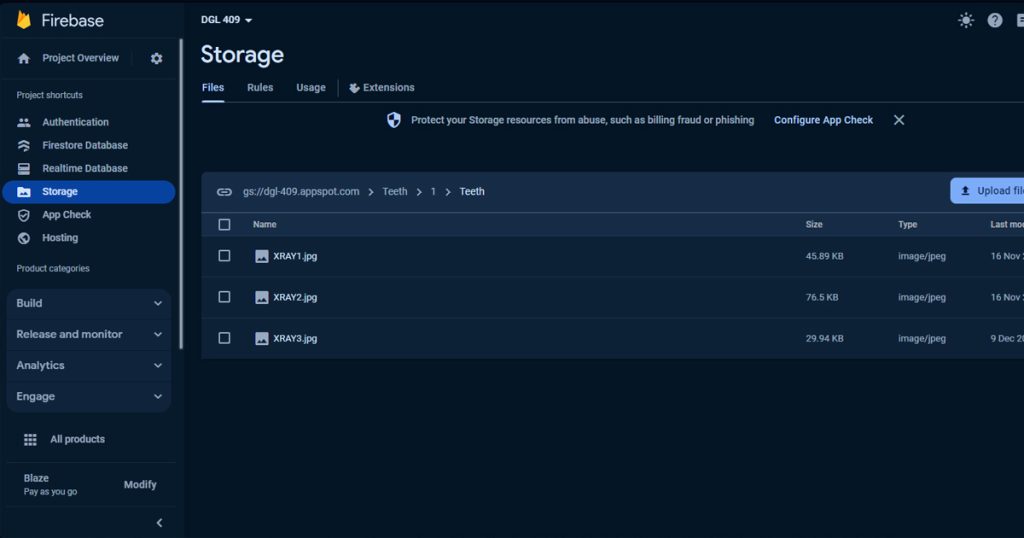
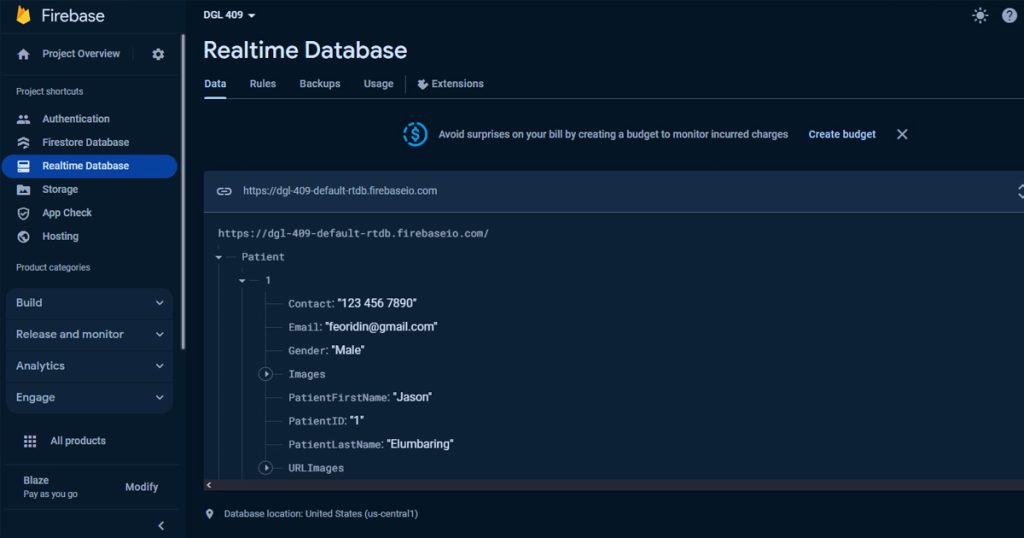
SmileChart web app was one of the many apps that I had in mind. I chose this kind of app because of the simplicity of its functions, which are very effective for the user. I started researching dental charting first and came up with the idea of using HTML, CSS, and Javascript as my Front end technology. I have already become familiar with these technologies due to the experience I gained from my course here at North Island College. For my backend, I researched the new technologies that are now in trend. I came upon this Firebase Realtime Database. It is a cloud-hosted NoSQL database provided by Google as part of the Firebase suite of services. It is designed to store and synchronize data in real-time between clients, such as web and mobile applications. The Realtime Database is particularly well-suited for applications that require collaborative features, live updates, and synchronization across multiple devices.
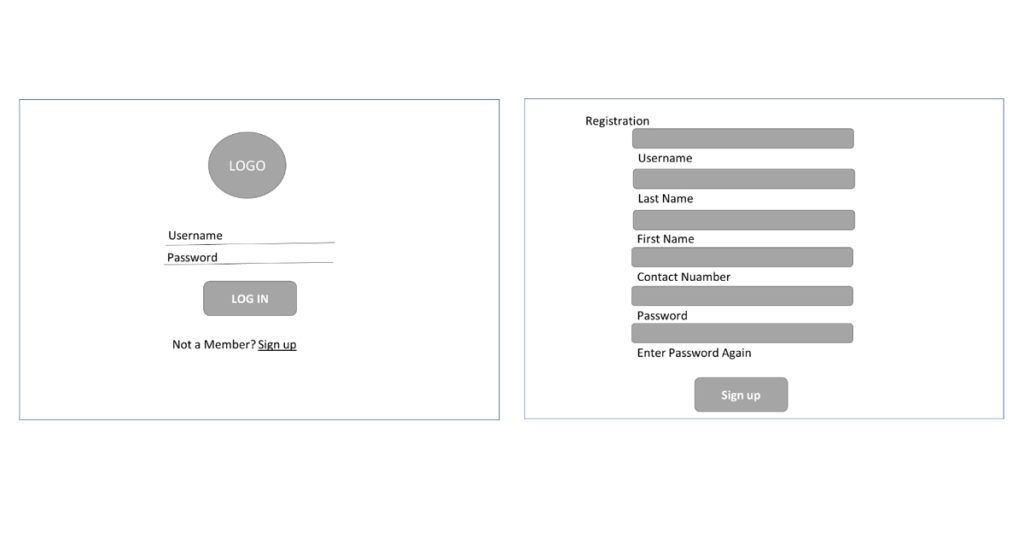
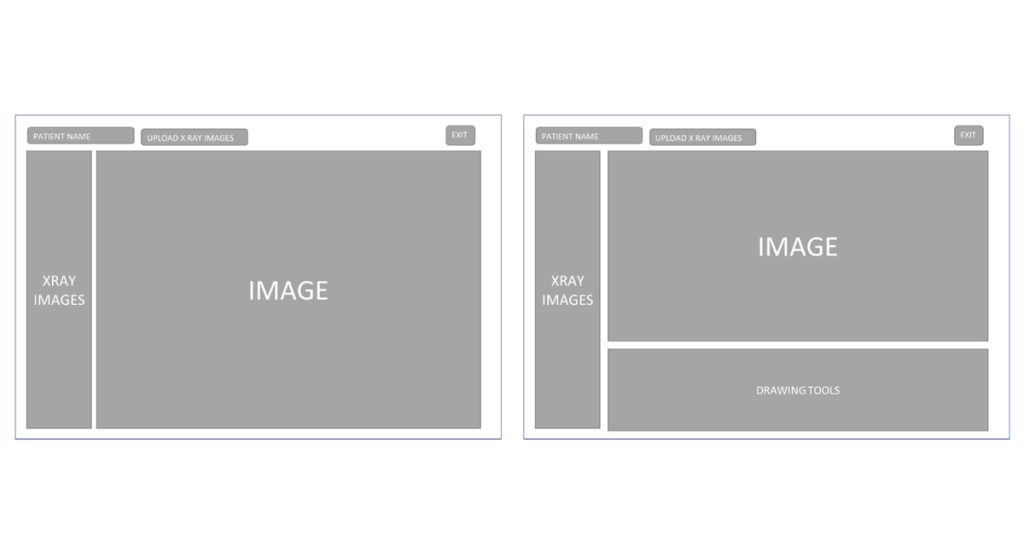
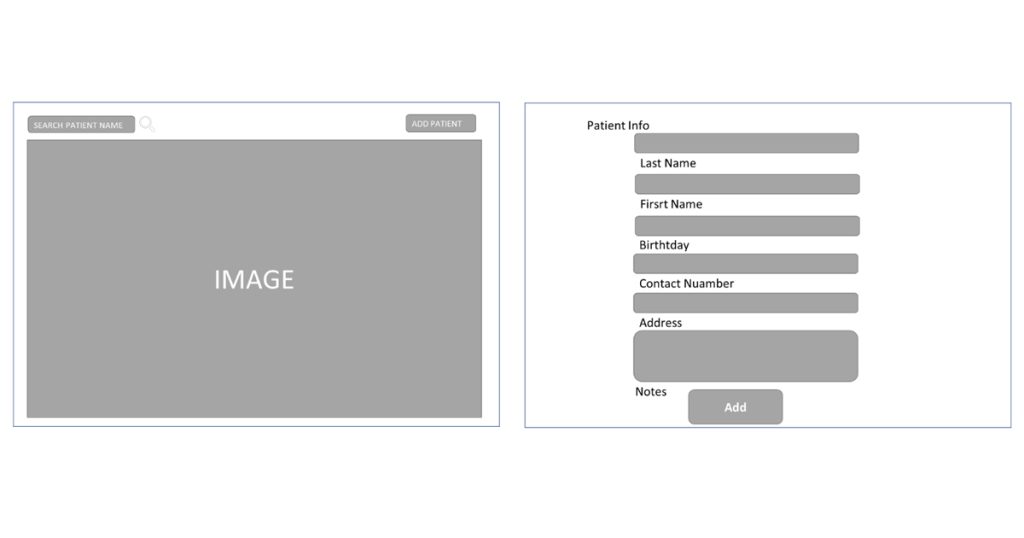
After choosing the technology I was going to use, I then started making up my sitemap and wireframes, and then the moodboard and logo were created.



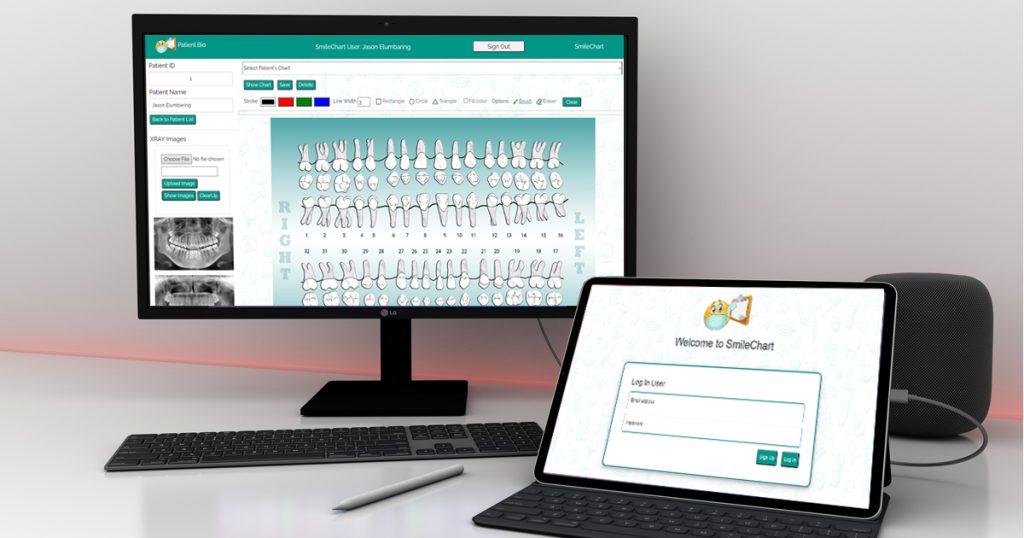
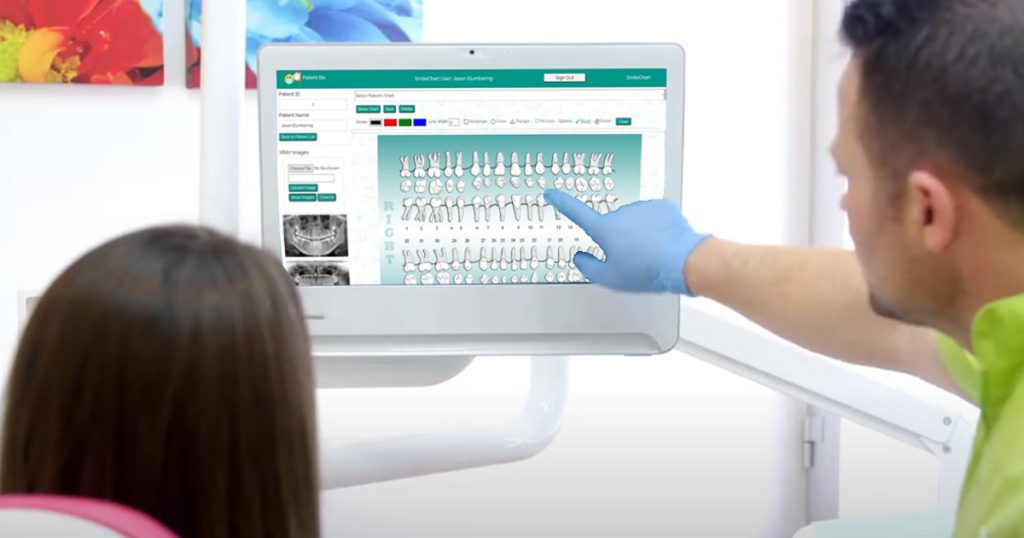
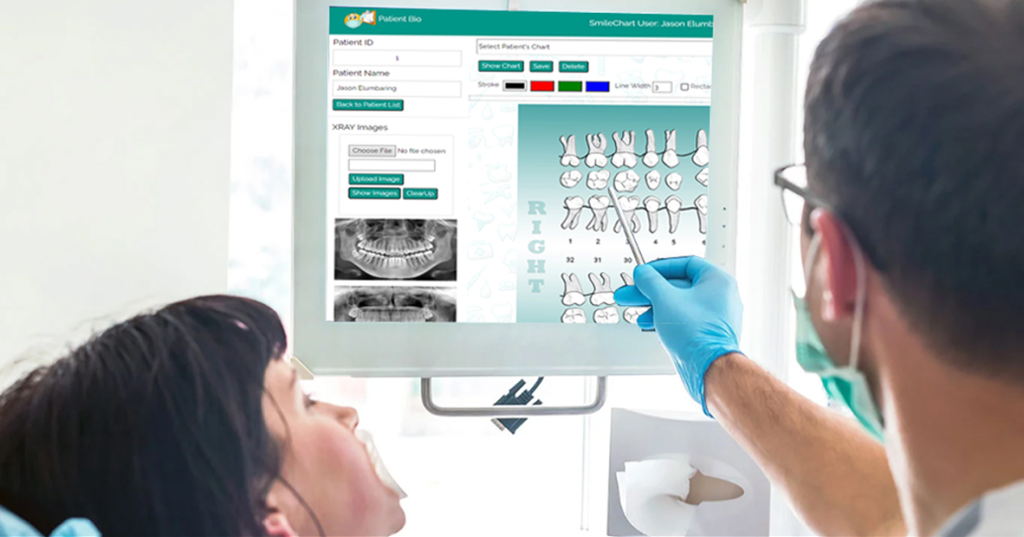
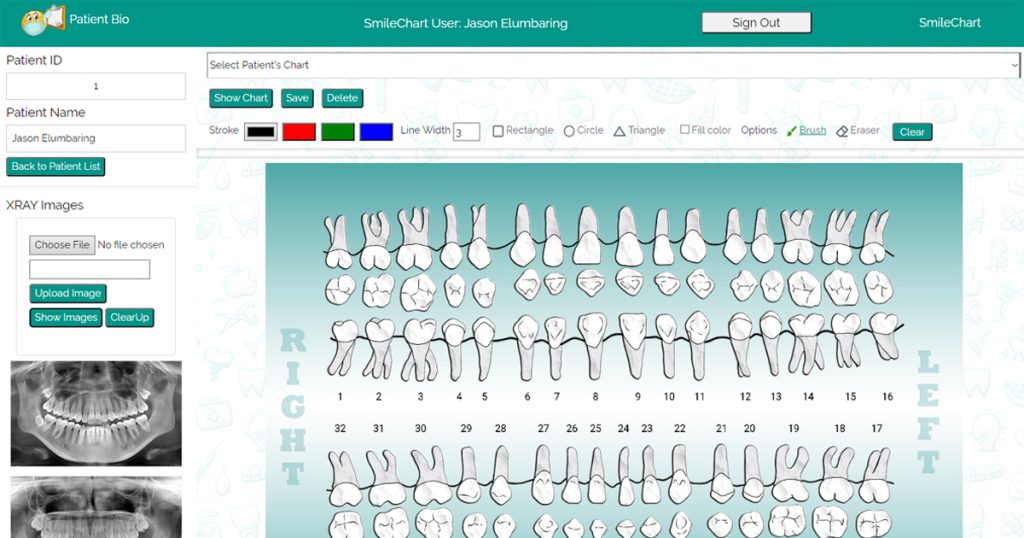
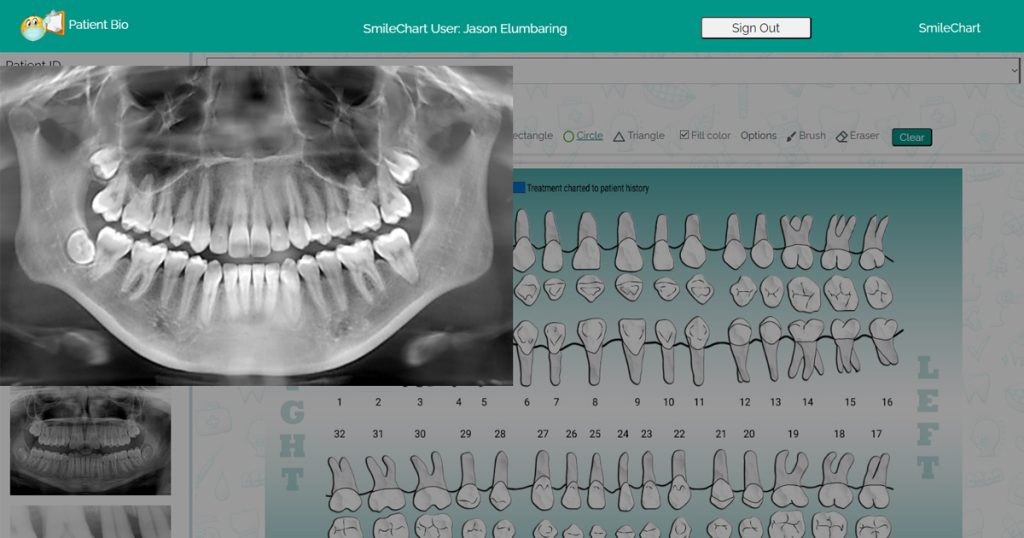
The first page that was developed was the dental chart image editing page, together with the setup of the Firebase Realtime Database account and the configuration of the storage. The page was developed using the HTML canvas element, which was used to draw graphics, and JavaScript for drawing functions. The feature for this canvas has different predefined colors that a user can choose from; there are also some predefined shapes (squares, circles, and triangles) that can be drawn directly on the canvas image. Another feature of the page was that once the dental chart image is edited and drawn upon, it is saved locally and then to the Firebase Realtime Database. From the database, it will be shown in a list of files, and users can choose any file and continue editing it, and then it can be savedtoo another file. Another feature of the page was that it could upload Xray images and show them on the page. The uploaded images were saved first in the Firebase Realtime Database, then fetched from that database and shown on the page.



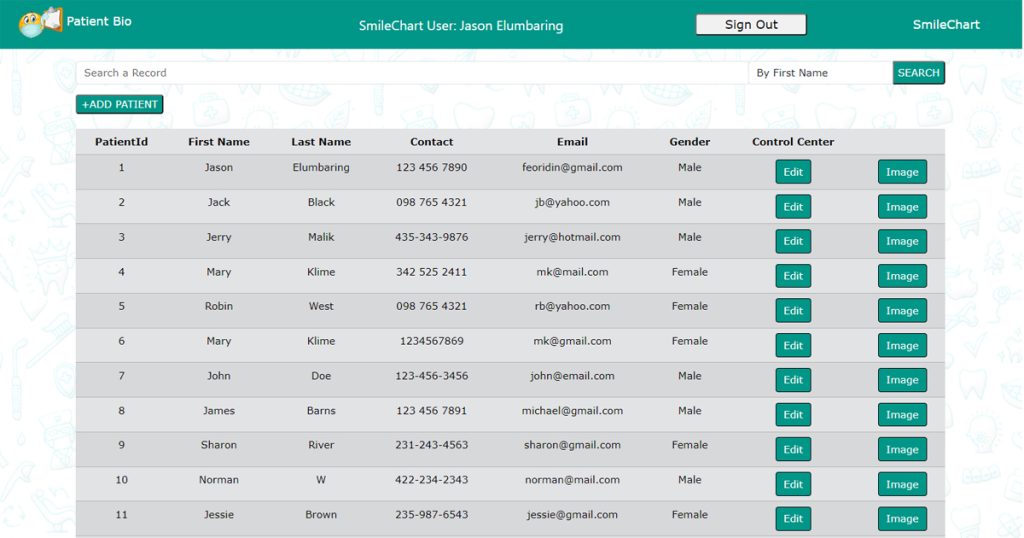
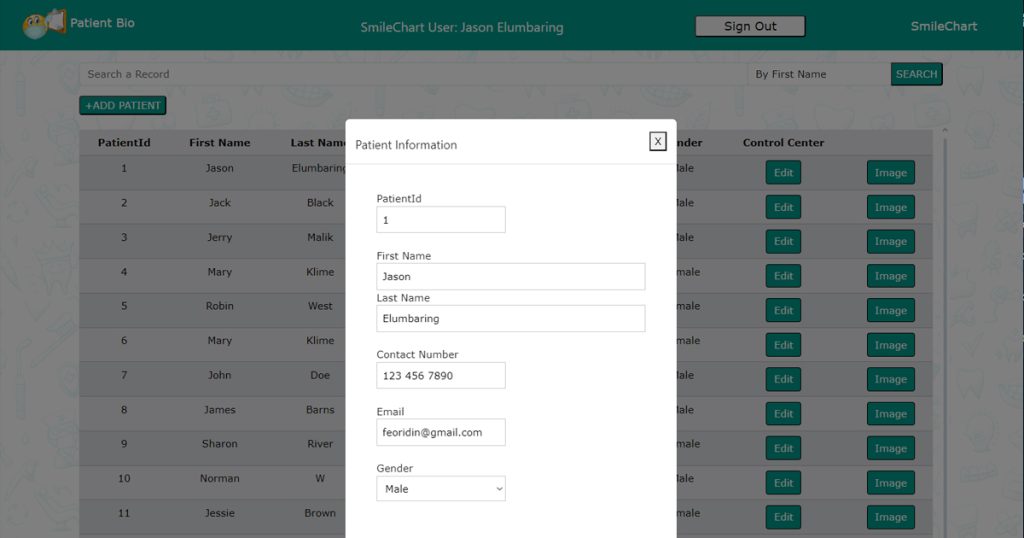
The second page that was developed was the Add Patient page. One of its features was that it could add a patient’s information and save it to the database. From the database, it will be shown back as a table with editing and filter functions. An image editing button was also present along each row of the table; clicking this button will change the page to the dental chart image editing page with the data of the patient that was chosen on the table.



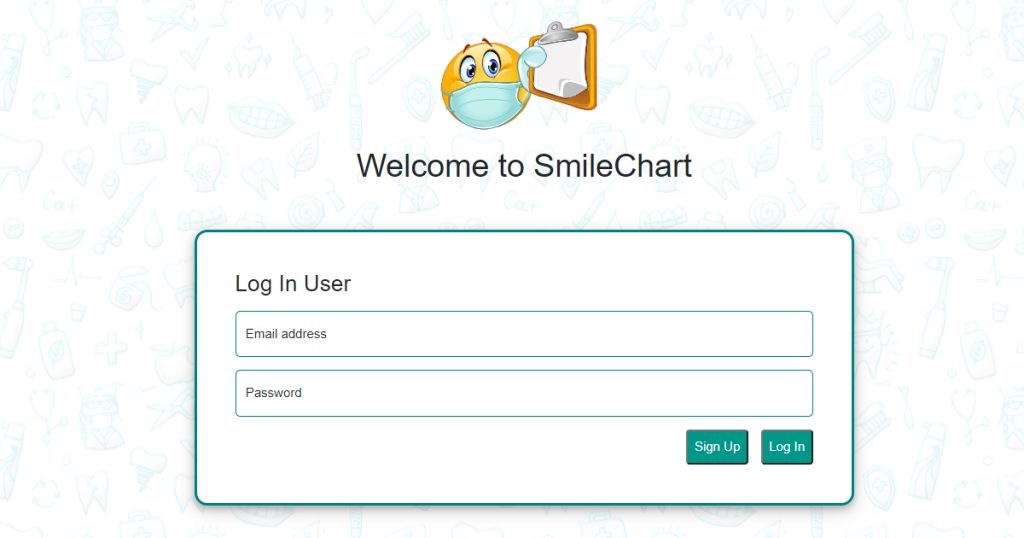
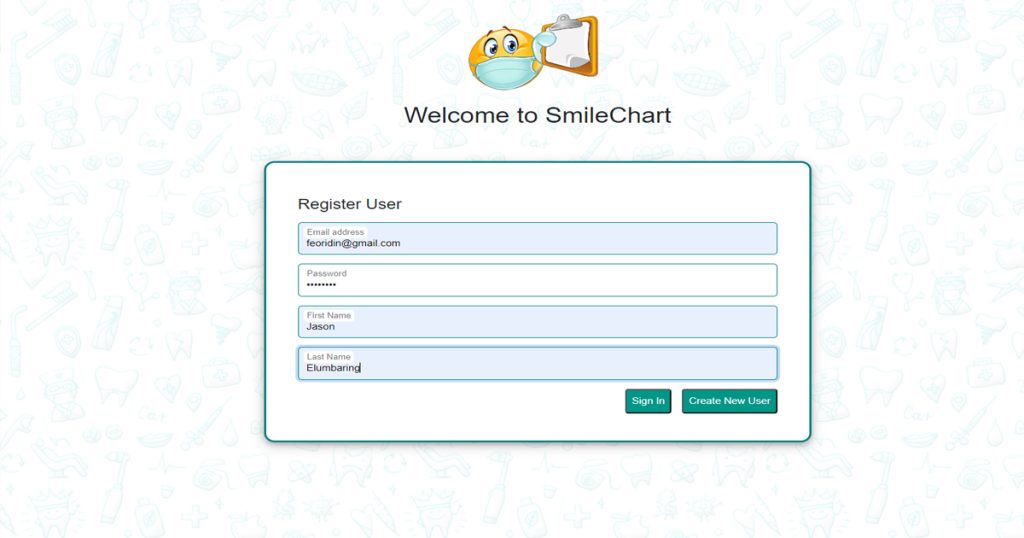
After the two pages were established, the authentication login page was developed. It also uses the Firebase Realtime Database for its authentication. A log in page was developed first that would ask for an email and password. If it is not yet registered, a sign up page is available where the user can enter their information and save it to the Firebase Realtime Database for saving and authentication. Once saved and authenticated, the user can then log in and go to the Add Patient Page. On the Add Patient Page and Canvas Page, the user name would be displayed through the fetching of authenticated details from the database.