Wuikinuxv Language App

The main objective behind creating the language learning app was to create a place that people can use to learn the basics of ’Wùik̓ala. This meant finding sources that could be incorporated into the app, since the language can be difficult to find due to lack of obvious sources. To ensure the information presented was correct, David Stevenson (a man who knows more about the language and relevant resources) was contacted, who then linked FirstVoices, a similar project that documents various Indigenous languages, one of which is ’Wùik̓ala. With permission from David, information about the language, including the audio files used, was incorporated for display in the app.
Link to site: https://wuikinuxv-language-app.netlify.app/
Setup
Before I could get started on this project, I needed information about my language, since I didn’t know much of it myself. To accomplish this, I set up a meeting with David, and asked if he could help me out with this project, to which he agreed and said I could use the info from FirstVoices. Since ’Wùik̓ala also has unique characters that aren’t found in standard English, this meant I had to download a ’Wùik̓ala keyboard, which David linked me to.
Once that was accomplished, I needed to define what coding languages I wanted to use, I already knew HTML, CSS and JS, so I decided to learn how to use React, pairing that with Vite’s build tools and Netlify’s hosting services. Additionally, during this stage of development is when I decided how I was going to store all of the words, meanings, and audio files for my project, and for this, I decided to brush up on my JSON skills.

MVP
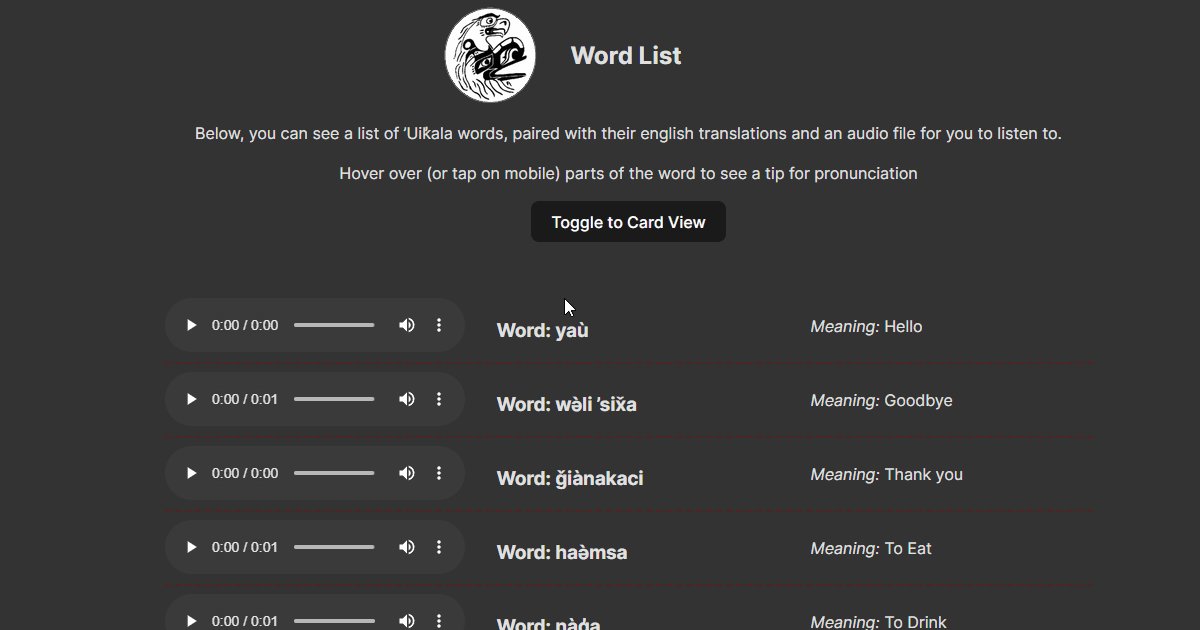
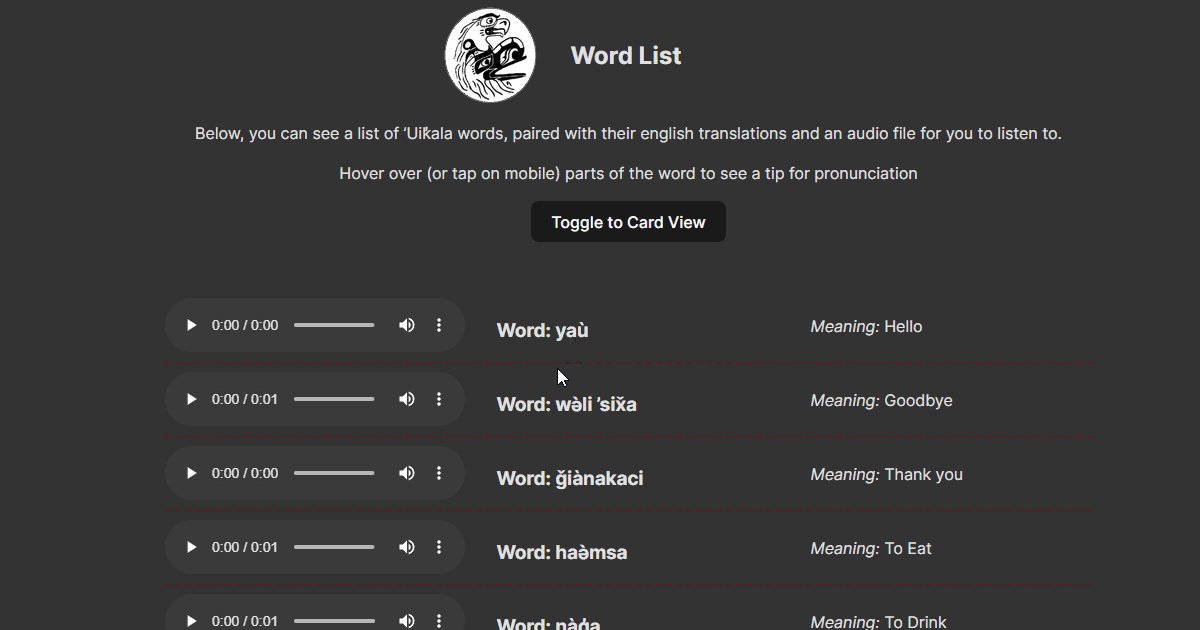
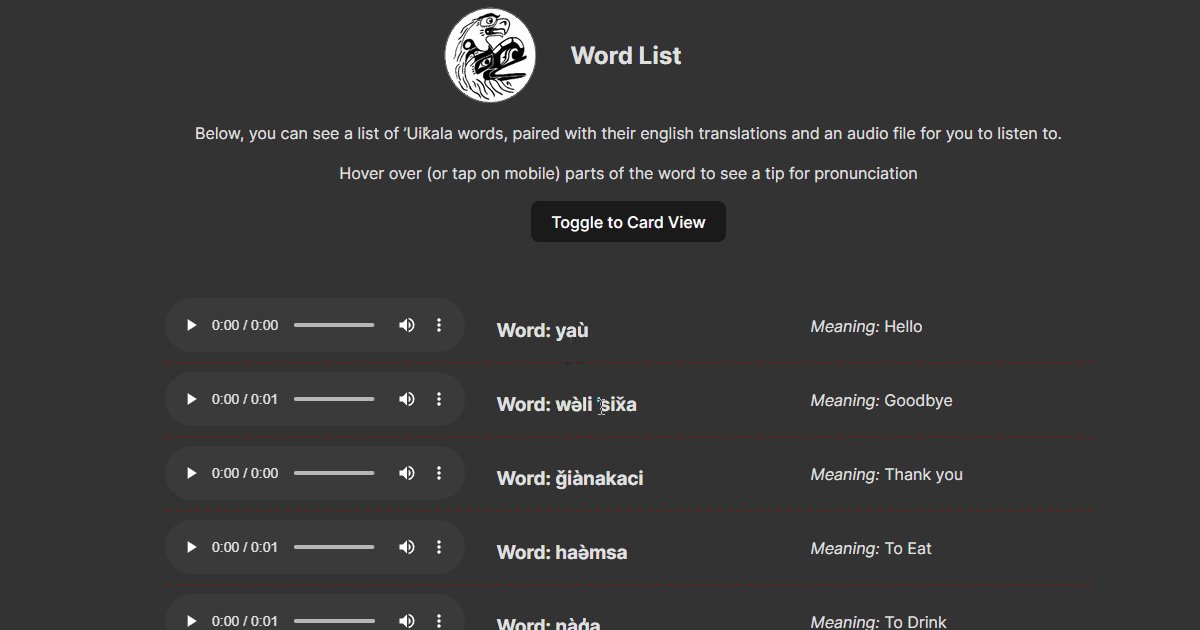
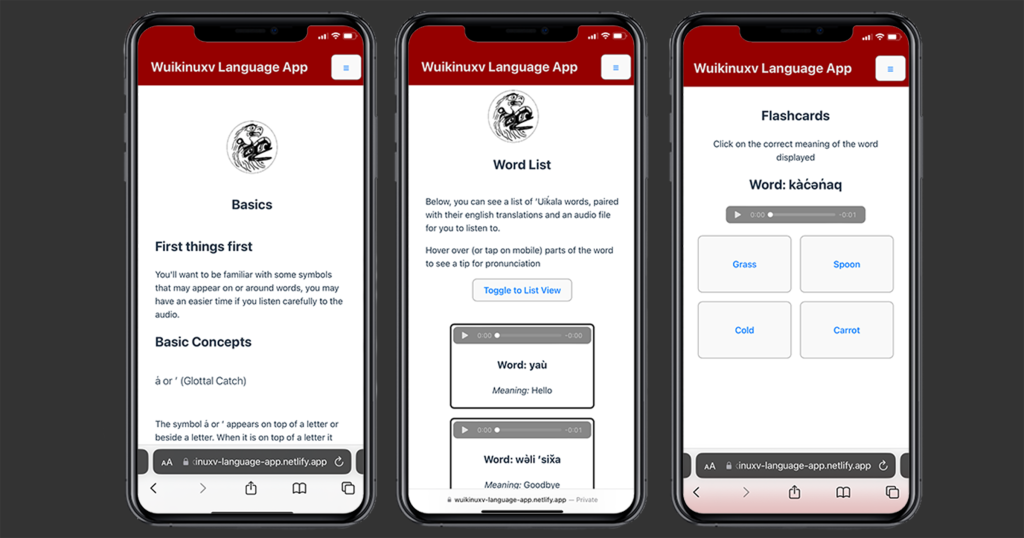
As a minimum, I wanted to create a site that hosted some basic words, as well as contain some simple tips for pronouncing them. This meant creating a single-page React application, with a list of words that were pulled from the JSON dynamically, that simply displayed the word, meaning and audio.
For hosting, this involved connecting my GitHub repo to Netlify and configuring it so that Netlify automatically pulls, builds and hosts my project without me needing to check on it all the time.


Feedback and Additional Features
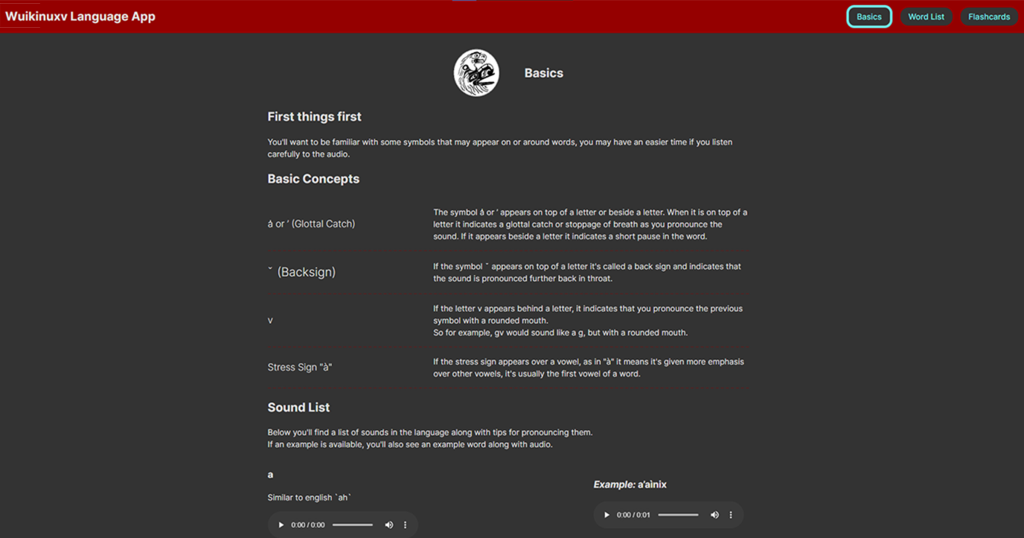
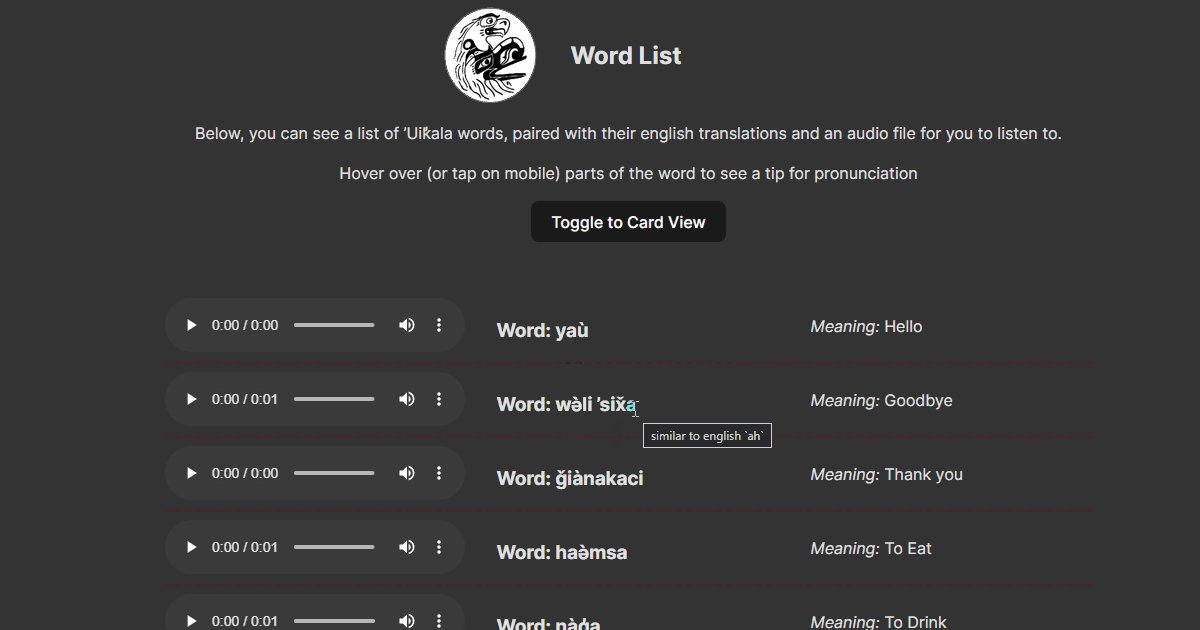
Once I had the project built, it was time to respond to feedback and begin implementing my planned additional features. Feedback was related to styling and layout, but also planned new features. One such example of the feedback influencing planned features was the replacement of a stories feature, with highlighting of characters and displaying a pronunciation tip.

Other examples of feedback were:
- Moving the instructional text to a separate page, as well as expanding it with more info and examples.
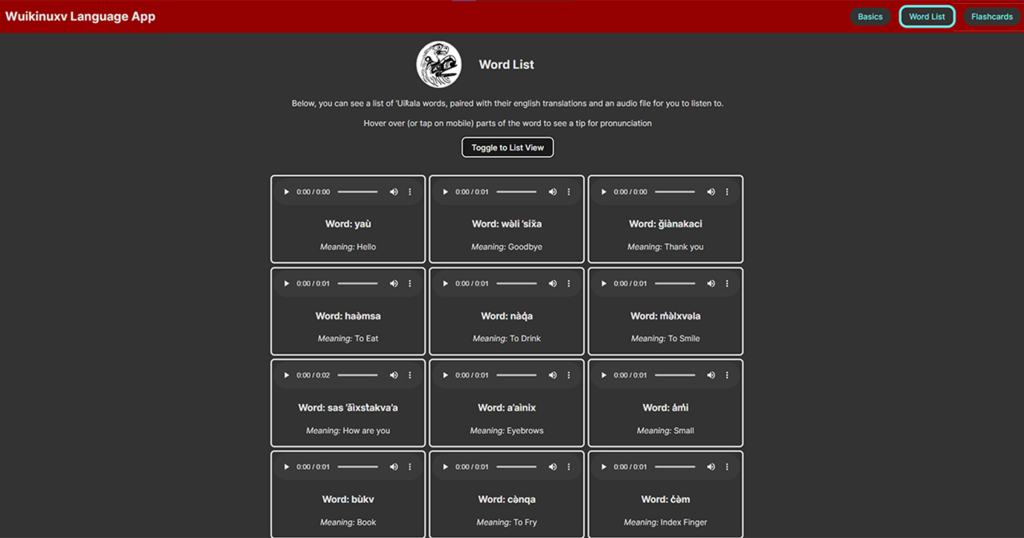
- Making the word list page its own page that just contained the word list.
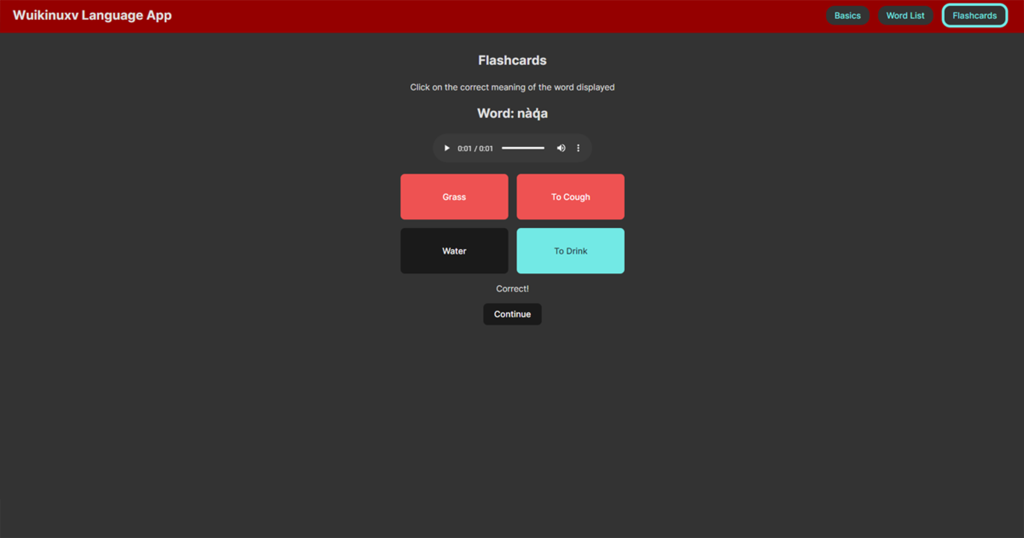
The flashcard page (an additional feature) involved creating a new page as well. This page would pull words randomly from the JSON file, and the user would have to pick the correct meaning in order to move on.
To implement these changes, I needed a way of letting the user navigate to these new pages, meaning I’d need to learn how to use React Router. At this point, I was feeling pretty confident with React, but Router was something new to me and it meant I had to spend time learning it and re-organizing my file structure to accommodate this new system. Once I figured it out it actually wasn’t that hard, and soon I had my three pages completed.


Testing
Once all planned features were added, it was time to run through some final tests. This involved making sure all links worked, all audio played and all functions produced no errors. Additionally, mobile testing on a real device, rather than relying on Chrome’s dev tools, since during testing I found some things may look fine in the browser’s dev tools, but look too small or be cut off on a real device.
Thanks for taking the time to read through my case study! If you’d like to see the code for this project, please feel free to visit the GitHub repo for this project at: https://github.com/Trev004/DGL-409-Wuikinuxv-Learning-App







