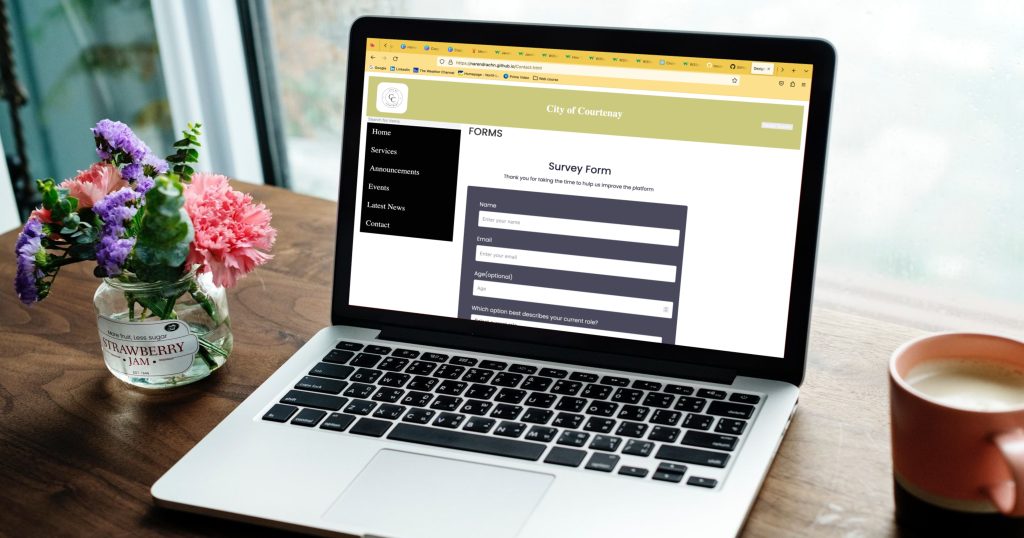
The City Of Courtenay
In my project, I’m showcasing the local city’s website, which provides every bit of information about it, along with historical sites, dining options, and lodging options based on the user’s preferences, government service centers, industrialization, and taxi availability, among other things. In addition to noteworthy accomplishments accomplished by the city from the outside, this website must include important aspects such as city events, government announcements concerning the city or a particular area, and municipal news.

Check out the website.
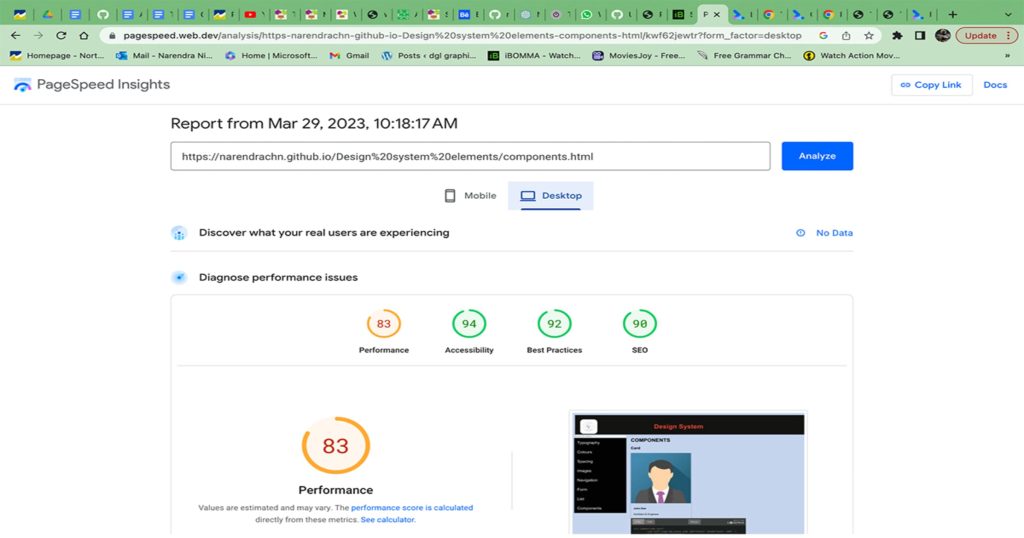
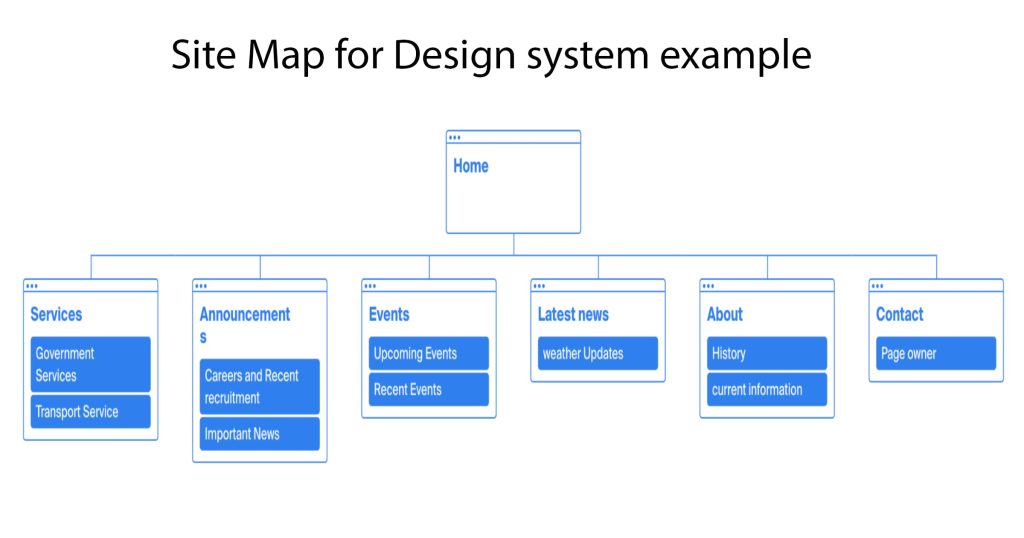
I have made a design system which tells what components and elements can be used while developing the main site and it is important that we have to use same elements from the design system which makes it consistent. It guarantees that the site has a uniform look and feel across all pages and sections by using the precise elements from the design system.
In the design and development processes, time and effort can be saved by reusing the same parts and elements. Every time a new page or feature is added, there is no need to re-invent the whole new site – just use the same design system. Technical errors and beginner errors can both be reduced in this way.
My demo site consists of every element and component used in the design system and I am concentrating on being user friendly.
In this instance, the client is a city that wants to promote tourism, tourists, and improve its overall reputation. The city may want to highlight its various landmarks, events, and activities to prospective tourists. However, the city may experience issues with visibility, accessibility, and communication, particularly online. Because of this, the client requires a website that can offer in-depth and current information about the city, its services, and its culture.
I’m excited to provide a brief history of the city from the past to the present, complete with pictures, films, and old newspaper articles that relate the city’s past to the current industrialization.
This website needs to provide all the information that is helpful to the people or user. I would like to focus on local jobs and the availability of positions that we have around the city.

Every web development project begins with gathering requirements from the client. This includes being aware of the project’s objective, target audience, necessary features and functionalities, and any restrictions or limitations that might have an impact on the project.
After deciding what to create, I worked with pen and paper to create wireframes of the website’s appearance, mood, and theme, and gather all the project requirements while keeping a clear view of what I have to implement.


When the planning and design phases were finished, I started building the website itself. This entailed creating the website’s code in HTML, CSS and JavaScript. Here I had to make sure that I’d used the same elements and components for both the design system and website, and must be identical to each other and make sure to follow design pattern rules while developing the site.
After it had been created, the website needed to be thoroughly tested to make sure it satisfies all of the project’s requirements and functions as intended. This entailed evaluating the usability, functionality, compatibility with various browsers and devices, and security of the website.
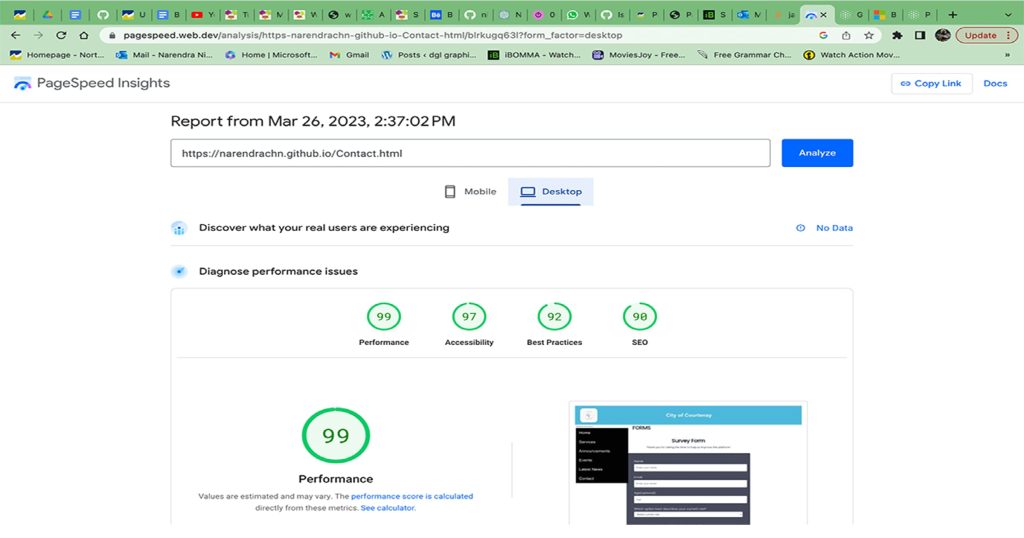
I posted the pages online and verified that each page functions as intended or not. The majority of the pages were working at their best and a few pages have performance issues with having a javascript issue that made the page load slowly. I took all of the feedback to improve the performance in the pages and now it’s all working at its best.