Shepherd POS
The project intends to streamline the operation of any retail businesses by means of better reporting and monitoring of more recent data, including those related to administration, management, and marketing. These abilities are crucial for the successful operation of the store, from stocking the items with appropriate quantities to compiling monthly sales statistics, which is no easy feat.

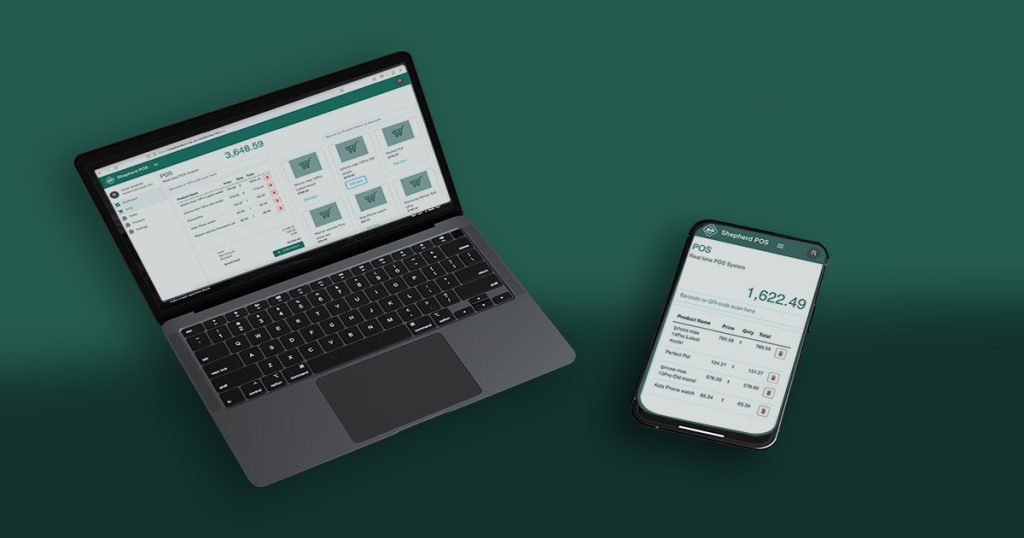
Shepherd POS allows you to easily monitor stock levels, complete transactions, review data from previous transactions, and collect specific information about what your customers buy during the different seasons. The system also applied the concept of implementing a cross-platform and responsive web application interface to extend its functionality to different types of devices.
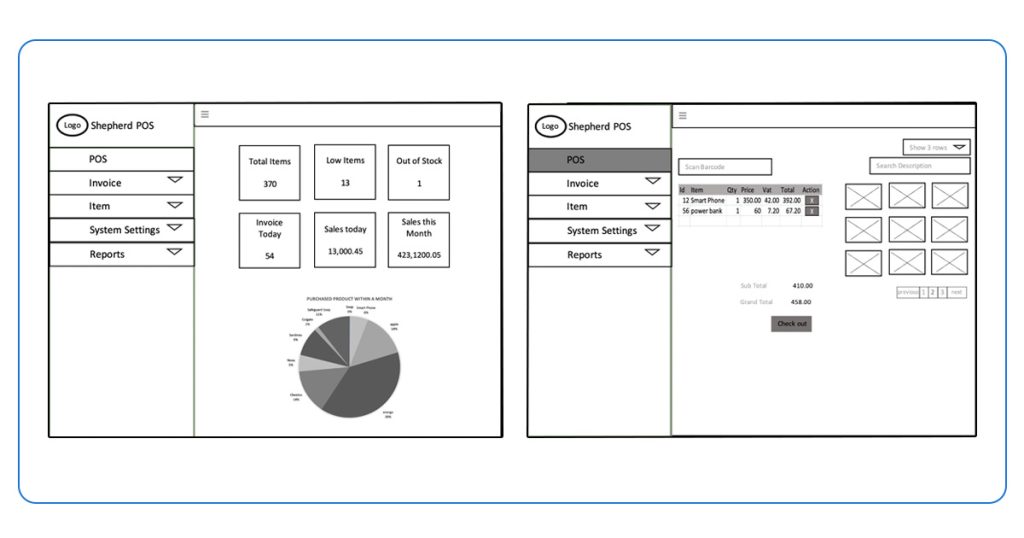
There is the basic concept of the Shepherd POS interface page is to, which allows users to scan barcode or search by product name at the top right portion of the page interface and click the Add Link button to add the selected product to their list. The total purchase price shows up on the top left portion of the interface. Just click the checkout button if all products are completely selected in order to print out the purchase receipt.
This web app was integrated with an Azure cloud database with the intent to focus on quick response and a more user-friendly interface to make sure that the customer has a great purchasing experience. My minimum viable product was designed to have the following features:


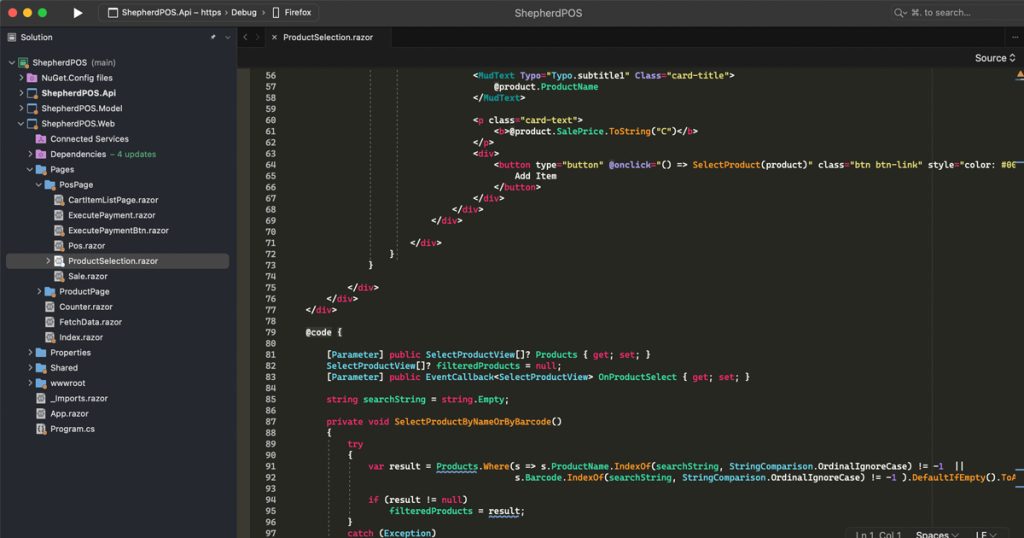
I selected C# as my primary programming language and determined that I would construct my web application using an onion architecture multi-layered pattern project consisting of 3 projects: the API project for the back-end, the Model project for data transfer objects, and the web project for the front-end, which uses the Blazor UI component framework with some minimal CSS code for style sheet alteration of the pages.
To prepare for this project, I researched how the onion architecture pattern is implemented and how to create class controllers that can respond to user requests for handling the application’s view. From my research, modern web applications are actually standardized on this type of project architecture. This method solves the separation of concerns by separating the user interface from the API and data access concept.

But, before I started this procedure, I decided to design a web app logo first since the logo was also important to my project branding and modboard. In the graphics editor of Adobe Photoshop, I created a shape with the polygon tool by setting the tool’s parameters to 4 sides and a corner radius of 90 pixels. I replicated the polygon shape, changed the radius to zero, added a fill color with line extension and a 30 pixel stroke to add some logo design effects, and added a label “Shepherd POS” at the right portion.


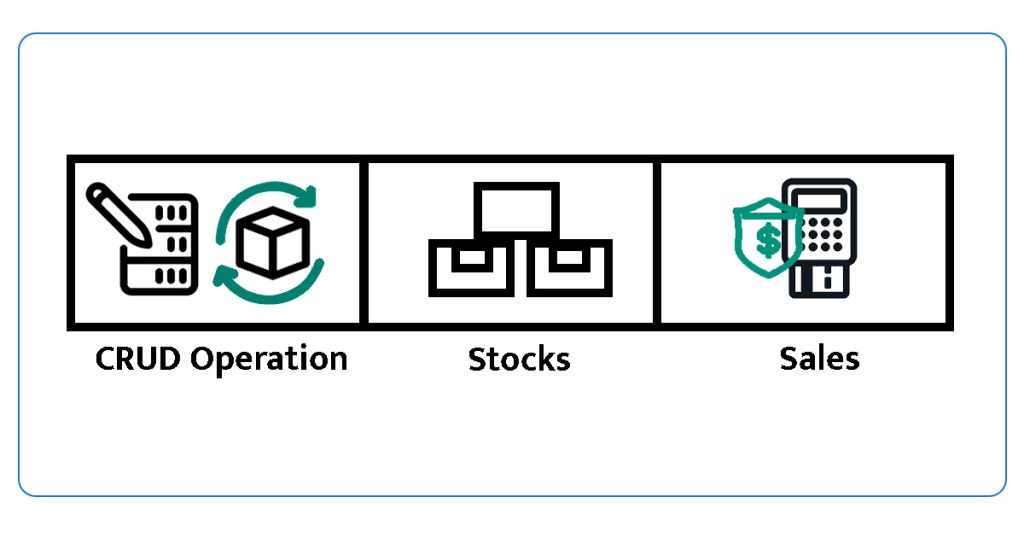
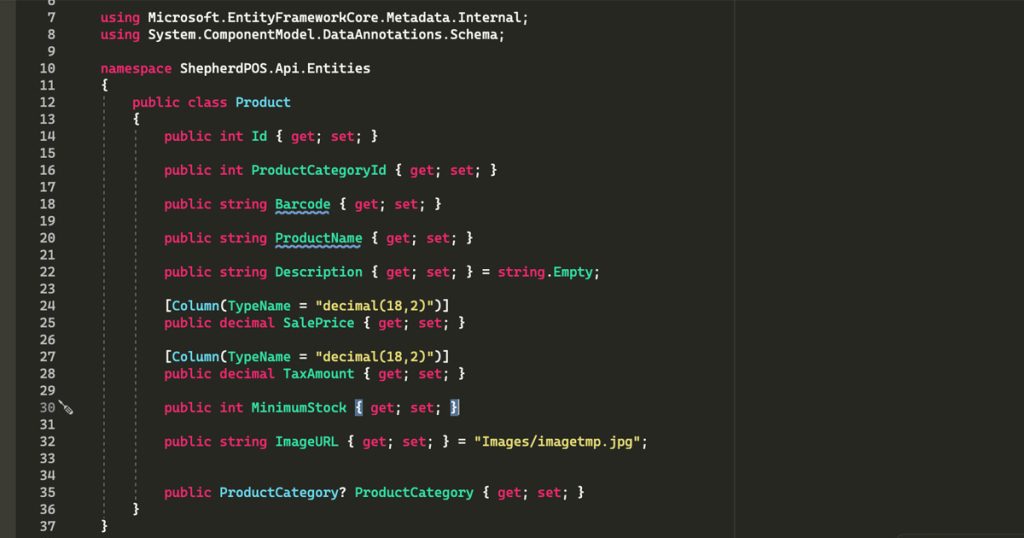
The product model class was used for the CRUD (create, update, and delete) product operations as well as a primary record reference on the tables such as stocks and sales. Also, the category id foreign key from the category table was added to the product model class in order to retrieve the category details.

In this project, there are several types of modules available to manage the stocks and sales. Even though this is not totally completed because it has no user management settings yet, maybe I will continue this project if I have enough time to complete the development process for the web app’s security purposes. The web app can create, read, update, and delete products records, including stocks and point-of-sales modules, and it can also generate receipts.
To begin with the implementation of these modules, I created three projects for my web app: the API, models, and web project, with the ASP.Net 7.0 framework, and with Azure SQL Server for the database management system in which the data records were stored. For the API project, the route controller, entity classes, and database context class were created in order to handle HTTP requests and store and retrieve JSON data directly to the SQL Server database tables. While for the model project, I created the data transfer object and view model classes in order to handle the information that will be sent to the end user, including database table union implementation.However, the web project was created for the implementation of UI components and web pages. I created the main dashboard for real-time operation monitoring, POS, stocks, and product pages.