BEYOND Skincare
BEYOND is a skincare brand. Its identity is embodied in its design system. The colour palette reflects the brand’s identity by establishing consistent visual language and user experience across different pages and components. Typography ensures readability and legibility across all platforms as well, the guidelines established are based on the company values which are sustainability, transparency, and ethical practices of products with a purpose for your skin as well, as the environment.
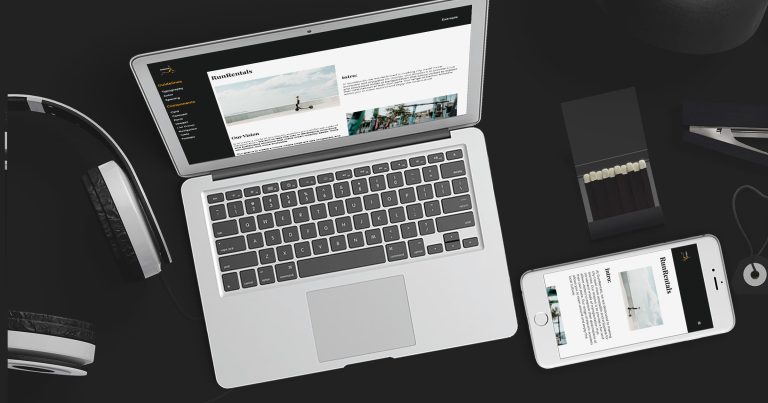
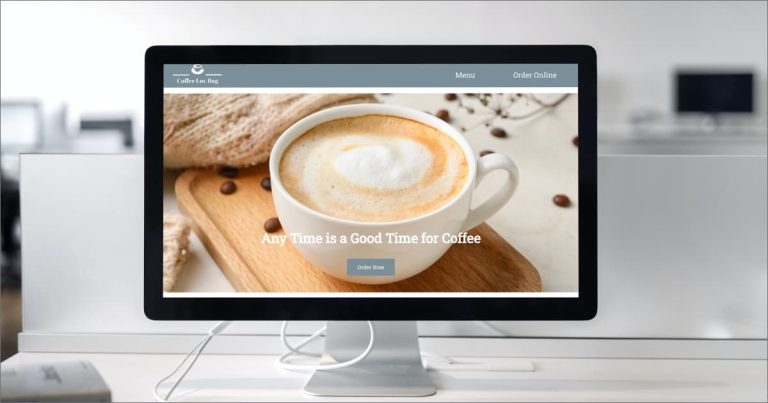
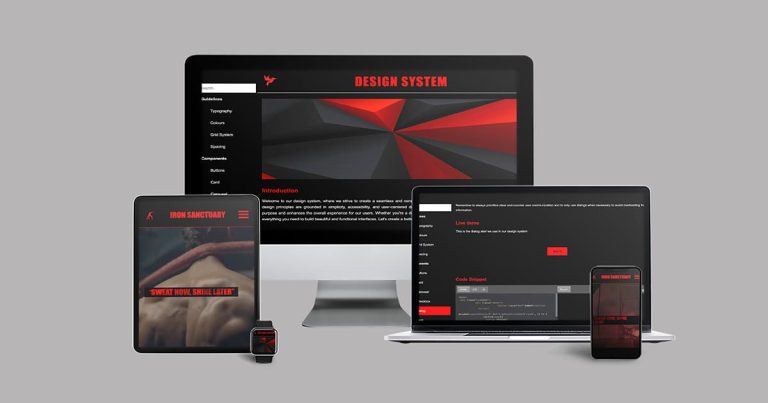
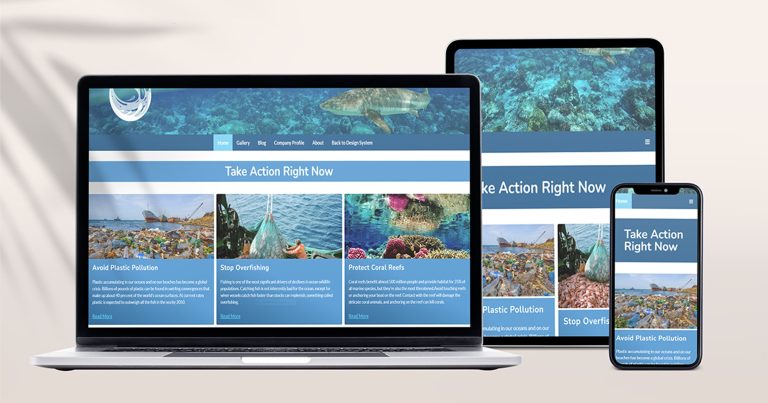
The website sample maintains a consistent resemblance to the elements, components, and materials that were constructed solely using HTML, CSS, and JS.

Check out the design system.
Building a design system is a complex process that ensures consistency and efficiency to create a website, application, or any other product.
Define The Scope
In this step, I identified the needs and goals that the system will serve the target audience, and the elements and components required to meet the user needs and brand identity.
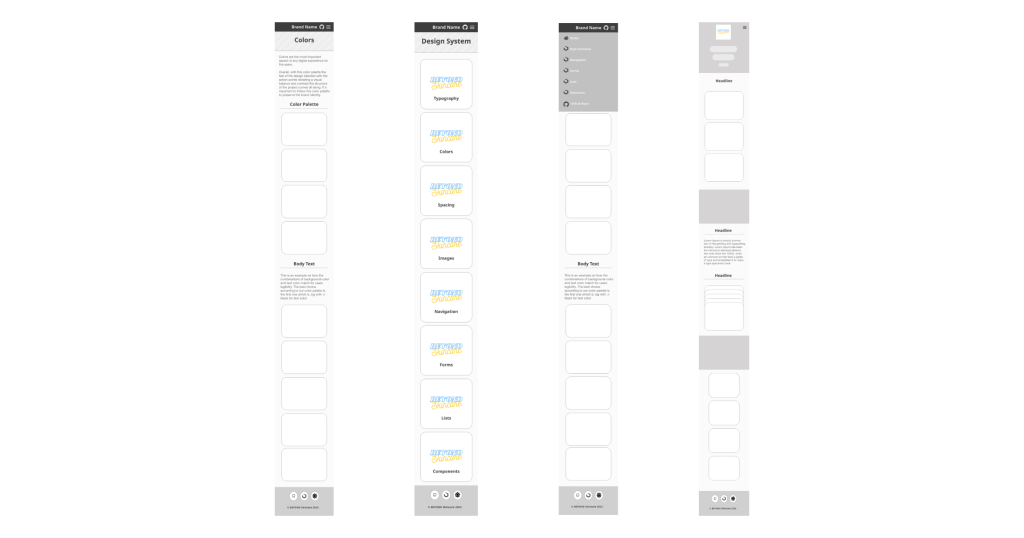
Create Wireframes
I used Adobe Xd to create the layout of mobile and desktop screens for the design system and the sample website based on the mood board I put together to convey the overall look, feel, and style.
Check out the XD wireframes.



Create A Design Inventory
In this step, I created an inventory of all the elements and components that will be included such as colors, typography, layouts, images, icons, buttons, and other design elements that are required. I created a site map to allocate them the different categories.

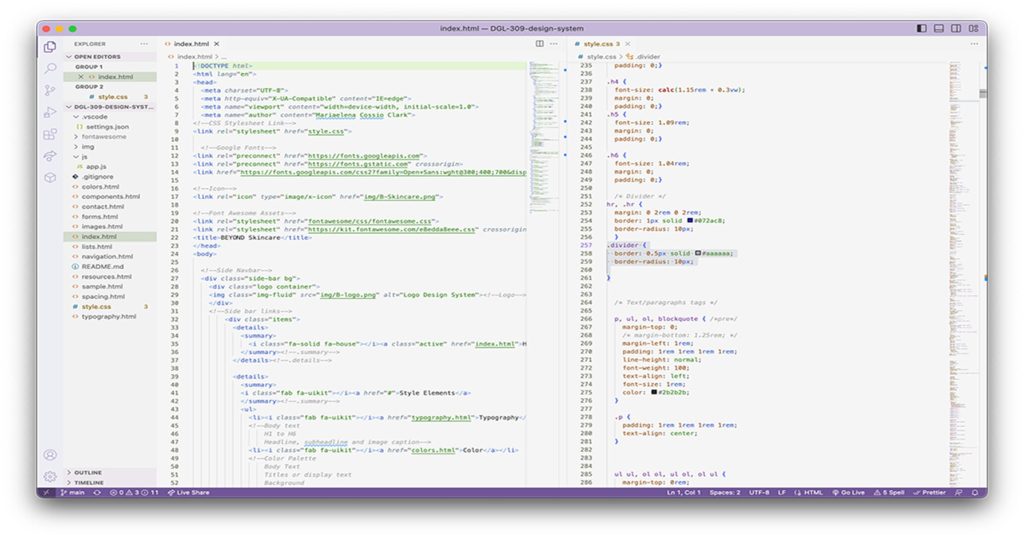
Build, Build And Keep Building
During the development process of my sample website, I utilized HTML for building and CSS for styling to create pages that showcased the guidelines and format of the components and layout. Ultimately, I displayed the finished product on the sample website.




Test, Refine + Implement
The final step was to test the usability and functionality with tools such as GTmetrix and WebAim in order to identify the weak points to improve and refine them.

Building a design system is not a one-time process, it requires continuous iteration and refinement. Through regular meetings and walk-throughs with my peers and instructor, I gained a fresh perspective on how to approach and provide feedback on our respective projects.