Art Shop
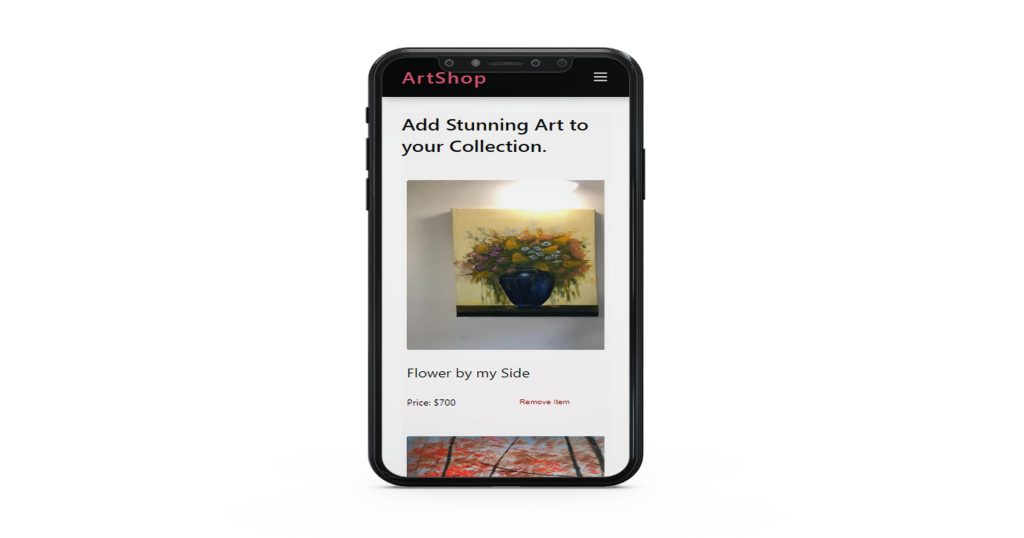
The purpose of my capstone project was to create a design system for an online ecommerce platform to sell paintings. This project allows art lovers and collectors to explore and buy stunning art from talented painters. Artists won’t have to depend on traditional art galleries to showcase their talent. With an easy, responsive user interface and wide selection of paintings, ArtShop is the perfect destination to add a touch of beauty to their home and collection.

Initially, I was uncertain about which language framework to use for my project. However, as I was taking a course in mobile application development using React Native, I had the chance to explore the React documentation and tutorials. I was interested in learning more about React. After watching several online tutorials I felt that React will be perfect to create my design system as I will develop new skills working on projects with React.

Check out the code on the GitHub repository.
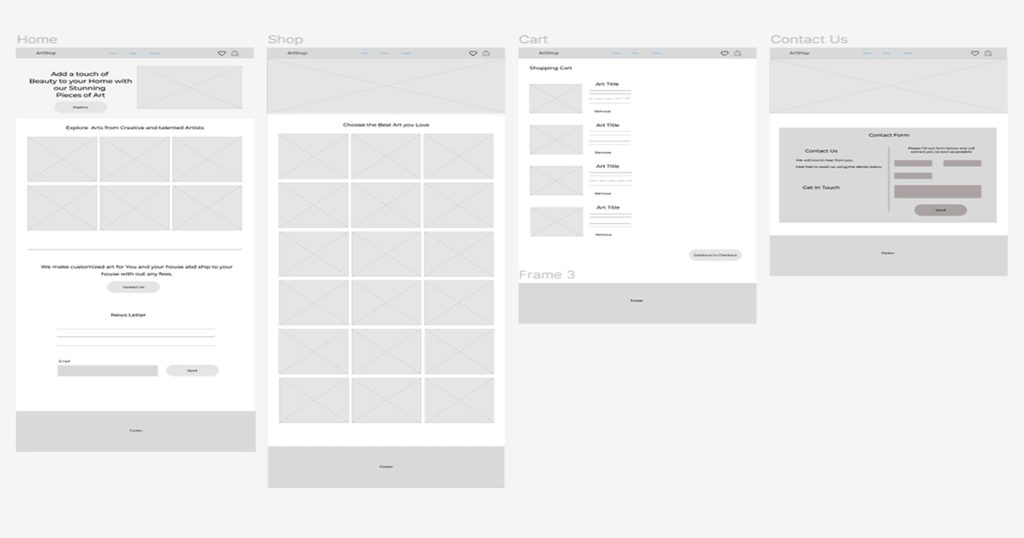
I started designing wireframes in Figma based on the project brief. I created a repository on github for version control and initialized my project.

I focused on learning React in-depth specifically React Router, useState, useEffect, useContext hooks. After taking a deeper dive into these topics I learned to use hooks for passing state through props using useState hook, useEffect hook to add sideEffects, useContext to pass data throughout the app without manually passing props down the component tree and React Router to navigate around different screens. Learning these topics gave me proper insights to develop my site.
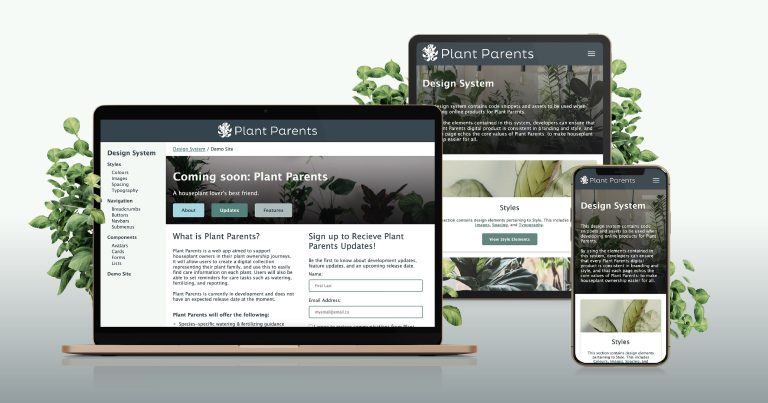
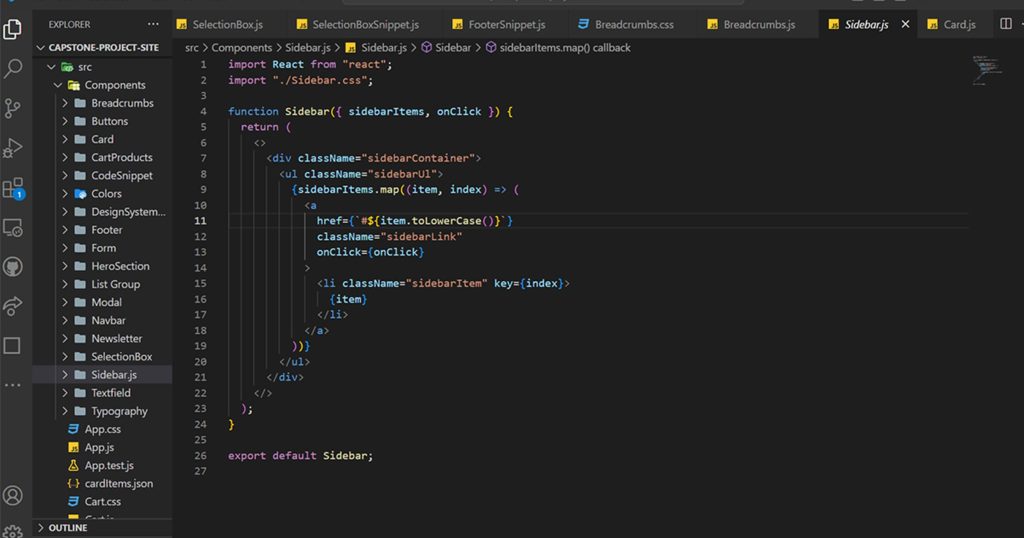
With the fundamentals in place I began to create individual components for my design system which will be used for developing the site later. First I made basic components like the button, text fields, checkbox, and list items which could be consistently used across different components. Then I created the main components like sidebar, card, newsletter, form, hero section, modal, cart product which is going to display the contents and data in the example site.



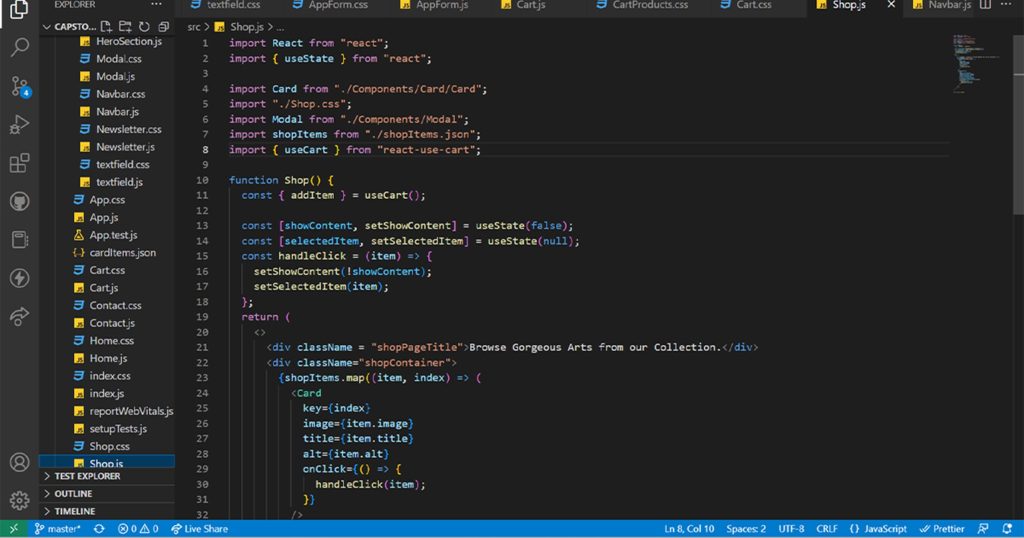
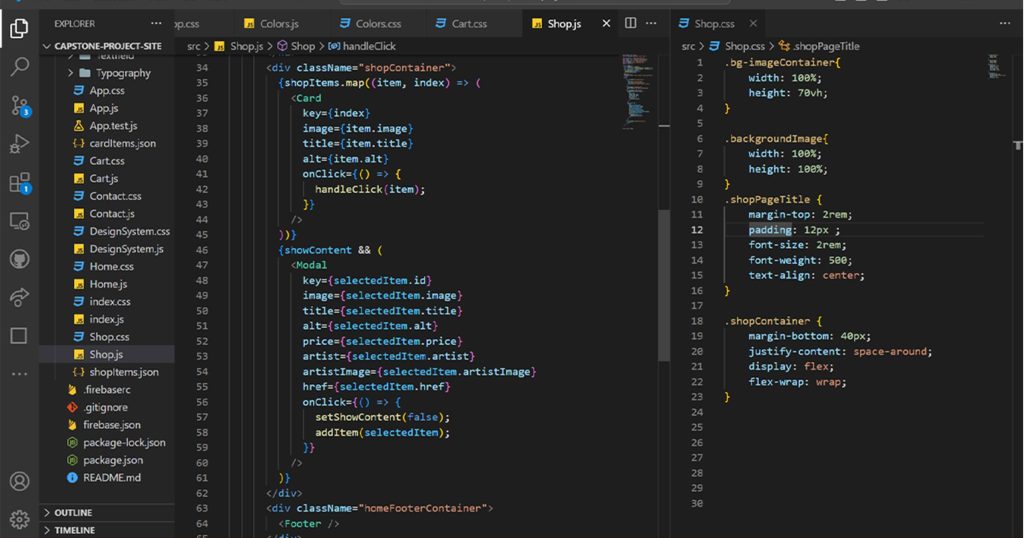
After that it was like fitting the pieces of the puzzle together and ensuring that each and every element, component, page, and link were fully functional and worked as intended. I used the components that I created for the design system to build the example site. I created a json file and kept all the data, like product info, in that file and mapped through the data wherever the same component was rendered with different data. I passed the card data to the modal sharing the props and conditionally rendering the modal component when the card component is clicked using the state variable.
One of the biggest challenges was to add ecommerce functionality. After looking for different packages and libraries I found a library called react-use-cart which aligned with my requirement. I used the react-use-cart package and several methods provided like adding items to cart, removing items on click of the button to let the user add products they like in the cart and similarly remove as well. The package is then using the useContext hook to share the state across the component tree which enables it to render items the user adds to the cart page.




The project provided a great opportunity to explore and implement various features and functionality of React leading to comprehensive understanding of developing user interfaces and design systems for web applications. Throughout the project I gained experience in various areas of web design and development from Planning, Production to Web Accessibility, QA testing, Deployment and Maintenance.