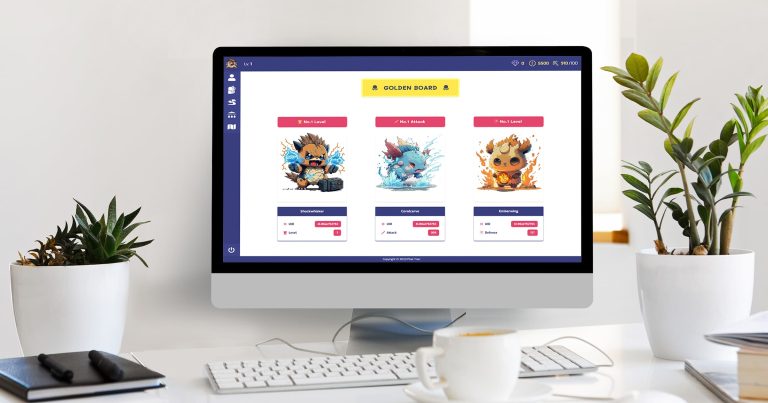
Brick Breaker
Created with HTML, CSS, and vanilla Javascript, Brickbreaker is a simple game, but no less fun. In the game, the player plays a supportive role to the astronauts in the construction of the space station base. The player’s task is to collect materials by controlling marbles to break bricks at each level.

Check out the game online or look through the code on GitHub.
To make the gameplay more complex, I added an item feature in which the item has a chance to spawn after each brick is destroyed. Item appearance is random. These items can either help the player (i.e., double the score) or they can harm the player (i.e., reduce a life). When the player picks up an item, the effect of that item is applied for 5-7 seconds.
After each level, players can visit the store to use any items they purchased there, which they have a certain amount of time to apply throughout the level.
Players can also compete with others through the high score system. As a web-based project, everyone can easily access it.
The game system is built on pure HTML, CSS, and Javascript. Although frameworks can help keep the project neater with the built-in project structure, I wanted my game to be faster, smoother, and more fluid. Therefore, I chose to build the game with pure JavaScript, which saved me from the unnecessary functionality of the framework.
I used the Firebase platform, specifically the Firebase database, to store game and user data. And I used SCSS, a library that makes writing CSS faster and cleaner.
Building a game was not an easy task. To ensure consistency, usability, and player experience, a complex process was required. To complete the game, I followed the following steps:
Define The User Scope
Like any other product, the first thing I did was define the user base. Based on it, I was able to determine the needs of each user type. From there, I came up with strategies and elements to make the game more complete while also meeting users’ essential desires. And of course, this would help my game get more users and retain existing ones.
Create A Wireframe
After the scope was determined, I developed an overview of the game’s interface and the type of device it would run on. There was no need to be too detailed. I just needed to imagine what the game would include. For this step, I used Figma, a quick wireframe drawing platform, to create general layouts for my game.
Gather The Necessary Assets
Based on my wireframes, I needed to find suitable resources like background images, fonts, colors, ball images, pad images, icons, action buttons, and brick images and store them in a GitHub repository. I used several platforms that provided free, high-quality icons and images, like Flat Icon and Freepik.
I used a free logo maker that provided various templates based on ideas and keywords that I entered. Among the templates, I had chosen a simple one and made some adjustments to fit my game’s concept.

I was messing around with designing icons, backgrounds, and other game resources, and fortunately, I found two very good and free platforms that allowed me to find what I needed. I just had to search for the images I wanted on Flaticon and Freepik, and then download and use them. These platforms have a lot of diverse, multi-themed image collections. All I had to do was type in the right keyword, and the results were there for me.


Build + Improve
I considered that there were many frameworks available that could help with development. However, I decided to use vanilla JavaScript. This was because I had less experience than most programmers, and choosing to use a framework would have been quite difficult for me. Additionally, I wanted to understand how JavaScript worked instead of relying on the framework’s supporting features.
To start developing the game, I searched online for content related to the game I wanted to build. I searched through Google, YouTube, and Github, but I could not find a tutorial that matched my ideas and abilities. Fortunately, I came across a repository on GitHub that helped me develop the basic functions of the game. Then I consulted quite a few articles and tutorial videos to find solutions to the problems that I faced.
In addition to learning about JavaScript, I learned about Firebase and how it worked. I followed the documentation to create an app on Firebase, set up the configuration, and integrate it with my web app.
I built each feature with HTML and CSS first. Then I used JavaScript to create interactions and the functional logic. In the main.js file, I divided the file into 3 sections: importing and defining variables and elements, defining the game’s configuration variables, and writing functions and handling logic.
This stage was iterative. When I completed a feature and ensured that it would run, I then started on the next feature. Through this process, I always had a functioning game that I was able to make more complex with each iteration.
Test, Refine + Publish
After deploying the game to the GitHub repository, I used tools like GTmetrix and PageSpeed Insights to test usability and improve my game.