Ahoy House
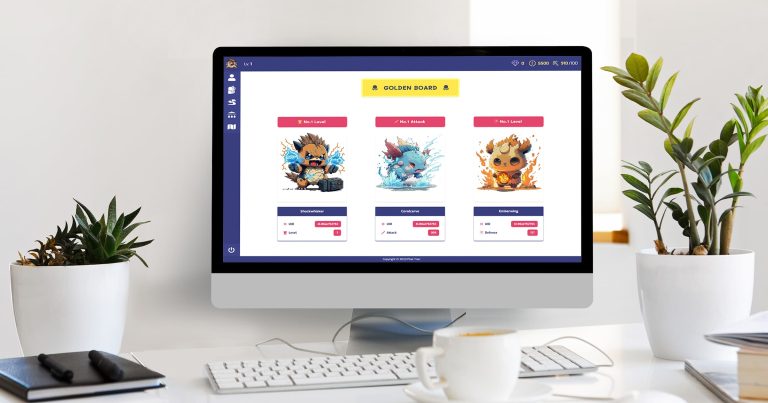
Ahoy House is a made-up real estate company that offers long-term rentals for singles or couples in Metro Vancouver. Housing is becoming a privilege, and many students or young professionals struggle to find an affordable place to live. It is the most challenging for young people who are not originally from Vancouver. They do not have family support when needed, considering the vacancy rate in Vancouver is around 0.7%. Ahoy House would provide a modern responsive app showing listings of all properties where people can rent a room across Metro Vancouver. It would allow customers to filter, checkout and manage their orders.

Many competitors can offer an alternative solution for people to find a place to live. Some of them are very expensive, such as Booking or Airbnb. Additionally, it is challenging to occupy the place for longer than a couple of months, considering constantly changing prices and availability. Alternatively, there is an off-campus student housing called GEC that offers multiple living locations. However, this place only accepts students, and the availability is very limited. Lastly, people can find a place on Craigslist. Craigslist offers many properties, from overpriced to cheap, that might have downsides, such as misrepresentation.
Objectives
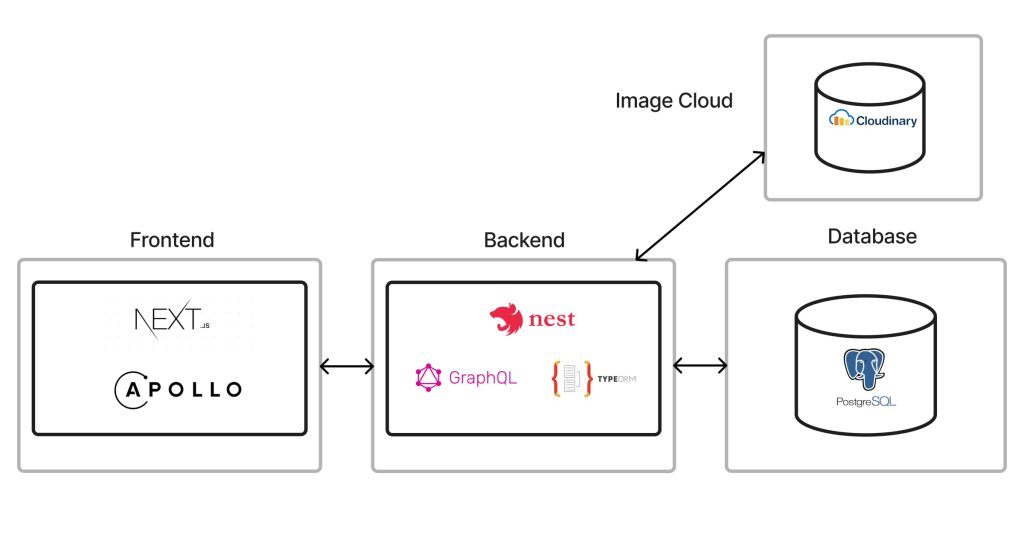
I picked this project to test my knowledge of front-end, back-end, and database modeling. For my technological stack, I chose NextJs, NestJs, GraphQL and PostgreSQL. To improve data modeling, I also implemented TypeORM. Even though I planned to develop the whole app, I primarily focused on learning these technologies.

Explore
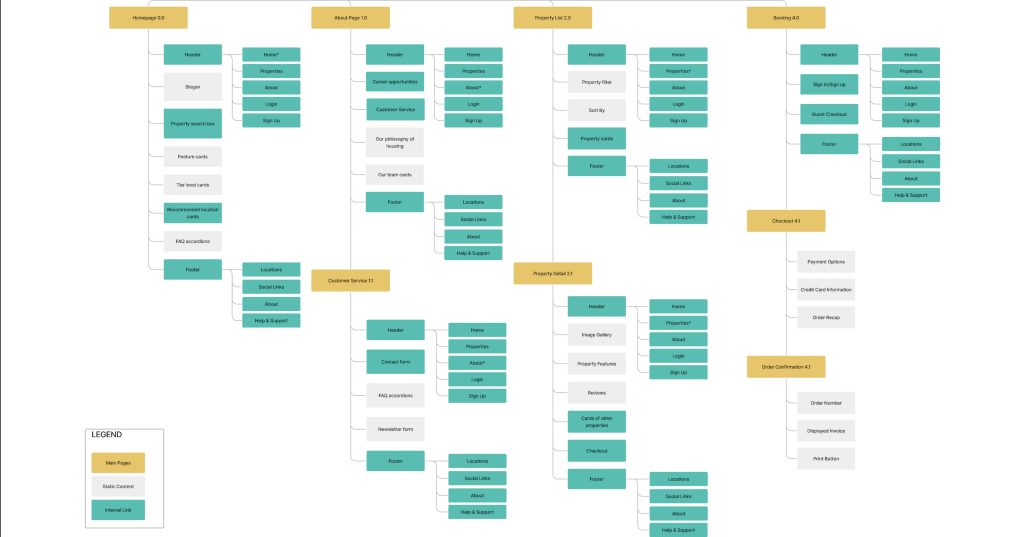
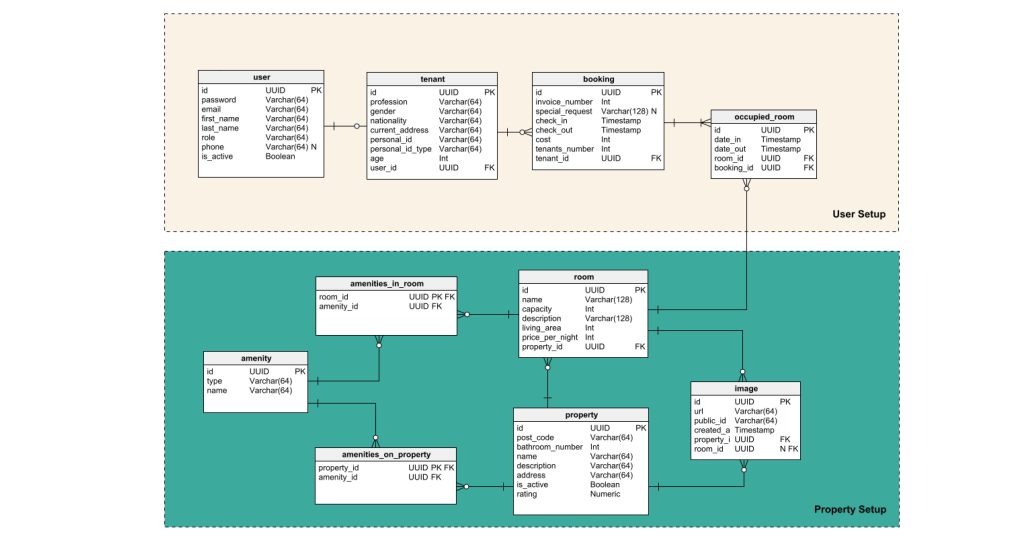
I started by designing a database model that illustrated what kind of data I wanted to store and what the relations between them were. The database model, as well as the sitemap, helped enormously in coding the back end.


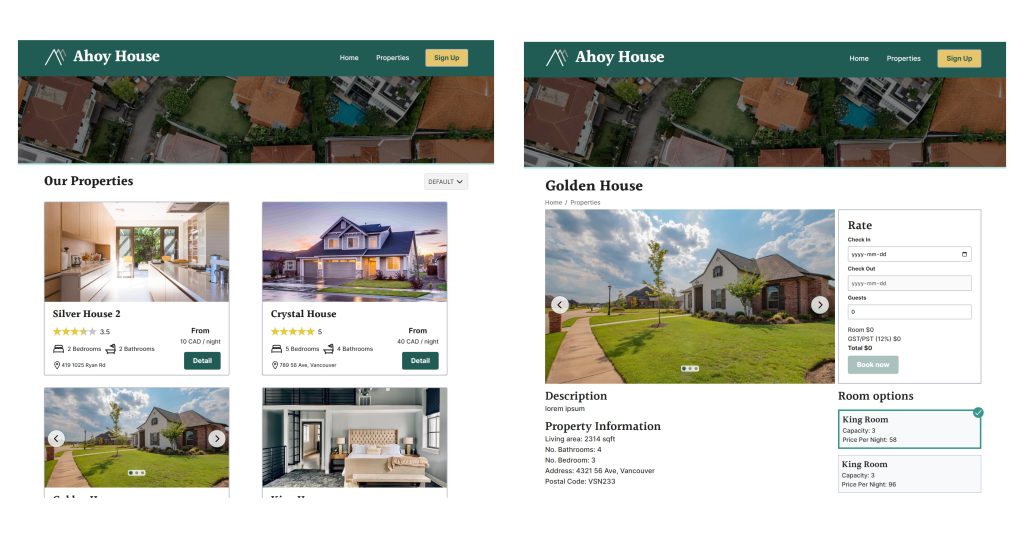
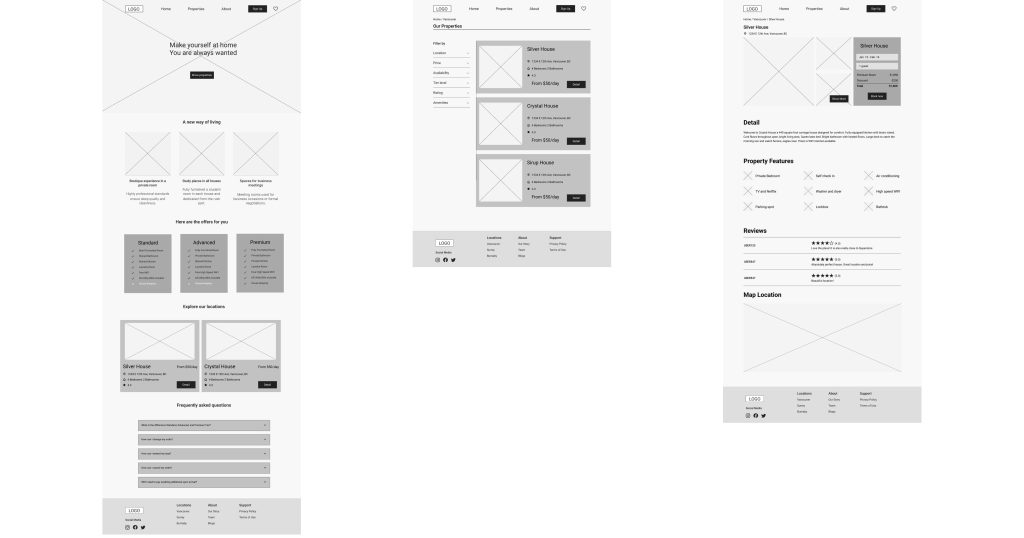
The next step was to design low-fidelity wireframes to visualize the front end of the application. I wanted to communicate my project through an MVP, which would include a homepage, a list of properties, a property detail page, and a checkout form.

Materialise
Throughout my development, I ran into many bumps that occurred either on the front end side or back end side. Developing the whole app from scratch was a challenge from which I learned a lot. The most important takeaway was that I learned the critical concepts of GraphQL and NextJS and how to develop a custom functional application.
Check out the app on Vercal.